October 2019
Attribute driven composite symbols
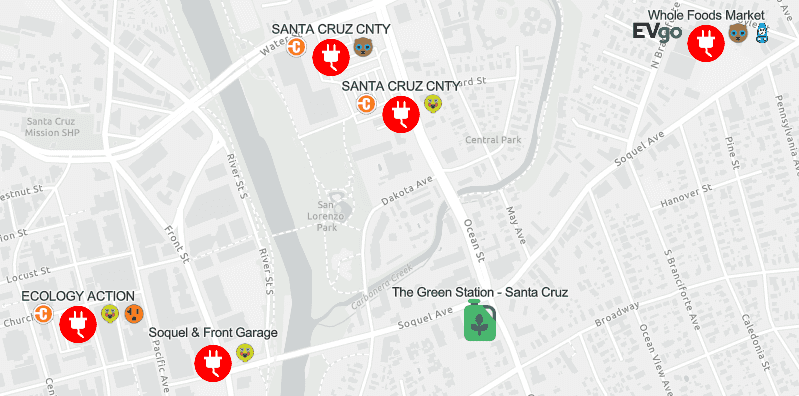
The DictionaryRenderer builds each symbol on-the-fly based on one or several attribute values, and also handles a nearly infinite number of unique combinations. Now you can symbolize layers using a dictionary of symbols configured with multiple attributes. For example, you may want to symbolize alternative fuel stations so that each symbol reflects the fuel type, network type, connector type, etc. This approach is used when symbol specifications lead to many symbol permutations that would be inappropriate for UniqueValueRenderer.
A dictionary renderer applies symbols to features through an associated dictionary symbol style. The style contains all the symbol components as well as rules for displaying the symbol. More information about creating dictionary symbol style: Creating Dictionary Symbol Style.
Sample: Visualize data with dictionary renderer

Performance Improvements
Every release we dedicate considerable time to performance improvements. These are focused in several areas:
- VectorTileLayer improvements:
- The VectorTileLayer was enhanced with progressive drawing (including symbol blending).
- Reduced amount of network requests for VectorTileLayer with better tile caching.
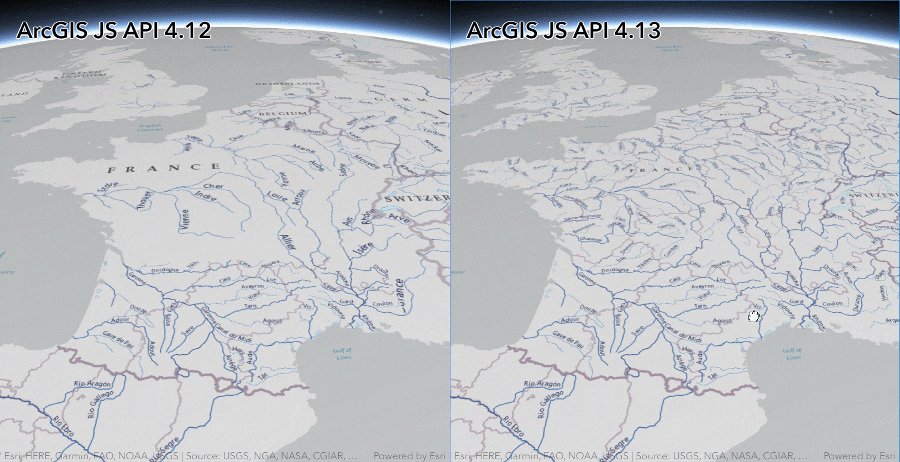
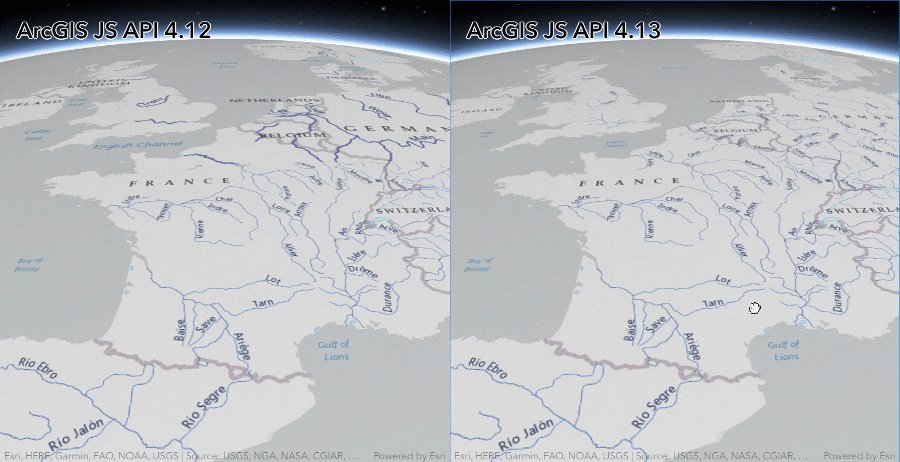
- In 3D SceneViews, improved VectorTileLayer rendering performance now allows for smooth navigation in scenes showing vector basemaps.
