Current version: 100.15.4 - January 24, 2024. Release notes.
Welcome to the ArcGIS Runtime API for iOS. This guide describes how to use version 100.15 to build powerful mobile apps that incorporate capabilities such as mapping, geocoding, routing, and spatial analysis.
Where to start
-
If you are new to ArcGIS start with the mapping APIs and location services guide.
-
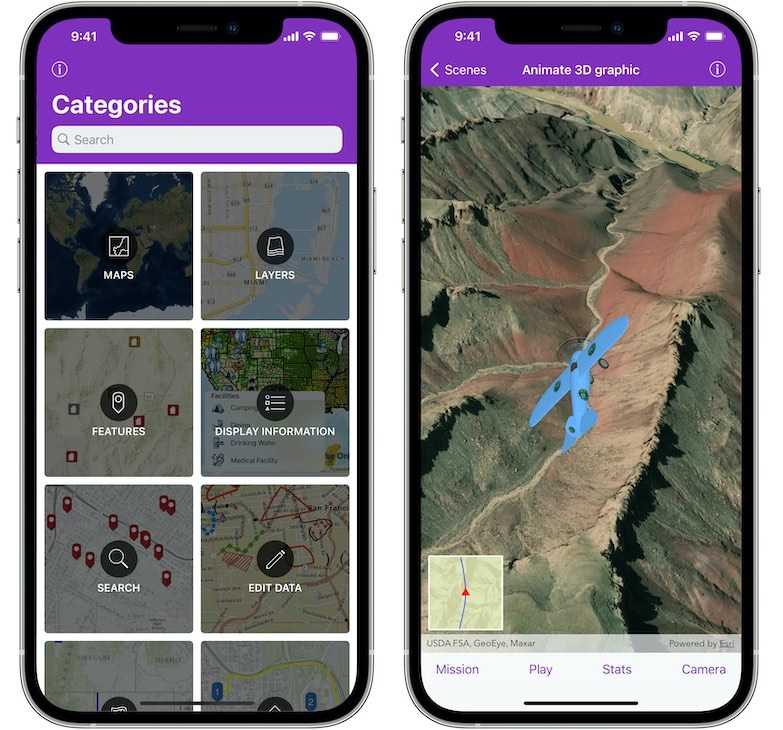
Review the key features of the ArcGIS Runtime API for iOS.
-
Follow the get started instructions to get the API and start developing.

Tutorials
Follow step-by-step instructions to build apps that incorporate ArcGIS Runtime functionality.
Sample code
Review sample code in our complete sample directory, or download the code from our GitHub repository. Interact with live samples on your device using the sample viewer app.
Open source toolkit
The open source ArcGIS Runtime Toolkit for iOS contains UI components that will help simplify your iOS app development.
Success stories
See what others are building with ArcGIS Runtime API for iOS.

Sketch on your maps in the field
People in the field need simple, powerful tools when working with their maps. Draw Maps for ArcGIS is a replacement for paper maps and pencils, adding real time collaboration between colleagues, wherever they are.

Fish Washington
Washington Department of Fish & Wildlife uses this app to make fishing regulations easier to understand.

Conserve EveryDrop of Water
California has been battling water shortages for years. The primary intervention strategy is reducing water consumption and waste. EveryDrop is a water conservation app that engages citizens by reporting water waste and conservation education.



