April 2020
FeatureLayer editing in 3D
Editing of point, line and polygon features is now supported in 3D. Update and persist FeatureLayers in your scene using out-of-the-box workflows from the Editor widget. This allows you to build end-to-end editing experiences for creating and updating features in your 3D web application.
While the Sketch tool already supports features on the ground, the new z-aware editing tools also allow you to modify geometries above- and underground. Laser lines projected onto the terrain and objects in the scene help you align geometries in the 3D space.
When you scale or rotate 3D symbols with the interactive handles of the 3D point transform tool, the feature attributes are automatically updated through VisualVariable configurations. Existing widgets such as the FeatureForm and FeatureTemplates integrate with 3D symbology.
See the new Edit features in 3D with the Editor widget sample for example workflows.
FeatureTable widget (Beta release)
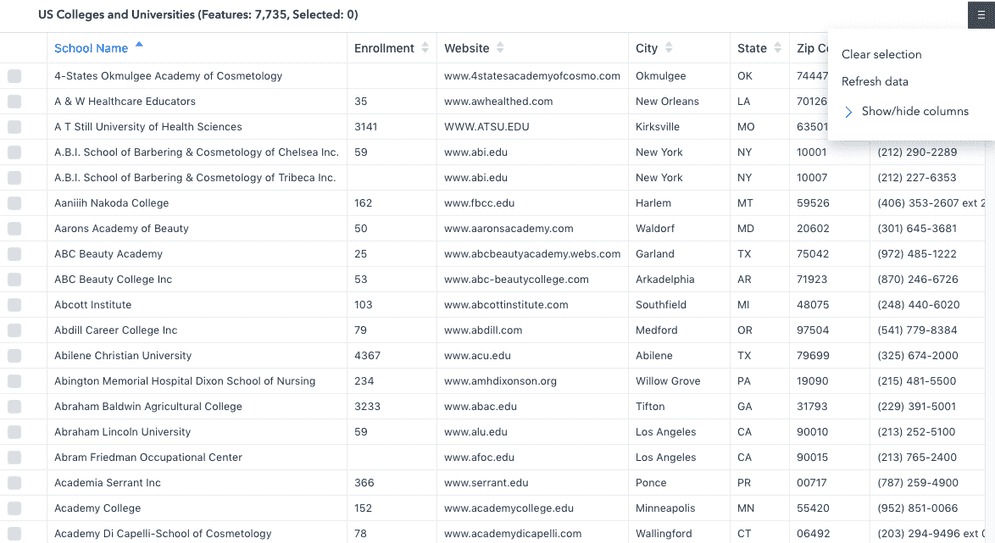
The FeatureTable widget provides an interactive tabular view of each feature's attributes. The table efficiently loads larger datasets quickly. This can be noticed as the user scrolls through the table. In addition, users can select rows (features) within the table, sort them based on an attribute, and choose to show/hide an attribute column. This widget is still in its beta version and will evolve with upcoming releases. For a complete list of its current limitations, please visit its API reference documentation.
The FeatureTable widget can work on its own as a standalone widget.

It can also work in conjunction with an associated map.

Attachments: viewing and editing
Viewing attachments
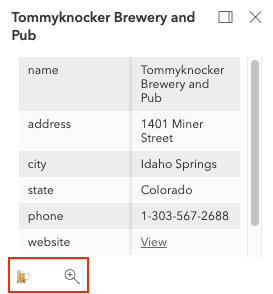
4.15 introduces a new Attachments widget which allows users to view attachments associated with a feature. Along with a thumbnail of the attachment, the file format and size are displayed. The pop-up now uses this widget under the hood to display attachments (note that it was possible to view attachments from within the pop-up prior to 4.15). Since the attachment experience is packaged as a standalone widget, you can also integrate attachment viewing into your own custom workflows.
Editing attachments
The Editor widget was updated to support attachment editing. You can add, update, or delete attachments associated with a feature. It does so by making use of the Attachments widget. Nothing specific needs to be explicitly configured within the Editor to make this work. If the feature service to be edited is enabled with attachments, the option to add, update, and delete them will be made available within the widget.

