Use annotation sublayers to gain finer control of annotation layer subtypes.

Use case
Annotation, which differs from labels by having a fixed place and size, is typically only relevant at particular scales. Annotation sublayers allow for finer control of annotation by allowing properties (like visibility in the map and legend) to be set and others to be read (like name) on subtypes of an annotation layer.
An annotation dataset which marks valves as "Opened" or "Closed", might be set to display the "Closed" valves over a broader range of scales than the "Opened" valves, if the "Closed" data is considered more relevant by the map's author. Regardless, the user can be given a manual option to set visibility of annotation sublayers on and off, if required.
How to use the sample
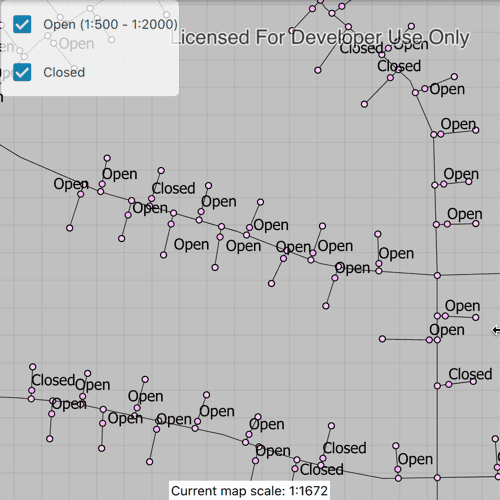
Start the sample and take note of the visibility of the annotation. Zoom in and out to see the annotation turn on and off based on scale ranges set on the data.
Use the checkboxes to manually set "Open" and "Closed" annotation sublayers visibility to on or off.
How it works
- Load a
MobileMapPackagethat containsAnnotationSublayer. - Get the sublayers from the map package's layers by calling
sublayer.subLayerContents[i]. - You can toggle the visibility of each sublayer manually by setting the
sublayer.visibleproperty. - To determine if a sublayer is visible at the current scale of the
MapView, usesublayer.isVisibleAtScale(), by passing in the map's current scale.
Relevant API
- AnnotationLayer
- AnnotationSublayer
- LayerContent
Offline Data
Read more about how to set up the sample's offline data here.
| Link | Local Location |
|---|---|
| Gas Device Anno Mobile Map Package | <userhome>/ArcGIS/Runtime/Data/mmpk/GasDeviceAnno.mmpk |
About the data
The scale ranges were set by the map's author using ArcGIS Pro:
- The "Open" annotation sublayer has its maximum scale set to 1:500 and its minimum scale set to 1:2000.
- The "Closed" annotation sublayer has no minimum or maximum scales set, so will be drawn at all scales.
Tags
annotation, scale, text, utilities, visualization
Sample Code
// [WriteFile Name=ControlAnnotationSublayerVisibility, Category=DisplayInformation]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import Esri.ArcGISRuntime
import Esri.ArcGISExtras
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
readonly property url dataPath: {
Qt.platform.os === "ios" ?
System.writableLocationUrl(System.StandardPathsDocumentsLocation) + "/ArcGIS/Runtime/Data/mmpk/" :
System.writableLocationUrl(System.StandardPathsHomeLocation) + "/ArcGIS/Runtime/Data/mmpk/"
}
property AnnotationSublayer openLayer
property AnnotationSublayer closedLayer
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Rectangle {
id: checkBoxBackground
anchors {
left: parent.left
top: parent.top
margins: 2
}
width: childrenRect.width
height: childrenRect.height
color: "white"
opacity: .75
radius: 5
ColumnLayout {
spacing: 0
Row {
CheckBox {
id: openBox
checked: true
onCheckStateChanged: {
if (openLayer) {
openLayer.visible = checked;
}
}
}
Text {
id: openBoxText
anchors.verticalCenter: openBox.verticalCenter
color: scale.color
}
}
Row {
CheckBox {
id: closedBox
checked: true
onCheckStateChanged: {
if (closedLayer) {
closedLayer.visible = checked;
}
}
}
Text {
id: closedBoxText
anchors.verticalCenter: closedBox.verticalCenter
}
}
}
}
Rectangle {
id: currentScale
anchors {
bottom: mapView.attributionTop
horizontalCenter: parent.horizontalCenter
}
width: childrenRect.width
height: childrenRect.height
Text {
id: scale
text: "Current map scale: 1:%1".arg(Math.round(mapView.mapScale))
color: "grey"
padding: 2
}
}
onMapScaleChanged: {
if (openLayer) {
if (openLayer.isVisibleAtScale(mapView.mapScale)) {
scale.color = "black";
} else {
scale.color = "grey";
}
}
}
}
Component.onCompleted: {
mmpk.load();
}
MobileMapPackage {
id: mmpk
path: dataPath + "GasDeviceAnno.mmpk"
// wait for the mobile map package to load
onLoadStatusChanged: {
// only proceed once the map package is loaded
if (loadStatus !== Enums.LoadStatusLoaded) {
return;
}
if (mmpk.maps.length < 1) {
return;
}
// set the map view's map to the first map in the mobile map package
mapView.map = mmpk.maps[0];
const layers = mapView.map.operationalLayers;
layers.forEach(layer => {
if (layer.layerType === Enums.LayerTypeAnnotationLayer) {
layer.loadStatusChanged.connect(()=> {
if (layer.loadStatus !== Enums.LoadStatusLoaded)
return;
closedLayer = layer.subLayerContents[0];
openLayer = layer.subLayerContents[1];
closedBoxText.text = closedLayer.name;
openBoxText.text = "%1 (1:%2 - 1:%3)".arg(openLayer.name).arg(openLayer.maxScale).arg(openLayer.minScale);
});
layer.load()
}
});
}
onErrorChanged: {
console.log("Mobile Map Package Error: %1 %2".arg(error.message).arg(error.additionalMessage));
}
}
}