- An optimized loading strategy makes 3D SceneLayer now load twice as fast.
- Reduced amount of files requested from CDN for ImageryLayer.
- Line generalization was added for GraphicsLayer.
- Increased stability of z-order for FeatureLayer.
- Greatly improved performance of rendering large polyline and polygon FeatureLayers.
API Modernization
We made several updates to modernize and strengthen the API:
- 96% of the codebase is written in TypeScript.
- We are planning to make the API return native
Promiseby default at 4.14, then completely remove Dojo promise at 4.15. A newhasflag was made available to enable native JavaScript promises in 4.12 to enable this behavior. More details about this functionality will be available in an upcoming blog post.
<script>
var dojoConfig = {
has: {
"esri-native-promise": true
}
};
</script>- We tackled some preparatory work to remove the dependency on Dojo's
declaremodule. The classes from the ArcGIS Maps SDK for JavaScript are built usingdojo/. We are migrating to leverage the JavaScript (and TypeScript) class system only. The first step of this migration is to stop using multiple inheritance and adopt the mixin pattern. See the updated guide page about Implementing Accessor for more details._base/declare
Widgets
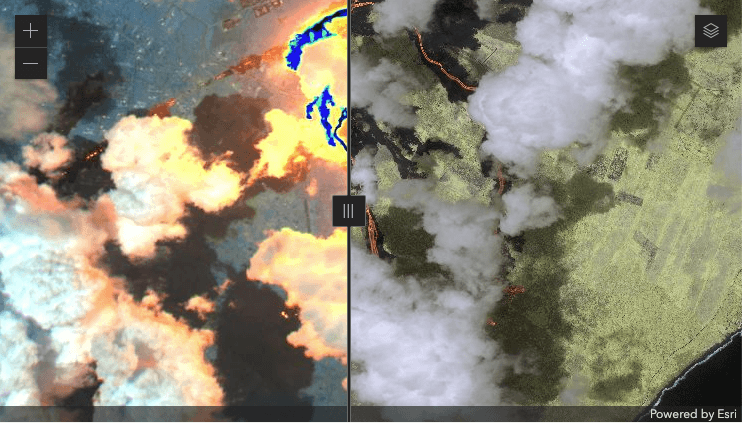
Swipe Widget
The Swipe widget provides a simple tool to show a portion of a layer or layers on top of a map. Layers can be swiped vertically or horizontally to easily compare two layers or see what is underneath a layer. This widget currently works with all layers except VectorTileLayers.

BasemapLayerList Widget
The BasemapLayerList widget is similar to the LayerList widget, but targets basemaps. It provides a way to display a list of basemap layers and switch on and off their visibility. Base layers and reference layers are divided into separate sections and when editing is enabled, has drag and drop functionality and title renaming.
ScaleRangeSlider Widget
The ScaleRangeSlider widget allows the user to set a maximum and minimum scale based on named scale ranges. When a layer is provided to the widget, the minScale and maxScale are set to the scale range of the layer.