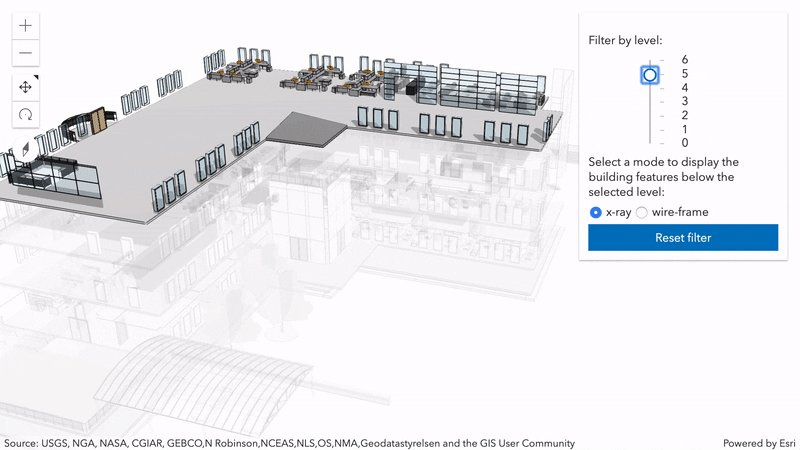
BuildingSceneLayer filter modes
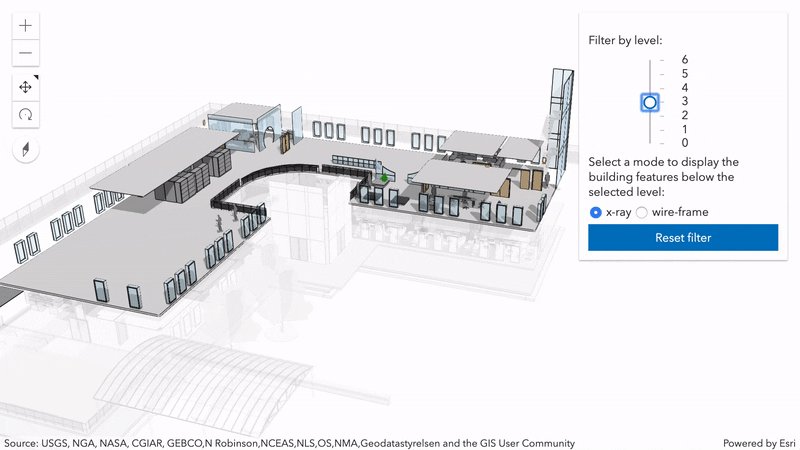
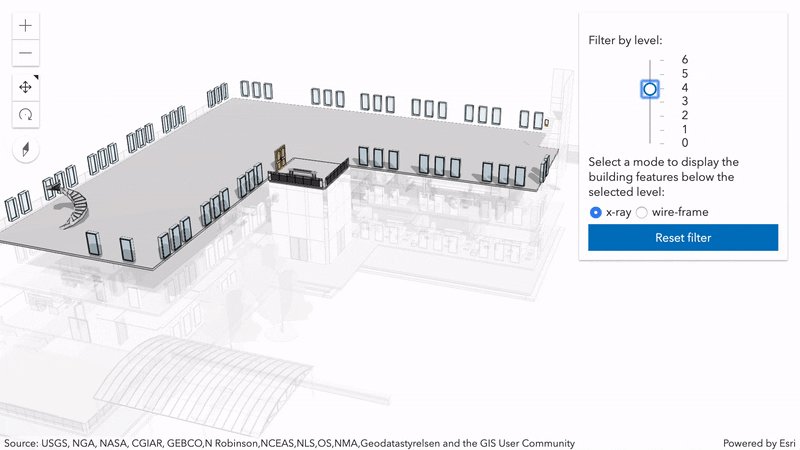
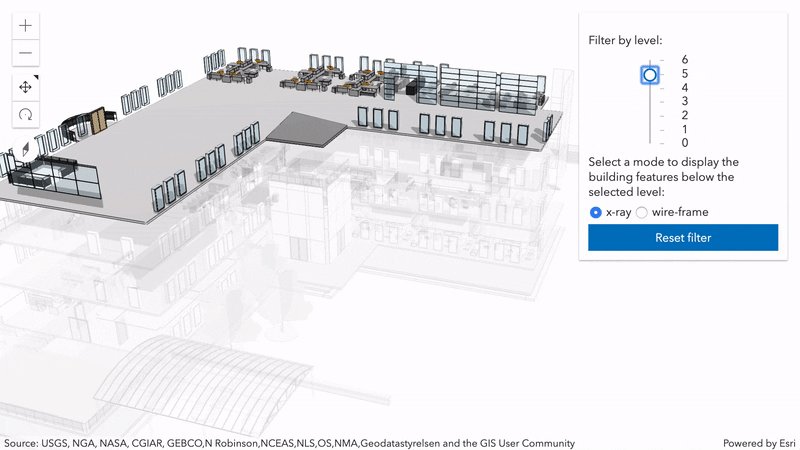
New filter modes in the BuildingSceneLayer allow you to highlight features in a BIM model while still showing other parts of the building. Possible filter modes are x-ray for transparency and wire-frame to only show the edges of features.

