Display a file with a KML network link, including displaying any network link control messages at launch.

Use case
KML files can reference other KML files on the network and support automatically refreshing content. For example, survey workers will benefit from KML data shown on their devices automatically refreshing to show the most up-to-date state. Additionally, discovering KML files linked to the data they are currently viewing provides additional information to make better decisions in the field.
How to use the sample
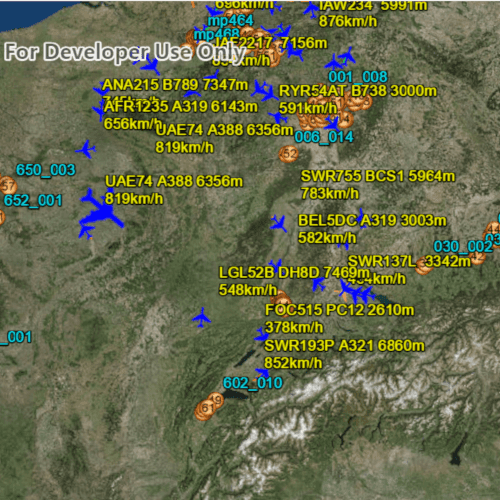
The sample will load the KML file automatically. The data shown should refresh automatically every few seconds. Pan and zoom to explore the map.
How it works
In general, no special code is needed to support showing KML/KMZ files with network links. KML supports specifying a message to show the user when loading a network link. Apps can optionally listen to the KmlDataset.kmlNetworkLinkMessageReceived signal to show any messages from KML network link controls.
- Create a
KmlDatasetfrom a KML source which has network links. - Create a
KmlLayerwith the dataset and add the layer as an operational layer. - To listen for network messages, connect to the
kmlNetworkLinkMessageReceivedsignal of the dataset.
Relevant API
- KmlDataset
- KmlLayer
- KmlNetworkLink
- kmlNetworkLinkMessageReceived
About the data
This map shows the current air traffic in parts of Europe with heading, altitude, and ground speed. Additionally, noise levels from ground monitoring stations are shown.
Tags
Keyhole, KML, KMZ, Network Link, Network Link Control, OGC
Sample Code
// [WriteFile Name=DisplayKmlNetworkLinks, Category=Layers]
// [Legal]
// Copyright 2018 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import QtQuick.Window
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
property string currentKmlNetworkMessage: "";
clip: true
width: 800
height: 600
SceneView {
id: sceneView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
Scene {
id: scene
Basemap {
initStyle: Enums.BasemapStyleArcGISImageryStandard
}
// Center the viewpoint over continental Europe.
ViewpointCenter {
Point {
x: 8.150526
y: 50.472421
spatialReference: Factory.SpatialReference.createWgs84()
}
targetScale: 20000000
}
// The layer that will render our KML data.
KmlLayer {
// This is a KML resource that references other KML resources over a network.
dataset: KmlDataset {
url: "https://www.arcgis.com/sharing/rest/content/items/600748d4464442288f6db8a4ba27dc95/data"
onKmlNetworkLinkMessageReceived: (link, message) => {
currentKmlNetworkMessage = message;
}
}
}
}
MessageButton {
visible: currentKmlNetworkMessage. length > 0
anchors {
bottom: sceneView.attributionTop
horizontalCenter: parent.horizontalCenter
margins: 10
}
onClicked: {
messageDialog.open();
}
}
}
Dialog {
id: messageDialog
modal: true
x: Math.round(parent.width - width) / 2
y: Math.round(parent.height - height) / 2
width: parent.width * 0.75
standardButtons: Dialog.Ok
title: "KML layer message"
property alias text : textLabel.text
Text {
width: parent.width
id: textLabel
text: currentKmlNetworkMessage
wrapMode: Text.WordWrap
}
onAccepted: {
currentKmlNetworkMessage = ""; // Clear the message
}
onRejected: onAccepted()
}
}