Display a layer from an ArcGIS map image layer service.

Use case
Map image layers are also referred to as dynamic map services. These services generate images dynamically on the server and send the resulting image to the requesting client. This is useful when rendering complex cartography or large amounts of data in a connected environment, as the client simply displays the image that the server returns. This can result in more accurate and faster-performing layers.
How to use the sample
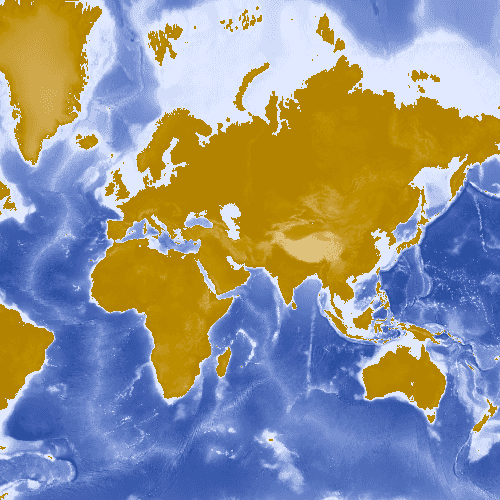
Run the sample and view the map image layer. As you navigate the map, the layer issues image requests for the new map extent. The resulting images are rendered on the screen.
How it works
- Create an instance of
Map. - Create an
ArcGISMapImageLayerwith the URL to a map image service. - Add the map image layer to a
Basemapand add the basemap to the map.
Relevant API
- ArcGISMapImageLayer
Tags
display, image, layer, map
Sample Code
// [WriteFile Name=ArcGISMapImageLayerUrl, Category=Layers]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISRuntime
Rectangle {
width: 800
height: 600
// Create the MapView
MapView {
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
// Nest the Map as a child of the MapView
Map {
// Nest the Basemap to add it as the Map's Basemap
Basemap {
// Nest an ArcGISMapImage Layer in the Basemap
ArcGISMapImageLayer {
url: "https://sampleserver5.arcgisonline.com/arcgis/rest/services/Elevation/WorldElevations/MapServer"
}
}
}
}
}