Try out different filter modes in the new Filter BuildingSceneLayer sample.
Display features on top of IntegratedMesh layers
As far as elevation is concerned, the API now treats an IntegratedMeshLayer in your scene as if it was the ground. This means you can annotate specific areas of the integrated mesh by draping polygons directly onto it using elevation mode on-the-ground. Point or line symbology for example that have relative-to-ground as their elevation mode are aligned along the integrated mesh.

See the IntegratedMeshLayer sample for an example.
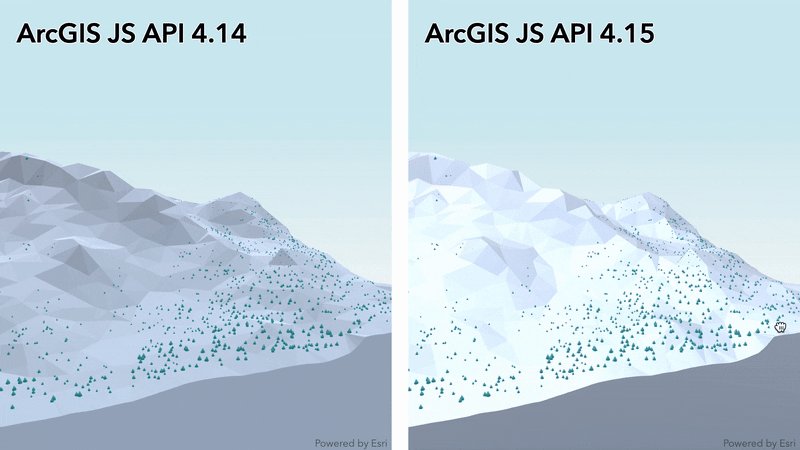
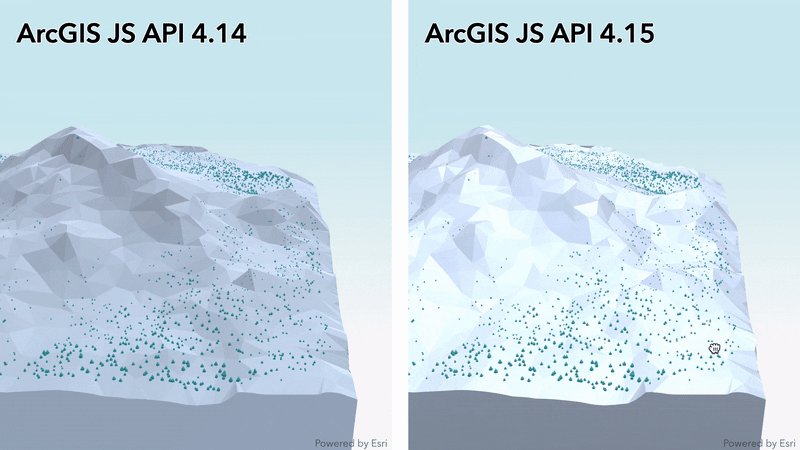
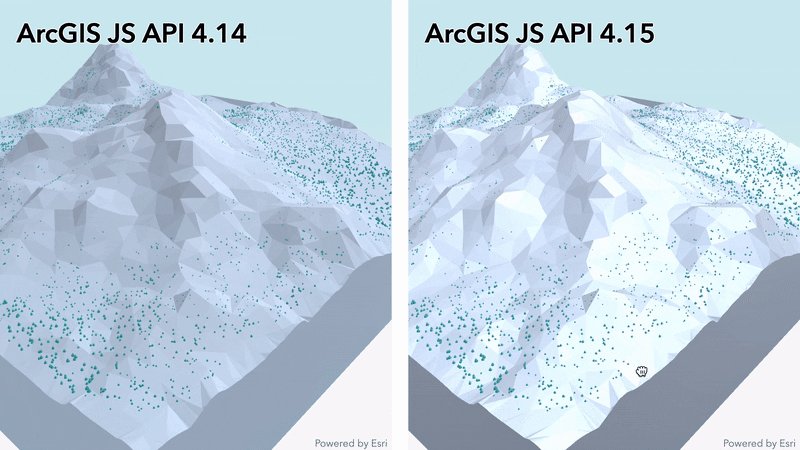
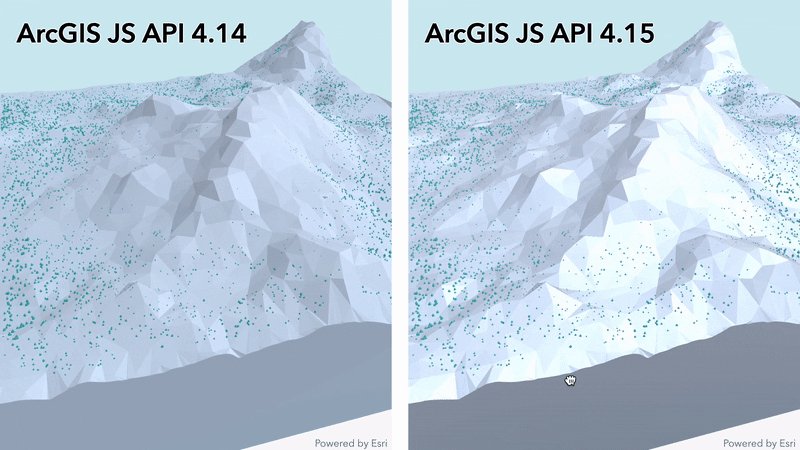
Mesh materials
Custom 3D models created with the Mesh geometry class can now benefit from a new MeshMaterialMetallicRoughness material, rendering them with a specular surface. You can tweak the metallic and roughness factors directly on the material or through texture maps.

