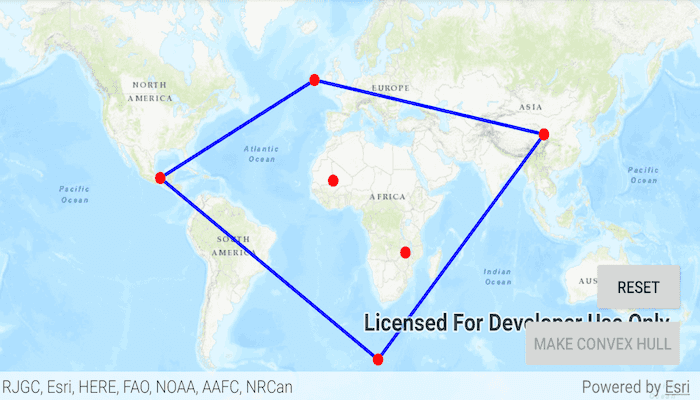
Create a convex hull for a given set of points. The convex hull is a polygon with shortest perimeter that encloses a set of points. As a visual analogy, consider a set of points as nails in a board. The convex hull of the points would be like a rubber band stretched around the outermost nails.

Use case
A convex hull can be useful in collision detection. For example, when charting the position of two yacht fleets (with each vessel represented by a point), if their convex hulls have been precomputed, it is efficient to first check if their convex hulls intersect before computing their proximity point-by-point.
How to use the sample
Tap on the map to add points. Tap the "Make Convex Hull" button to generate the convex hull of those points. Tap the "Reset" button to start over.
How it works
- Create an input geometry such as a
Multipointobject. - Use
GeometryEngine.convexHull(inputGeometry)to create a newGeometryobject representing the convex hull of the input points. The returned geometry will either be aPoint,Polyline, orPolygonbased on the number of input points.
Relevant API
- Geometry
- GeometryEngine
Tags
convex hull, geometry, spatial analysis
Sample Code
/*
* Copyright 2020 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.sample.convexhull
import android.graphics.Color
import android.os.Bundle
import android.view.MotionEvent
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment
import com.esri.arcgisruntime.geometry.GeometryEngine
import com.esri.arcgisruntime.geometry.GeometryType
import com.esri.arcgisruntime.geometry.Multipoint
import com.esri.arcgisruntime.geometry.Point
import com.esri.arcgisruntime.geometry.PointCollection
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.BasemapStyle
import com.esri.arcgisruntime.mapping.view.DefaultMapViewOnTouchListener
import com.esri.arcgisruntime.mapping.view.Graphic
import com.esri.arcgisruntime.mapping.view.GraphicsOverlay
import com.esri.arcgisruntime.mapping.view.MapView
import com.esri.arcgisruntime.sample.convexhull.databinding.ActivityMainBinding
import com.esri.arcgisruntime.symbology.SimpleFillSymbol
import com.esri.arcgisruntime.symbology.SimpleLineSymbol
import com.esri.arcgisruntime.symbology.SimpleMarkerSymbol
class MainActivity : AppCompatActivity() {
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
private val createButton: Button by lazy {
activityMainBinding.createButton
}
private val resetButton: Button by lazy {
activityMainBinding.resetButton
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activityMainBinding.root)
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY)
// create an array list to store points
val inputPoints = arrayListOf<Point>()
// create a symbol and graphic to represent single points
val pointSymbol = SimpleMarkerSymbol(SimpleMarkerSymbol.Style.CIRCLE, Color.RED, 10F)
val pointGraphic = Graphic().apply { symbol = pointSymbol }
// create a graphic for the convex hull consisting of a line and empty interior
val lineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLUE, 3F)
val fillSymbol =
SimpleFillSymbol(SimpleFillSymbol.Style.NULL, Color.TRANSPARENT, lineSymbol)
val convexHullGraphic = Graphic()
// create a graphics overlay and add the graphics to it
val graphicsOverlay = GraphicsOverlay()
graphicsOverlay.graphics.addAll(listOf(pointGraphic, convexHullGraphic))
mapView.apply {
// set the map to a topographic basemap
map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC)
// add the graphics overlay to the map
graphicsOverlays.add(graphicsOverlay)
onTouchListener = object : DefaultMapViewOnTouchListener(this@MainActivity, mapView) {
override fun onSingleTapConfirmed(e: MotionEvent): Boolean {
// get the tapped point and convert it to a screen point
val point = android.graphics.Point(e.x.toInt(), e.y.toInt())
val convertedPoint = mapView.screenToLocation(point)
// add the new point to the list and recreate the graphic representing the input points
inputPoints.add(convertedPoint)
val multiPoint = Multipoint(PointCollection(inputPoints))
pointGraphic.geometry = multiPoint
if (inputPoints.isNotEmpty()) {
createButton.isEnabled = true
resetButton.isEnabled = true
}
return super.onSingleTapConfirmed(e)
}
}
}
// create the convex hull when the button is pressed
createButton.setOnClickListener {
// normalize the points for panning beyond the meridian
val normalizedPoints = GeometryEngine.normalizeCentralMeridian(pointGraphic.geometry)
// create a convex hull from the points
val convexHull = GeometryEngine.convexHull(normalizedPoints)
// the convex hull's geometry may be a point or polyline if the number of points is less than 3
convexHullGraphic.symbol = when (convexHull.geometryType) {
GeometryType.POINT -> pointSymbol
GeometryType.POLYLINE -> lineSymbol
GeometryType.POLYGON -> fillSymbol
else -> null
}
// set the convex hull graphic to display the new geometry
convexHullGraphic.geometry = convexHull
// disable the button
createButton.isEnabled = false
}
// clear the points and graphics and disable the buttons when reset is tapped
resetButton.setOnClickListener {
inputPoints.clear()
pointGraphic.geometry = null
convexHullGraphic.geometry = null
resetButton.isEnabled = false
createButton.isEnabled = false
}
}
override fun onResume() {
super.onResume()
mapView.resume()
}
override fun onPause() {
mapView.pause()
super.onPause()
}
override fun onDestroy() {
mapView.dispose()
super.onDestroy()
}
}