Measurement Widget and Measurement Enhancements
The Measurement widget is designed to simplify the user experience and maximize flexibility. A single measurement widget can now be used in both 2D and 3D, and measure distance and area by encapsulating the capabilities from the AreaMeasurement3D, DirectLineMeasurement3D, AreaMeasurement2D, and DistanceMeasurement2D widgets. This widget allows developers to configure the UI to best match their specific requirements.

We removed the mode property from the Area and Distance widgets and ViewModels, which makes the 2D measuring experience more similar to 3D. The widgets will compute areas and perimeters geodetically for geographic coordinate systems and web mercator. For projected coordinate systems (non-web mercator), computations will be performed planimetrically for distances up to the threshold distance defined by the geodesicDistanceThreshold property of the widget's ViewModel, and beyond the threshold will be computed geodetically.
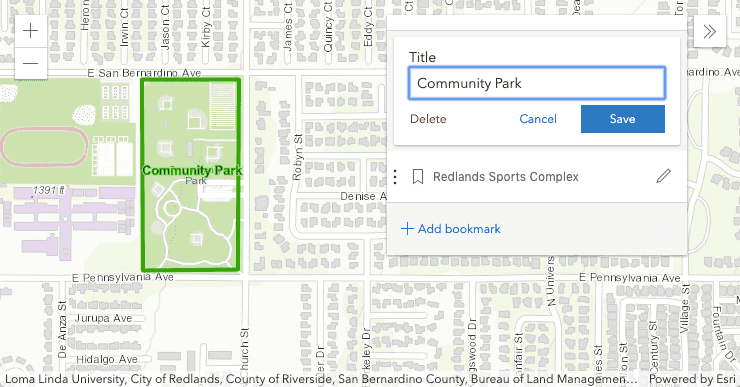
Bookmark editing
The Bookmarks widget now supports adding, editing, deleting, and reordering bookmarks within the widget by setting the editingEnabled property to true. You can also add new bookmarks manually using the createBookmark() function in the BookmarksViewModel.

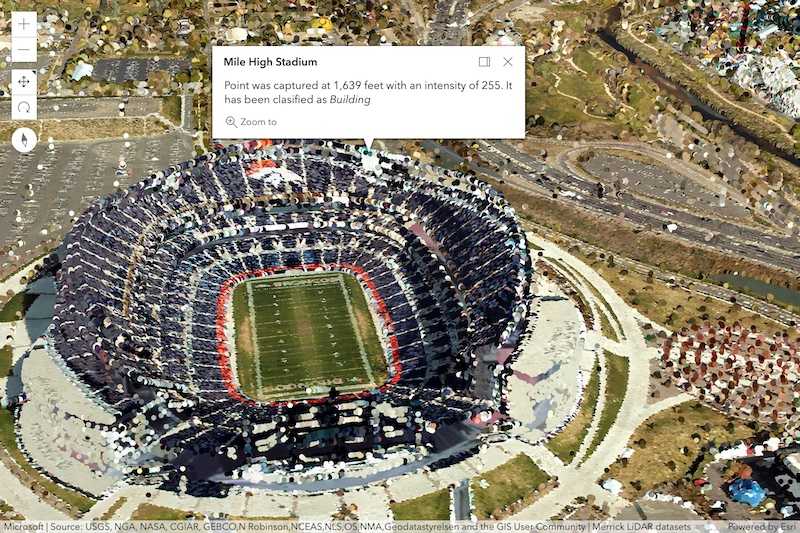
PointCloudLayer Pop-ups
PointCloudLayers now support pop-ups. Select individual points to inspect properties such as the classification or elevation. Existing capabilities like the PopupTemplate or Arcade expressions allow you to create a custom popup layout. Using hit you can highlight or gather statistics for multiple points.