You can see the difference in the above 3D terrain showing Mammoth Mountain. Try out different material properties in the Low poly terrain using mesh geometry sample.
Point Clustering updates
We added support for clustering point layers with renderers containing Arcade expressions.
API Modernization
We made two significant updates to the API to modernize and strengthen it.
esriConfig as a global variable
The esriConfig object can now be used as a global variable to set esri/config properties.
<script>
var esriConfig = {
portalUrl: "https://myHostName.esri.com/arcgis"
};
</script>Return native promises
The API returns native Promise by default as of 4.15. This will require code changes in your app. We plan to completely remove Dojo promise at 4.16. For app developers, this means that any promise you receive from the API is now a standard JavaScript promise (aka "native promise"). They are nearly identical to Dojo deferred/promise, with the following differences:
- No
otherwise()method. Usecatch()instead. - No
cancel()method. UseAbortinstead.Controller.abort() - No
always()method. Use the following code instead:
.catch(function(error){
/* do something with the error */
}).then(function() {
/* this function is always executed */
});- No
is/Fulfilled() is/Resolved() ismethods (and no suitable replacement).Rejected() - With Dojo promises, the
then/catchfunctions used to be called synchronously when the promise is resolved/rejected. With standard promises, they are called asynchronously (in a future microtask). This can lead to bugs in code that relies (usually inadvertently) on synchronous execution.
A has flag was made available to enable native JavaScript promises in 4.12. Now it can also be used to disable native Promise, but this flag will be removed in the next release. More details about this functionality will be available in an upcoming blog post.
To opt out in 4.15, use:
<script>
var dojoConfig = {
has: {
"esri-native-promise": false
}
};
</script>Dojo declare
We continued our work of removing the dependency on Dojo’s declare module. At the next release, this module will be removed completely. This means that apps with classes that leverage the API class framework and multiple inheritance will continue to work with version 4.15, but will stop working at version 4.16. There is a warning message (with a link to the Accessor guide page) in the browser console when multiple inheritance is used:

Once the work is completed, you can test your apps using the early API access repo on GitHub (/next) to see how the changes will affect you before the official release of 4.16.
Widget updates
HTML sanitizer updated
In version 4.14, the HTML sanitizer was added to all widgets to sanitize and escape strings according to the ArcGIS Online supported HTML specification. For 4.15 we relaxed some of the sanitizing rules when displaying HTML to be less restrictive than the ArcGIS Online supported HTML specification. We also fixed a bug related to sanitized HTML content not displaying in PopupTemplate.content (see below).
DatePicker and TimePicker widgets
Two new widgets were added to help support choosing dates and time. The DatePicker and TimePicker widgets were added to provide an easy UI experience when entering date and/or time information.
Print updates
The Print widget UI now displays different icons based on whether the printed map can be automatically downloaded or opened in a new window. See the fileName and title properties for more information. Developers can also define which formats and layouts to make available to the user in the UI. These properties can also be set via the PrintViewModel.
Editor updates
Support for editing attachments
The Editor now has built-in functionality for editing attachments. If the associated feature layer supportsAttachment's, an option to add, update, or delete an attachment is provided. Nothing additional needs to be configured to allow attachment(s) editing, the Editor widget honors whatever permissions that are set on the underlying service.
Workflow updates
There are two new Workflow classes: CreateWorkflow and UpdateWorkflow. These two classes are specific to either adding a new feature or editing an existing feature respectively. The functionality remains the same, it's just now separated into its respective class. In addition to these two classes, there is also new classes to handle the workflow data: CreateWorkflowData and UpdateWorkflowData. In addition, Workflow edits are now referenced in the Edits class.
Popup
Attachments in the Popup
The Popup widget is now configured to handle attachments using the Attachments widget. Similar to previous versions, there is an AttachmentsContent element that can be configured to display any given attachments associated with a feature. Now, the main difference is that the Attachments widget stores the AttachmentInfo which used to be accessible via AttachmentsContent.
Turning visible elements on/off
It is possible to turn visible elements of the Popup's UI on/off. This is handled via its visibleElements property which contains both close and feature properties. The feature property should be used instead of the deprecated feature property.
Set amount of actions in menu
It is possible to set the maximum amount of actions to display within a popup via its maxInlineActions property.
Popup without max set | Popup with max set to 1 |
|---|---|

|

|
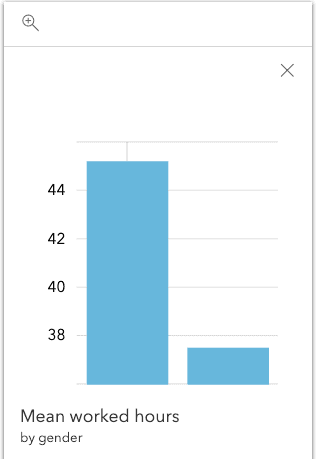
Updated chart axis values and text positioning
The y-axis now starts at zero if there are no negative values when using a chart media element within a Popup. In addition, the title and caption of chart media elements now display above the chart.
| y-axis and title/caption in 4.14 | y-axis and title/caption in 4.15 |
|---|---|

|

|
Better Stronger MapImageLayer
The MapImageLayer and it's Sublayer classes were refactored and modernized. Visualization saw improvements with smart mapping for dynamic layers support, and fixing some layer visibility bugs. Several issues with the popup behavior were fixed, such as being able to display descriptions when using coded domain values.
Lastly, we added the ability to load the sublayer metadata by adding Sublayer.load(), as well as MapImageLayer.loadAll() to load all the sublayers. After loading a sublayer you get access to new properties and methods:
- fields and fieldsIndex
- fullExtent
- objectIdField and typeIdField
- sourceJSON
- getFeatureType() and getFieldDomain()
As well as the renderer and labelingInfo as configured on the service. More details about these updates will be available in an upcoming blog post.
Imagery layer updates
Developers can now take advantage of client-side processing and rendering of tiled image services in 2D maps using the Tile.
StreamLayer updates
Developers can now take advantage of client-side querying and filtering for StreamLayer in 3D SceneView. The client-side effects is also supported on Stream in 2D.
PictureMarkerSymbol updates
PictureMakerSymbol now supports animated gif and png images in 2D MapView.
Statistics query updates
The percentile-continuous and percentile-discrete types have been added to statisticType. The percentile statistic indicates the value above or below which a given percentage of values in a group of data falls.
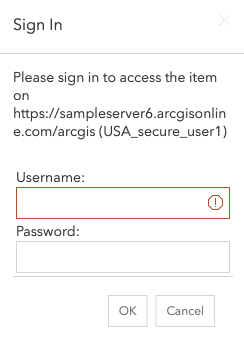
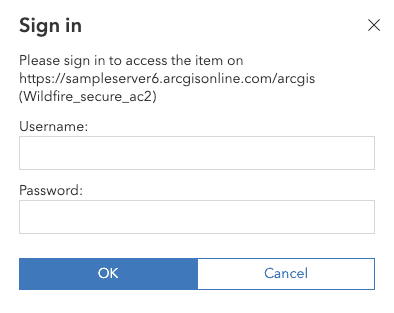
Updated Sign-in UI
The sign-in and OAuth popup confirmation dialog used to access secure services is no longer implemented as a Dijit in a Dojo dialog. This dialog is specific to secure services that do not utilize OAuth in ArcGIS. The UI has been redesigned to account for this change.
| Accessing a secure service in 4.14 | Accessing a secure service in 4.15 |
|---|---|