Improved Rendering in 3D Scenes
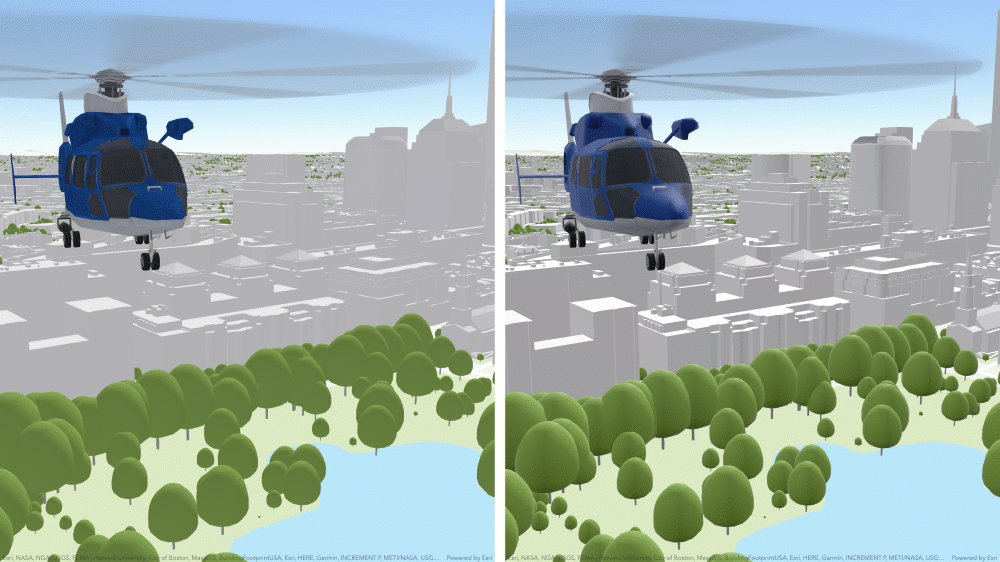
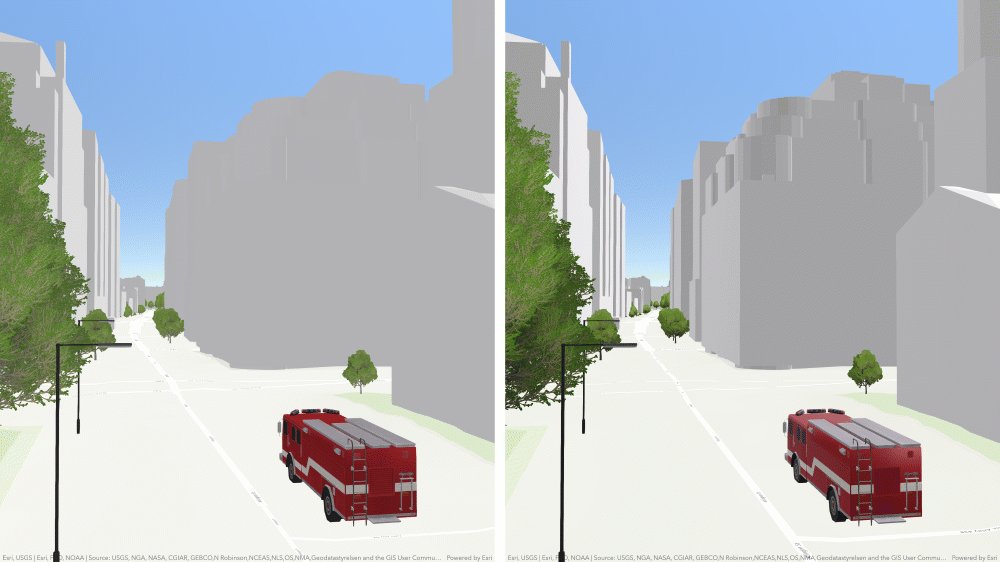
When setting quality to high, a new lighting and shading model enhances the visualizations of your existing scenes by adding more contrast and definition to your 3D content.

Rendering of glTF models now supports PBR materials. A change also available in scene layers, improves the visual quality and adds reflections to glass or metallic surfaces.