|

|
| OAuth popup confirmation in 4.14 | OAuth popup confirmation in 4.15 |
|---|---|

|

|
Breaking changes
- API returns native
Promiseby default as of 4.15. See API Modernization for more information. dgridstyles are no longer globally included. If usingdgridin your web application, you will need to reference the stylesheet separately.- Removed
Image, which was deprecated since version 4.11. Set MeshTexture on MeshMaterial.colorTexture instead.Mesh Color - Removed
require, which was deprecated since version 4.10. Use promiseUtils.create() instead.Utils - Removed
Value, which was deprecated since version 4.11. Use MeshMaterial.color instead.Mesh Color - Removed
capabilitiesandversionproperties from StreamLayer. - The
updateevent on Sketch widget and SketchViewModel no longer havecancelstate. The parameterabortedonupdateevents indicates that the process got cancelled. - The
attachmentproperty has been removed from AttachmentsContent. It is now handled via the Attachments widget and can be accessed via its viewModel.Infos - The Workflow.data property now returns either a CreateWorkflow or UpdateWorkflow reference.
- The Editor widget and the EditorViewModel's
activeproperty now returns either a reference to either a CreateWorkflow or UpdateWorkflow.Workflow - The Workflow edits are now referenced in the Edits class.
Please refer to the Breaking Changes guide topic for a complete list of breaking changes across all releases of the 4x API.
Bug fixes and enhancements
- BUG-000113923: Fixed an issue where popups with coded value domains were not being properly displayed for MapImageLayer.
- BUG-000115337: Popups now properly display coded values for MapImageLayer.sublayers.
- BUG-000118097 & BUG-000120347: A grouped layer's title now displays properly in the Legend widget.
- BUG-000120921: Fixed an issue with label placement for FeatureLayers in 2D MapViews.
- BUG-000121406: Layer visibility for multilayer feature collections stored in webmaps now displays as expected.
- BUG-000123521: Fixed an issue where TextSymbol did not properly respect Font.decoration property values.
- BUG-000123604: Fixed an issue where the UniqueValueRenderer is unable to display a feature layer with more than 1000 values.
- BUG-000124184: Fixed an issue where popups authored in a webmap weren't being read properly for nested sublayers of a MapImageLayer.
- BUG-000124241: Fixed an issue where the Editor widget would not display updated geometry after feature edits were applied.
- BUG-000126322: Fixed an issue where features are cut off at the poles in SceneView.
- BUG-000126552: Fixed an issue where the MapView zoom and scale properties were not getting updated properly when set manually.
- BUG-000126782: Charts within a Popup now dispose properly.
- BUG-000127024: Fixed an issue where a WebMap would not load if it contained a MapImageLayer with a group layer and
Supports Dynamic Layers.: false - BUG-000127418: Fixed an issue where layer order within the Legend widget was not updated if the order of the layers on the map changed.
- BUG-000127435: Popups now display related field values saved within webmaps.
- BUG-000127657: Fixed an issue where the TimeSlider widget displays November twice in its labels.
- BUG-000127777 - Removed documentation for an unsupported calculation
isin the NearestPointResult result object, which is returned in the GeometryEngine.nearestCoordinate(), GeometryEngine.nearestVertex(), and GeometryEngine.nearestVertices() methods.Right Side - BUG-000127800: Fixed an issue where the ScaleBar would not update properly when the view's zoom level was manually changed.
- BUG-000127870: Fixed an issue with how SVG image symbols displayed.
- BUG-000128059: The Scalebar widget now displays the x-padding on the MapView correctly.
- BUG-000128088: Fixed an issue in the Bookmarks widget where the bookmarks couldn't be reordered after switching between a 2D MapView and 3D SceneView.
- BUG-000128344: Fixed an issue where Multipoint.setPoint threw errors if z/m values were not set.
- BUG-000128010: Fixed an issue where the filter function would remove all graphics from a GraphicsLayer.
- BUG-000128340: Fixed an issue where the Legend widget would display Group Layers when removing nested Group Layers after programmatically removing them in the API.
- BUG-000129207: Fixed an issue where GraphicsLayer's graphics are not displayed when dojo