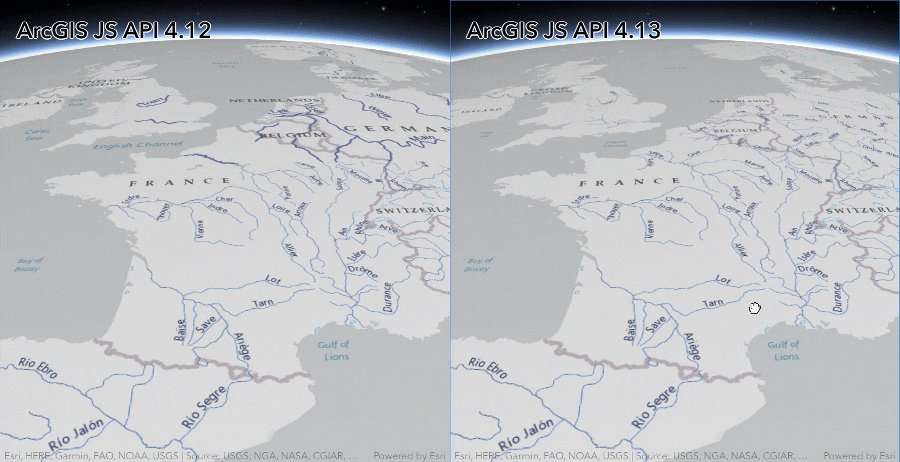
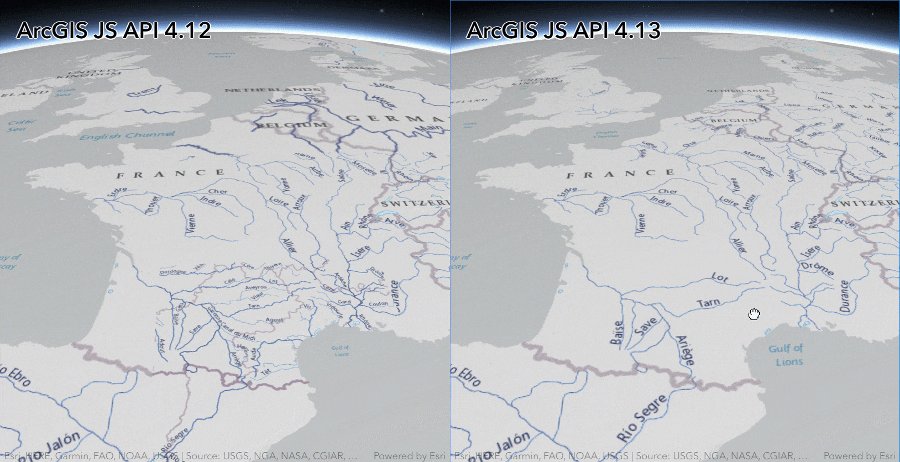
3D vector and raster tiles, including basemaps, elevation and imagery, now load and display a more homogenous scale level. Streets, labels and other draped content now shows the same level of detail in large parts of the view even when tilted.

Transparency improvements in 3D scene layers now correctly render opaque objects behind transparent ones, also adjacent polygons sharing extruded faces no longer flicker.
Smart Mapping enhancements
Generate renderers based on any basemap: Previous versions allowed you to generate renderers whose default color ramps were determined based on underlying Esri basemaps. At 4.13, smart default color schemes can be generated for any basemap or background color in 2D Map Views. This includes layers that will render on top of a vector tile basemap with a custom style or no basemap at all. This means the output renderer's color scheme will be chosen based on any background, not just Esri basemaps. You must specify a view instead of a basemap (this parameter is now deprecated) for this to work.