csp-restrictionsflag is enabled. - GEONET-217197: Fixed an issue where MapImageLayer.sublayers visibility defined in a portal were not being honored in an application.
- GEONET-245706: Fixed an issue where the LayerList widget did not work properly on Android devices.
- GEONET-245841: Fixed an issue where
<wbrwould appear in the directions list of the Directions widget.> - GEONET-245932: Fixed an issue where GraphicsLayer was not displaying all added graphics.
- GEONET-245991 and GEONET-246072: Fixed an issue related to sanitized HTML content not displaying in PopupTemplate.content and other widgets.
- GEONET-247887: Fixed an issue where Ctrl+Z would undo the last two vertices in the Sketch widget when only one vertex should have been removed.
- js-next-31: Fixed an issue where Graphics with a modified opacity value appear to multiply when panning the map.
- Fixed an issue when using the Draw class (and widgets that use this class such as Measurement) to interact with a map on devices with a stylus.
- Fixed an issue where GeometryEngine.geodesicDensify() did not return a result when the input geometry's spatial reference was WGS-84.
- Fixed an issue where MapImageLayer with dynamic layers enabled and using smartMapping renderer did not behave properly.
- Fixed an issue where click, double-click, immediate-click and hold events on SceneView would not intersect 3D objects and only return a
maprepresenting the intersection with the ground.Point - Fixed an issue where a Popup would break after panning left (when popup goes off the screen and comes back) in IE11.
- Fixed an issue where an incorrect title was returned for sublayers of TileLayer when loaded as an item from a portal.
- Fixed an issue where error messages did not display well with dark themes.
- Fixed an issue where labeling did not work properly with DotDensityRenderer.
- Fixed an issue where labels sometimes did not display properly when using a polar projection.
- Fixed an issue where setting opacity on a FeatureLayer would apply the transparency value to each feature and not the whole layer.
- Fixed an issue where the basemap thumbnail in the BasemapToggle widget would not load until the corresponding Basemap was loaded.
- Fixed an issue where the LayerList widget affected MapImageLayer.sublayers visibility.
- Fixed an issue where the outline of some polygon geometry features did not display if the line-width was too small.
- Fixed an issue with accessibility with the sources menu of the Search widget.
- Fixed an issue with how numbers display in Popup charts to maintain consistency across chart types.
- Fixed an issue with the fileName and title properties for saving printed maps with the Print widget.
- Fixed an issue with the WMTS Capabilities XML parser, so WMTSLayers that are missing optional "Capabilities" in their metadata still display.
- Fixed an issue where numbers were being overly-translated when locale was set to Arabic (ar).
- Enhanced the LayerList widget by updating the UX/UI of showing and hiding layers so that there are fewer 👁s. Now the 👁 will disappear when a layer is visible, and the hidden icon will show when the layer is not visible.
- Enhanced the
relative-to-sceneelevation mode to account for z-values. - Sketch in 3D: instead of the highlight there are other visual helpers like laser line, disc manipulator and the point for exact position for PointSymbol3D
Added classes, properties, methods, events
Complete list of added classes, properties, methods, events.
Deprecated classes, properties, methods, events
Complete list of deprecated classes, properties, methods, events.
Additional packages
Version 4.15 of the ArcGIS Maps SDK for JavaScript uses ArcGIS Arcade 1.9 (since 4.15), Dojo 1.14.2 (since 4.11), dgrid version 1.2.1 (since 4.5), and dstore version 1.1.2 (since 4.5). From Dojo 5 we use @dojo/framework version 5.0.4 (since 4.12).
How to access the SDK
- The API library is available on both CDN and npm, read more at Get started.
- For supported versions, you can also download both the documentation and the API library. These downloads are typically available 3-4 weeks after release.
Previous releases
- Version 4.33 - June 2025
- Version 4.32 - February 2025
- Version 4.31 - November 2024
- Version 4.30 - June 2024
- Version 4.29 - February 2024
- Version 4.28 - October 2023
- Version 4.27 - June 2023
- Version 4.26 - February 2023
- Version 4.25 - November 2022