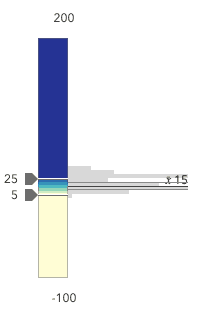
Zoom into sliders: We added zoomOptions to the smart mapping sliders, allowing you to zoom to smaller ranges within a the slider track without losing the full range of data in the context of the slider. This allows users to remove the influence of outliers when styling layers with skewed datasets. See the images below for an example of this.
| Zoomed Out | Zoomed In |
|---|---|

|

|
ImageryLayer Updates
The ImageryLayer has been updated with the following enhancements:
Image coordinate system: You can display images in ImageryLayer in their original coordinate system by specifying imageCoordinateSystem of the 2D MapView. This will allow you to visualize your images without any distortion in its original form. To see this in action, check out ImageryLayer - image coordinate system sample.
Client side renderer: When the format of the imagery layer is set to lerc, the client retrieves the raw image data. A default renderer is applied to the layer unless you specify a pixelFilter function. The default renderer leverages available imagery information for the best display result. In previous versions of the API, the default was a grayscale image unless you specified a pixelFilter function. If the default renderer does not meet your requirement, a renderer can be applied to the layer.
Optimized layer loading: There will be fewer files requested from CDN and applications with imagery layers will load faster.
Added classes, properties, methods, events
Complete list of added classes, properties, methods, events.
Breaking changes
- The
Stretchis removed and replaced by the RasterStretchRenderer.Renderer - The Geoprocessor class has been modernized, which required several changes:
- Removed the
updateproperty.Delay - Removed the
cancelmethod.Job Status Updates() - The submitJob() method now immediately returns with a promise that resolves a JobInfo, as soon as the job is successfully submitted to the server. Previously, the returned promise was resolved only after the request succeeded. Now you can use the waitForJobCompletion() method to get notified of job completion and optionally of job status.
- The getResultMapImageLayer() method now returns a promise, which when resolved, returns a MapImageLayer. Previously, a
Mapwas returned.Image Layer - When the getResultData() method requests data from
GPorFeature Record Set Layer GPit returns a DataFile when aRecord Set urlproperty is detected.
- Removed the
- Removed the
modeproperty from theAreaandMeasurement2 D Distancewidgets and ViewModels. See Measurement Enhancements for more information.Measurement2 D - Removed the
pixelandSize X pixelproperties from ImageServiceIdentifyParameters. Use pixelSize property instead.Size Y - Removed the
domainproperty ImageryLayer. Use fields property instead.Fields - Removed the
hasandRaster Attribute Table rasterproperties from ImageryLayer. Use the ImageryLayer's serviceRasterInfo.attributeTable property instead.Attribute Table - Removed
resetmethod from Sketch and SketchViewModel. Use cancel method on respective classes. - Removed
value-changeevent from SliderViewModel. - Removed the default tabindex on the bars of the Histogram widget. All slider widgets that implement Histogram, including HistogramRangeSlider and all smart mapping sliders, are affected by this change. To tab through histogram bars, the app developer should use barCreatedFunction to set a tabindex of
0to each bar element. - Removed
filterandupdatefrom StreamLayer.Filter - Removed
connect,disconnect,graphics, andupdatefrom StreamLayerView.Filter
Please refer to the Breaking Changes guide topic for a complete list of breaking changes across all releases of the 4x API.
Deprecation
- Classes related to ArcGIS Workflow Manager are being deprecated starting with version 4.13. They are scheduled for removal in version 4.14.
- The
basemapparameter has been deprecated in favor ofviewon all smartMapping methods inesri/renderers/smartthat previously relied on it.Mapping/creators - The
value-changeandvalues-changeevents are deprecated on Slider widget. - Extending multiple classes has been deprecated. See API Modernization for more detail.
Bug fixes and enhancements
- BUG-000124199, BUG-000122310 & BUG-000124535: Fixed an issue where raster basemap layers displayed pixelated labels when modifying browser size larger or smaller.
- BUG-000123655 & BUG-000123678: Fixed an issue with changing the
unitproperty of the AreaMeasurement2D and the DistanceMeasurement2D widgets. - BUG-000123621: ImageryLayer now correctly works correctly with set
whereclauses. - ENH-000124403 and GEONET-237519 implemented a workaround for devices that do not honor
highpsampler precision. - BUG-000123651: Fixed an issue where QueryTask.execute(query) was not autocasting the query parameter to a Query object.
- BUG-000121530: Fixed an issue where setting methods on Array.prototype would freeze the SceneView.
- BUG-000123917: Fixed an issue where changing the visibility of a layer with labels enabled throws an error in the console.
- BUG-000123726: Fixed an issue where features would intermittently fail to render after filters were applied to a LayerView.
- BUG-000123921: Fixed an issue where DotDensityRenderer does not display dots as expected on iOS devices.
- BUG-000124012: Fixed an issue where normalizeUtils.normalizeCentralMeridian() did not work as expected.
- BUG-000124127: Sketch widget now works as expected in Chrome with hardware acceleration disabled.
- BUG-000124369: Fixed an issue where adding and removing graphics would not flag the MapView.updating property.
- BUG-000124796: Fixed an issue where enabling
esri-native-promisethrew errors in a SceneView. - BUG-000124627: Fixed an issue where PathSymbol3DLayer with a circle profile didn't work as expected.
- BUG-000123750: Fixed an issue in Chrome where continuous generation and removal of graphics caused a memory leak.
- BUG-000122719: Fixed an issue where drawing a polygon with a SimpleFillSymbol returned an error message in the Console tab.
- BUG-000119872 - Fixed an issue where measurements could not be exited or reset with the AreaMeasurement2D widget and DistanceMeasurement2D widget.
- BUG-000125342 & BUG-000124213: Fixed an issue with managing memory usage when adding graphics to tile layers.
- BUG-000121127: Fixed an issue with ClassBreaksRenderer on a MapImageLayer not rendering symbols properly.
- BUG-000125265: Fixed an issue where zooming in/out on services secured using OAuth would cause Safari and iOS browsers to crash.
- BUG-000124153: Fixed an issue where querying a FeatureLayerView would return an incorrect amount of features.
- BUG-000123007: Fixed an issue where the map failed to pan when vertically panning with two fingers on touch mobile devices.
- BUG-000118872 & BUG-000118872: Semi-transparent lines now render properly near vertices.
- GEONET-237319: Fixed an issue where the Search widget would not work in an offline environment.
- GEONET-238757: Fixed an issue where the TimeSlider widget's labels were shifting to the left when
fullis set.Time Extent - Fixed an issue where SceneView.updating wasn't always reliable.
- Fixed an issue where the Search widget was unable to search for the
Globalfield from a FeatureLayer using the custom source.ID - Fixed an issue where the
stateof the AreaMeasurement2D and the DistanceMeasurement2D widgets were not reporting correctly. - Fixed an issue with the Directions widget calendar interface when using right-to-left (RTL) format.
- Fixed an issue where it was possible to create negative areas with the AreaMeasurement2D widget.
- Fixed an issue where using the scroll bar to scroll through results from the Search widget did not work with embedded apps in Safari web browser.
- Fixed an issue with the Directions widget where the stops could not be reordered on a touch screen.
- Fixed an issue where an invalid Arcade expression in labelExpressionInfo caused the features not to display.
- Fixed a issue where handles for highlights were not properly honored. Now a highlight for a given feature will continue to be shown until all handles referencing that feature have been removed.
Website enhancements
- Improved the performance of the sandbox when exploring Sample Code.
Additional packages
Version 4.13 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.8 (since 4.13), Dojo 1.14.2 (since 4.11), dgrid version 1.2.1 (since 4.5), and dstore version 1.1.2 (since 4.5). From Dojo 5 we use @dojo/framework version 5.0.4 (since 4.12).
How to access the SDK
- The API library is available on both CDN and npm, read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.33 - June 2025
- Version 4.32 - February 2025
- Version 4.31 - November 2024
- Version 4.30 - June 2024
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022
- Version 4.24 - June 2022