Display a feature layer from a service using the on interaction cache feature request mode.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use On interaction cache in scenarios with large amounts of infrequently edited data.
How to use the sample
Run the sample and pan and zoom around the map. With each interaction, features will be requested and stored in a local cache. Each subsequent interaction will display features from the cache and only request new features from the service.
How it works
- Set the
ServiceFeatureTable.featureRequestModeproperty of the service feature table toEnums.FeatureRequestModeOnInteractionCachebefore the table is loaded. - Add the table to the map using a
FeatureLayer; features will be requested for the visible extent as the user pans and zooms.
Relevant API
- Enums.FeatureRequestModeOnInteractionCache
- FeatureLayer
- ServiceFeatureTable
- ServiceFeatureTable.featureRequestMode
About the data
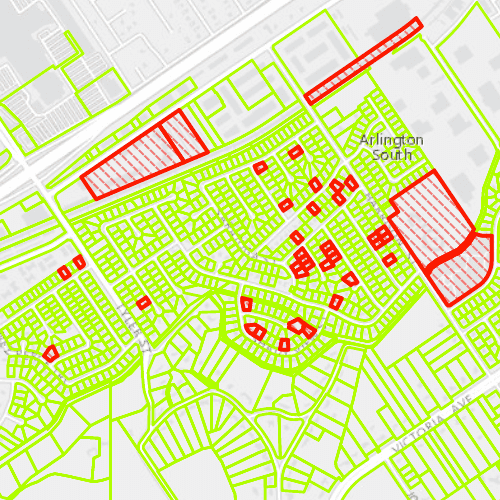
This sample displays a Pool permit feature layer in Riverside, California, displaying which parcels do not have pool permits.
Additional information
On interaction cache is the default feature request mode. Features are requested automatically for the visible extent as the users pans and zooms the map. If the user returns to an area where features have previously been requested, those features won't be requested again.
Tags
cache, feature request mode, performance
Sample Code
// [WriteFile Name=ServiceFeatureTable_Cache, Category=Features]
// [Legal]
// Copyright 2016 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import QtQuick.Controls
import Esri.ArcGISRuntime
Rectangle {
width: 800
height: 600
// Map view UI presentation at top
MapView {
id: mapView
anchors.fill: parent
wrapAroundMode: Enums.WrapAroundModeDisabled
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISLightGray
}
FeatureLayer {
ServiceFeatureTable {
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/PoolPermits/FeatureServer/0"
featureRequestMode: Enums.FeatureRequestModeOnInteractionCache
}
}
onLoadStatusChanged: {
if (loadStatus === Enums.LoadStatusLoaded) {
mapView.setViewpoint(viewPoint);
}
}
}
ViewpointExtent {
id: viewPoint
extent: Envelope {
xMin: -1.30758164047166E7
yMin: 4014771.46954516
xMax: -1.30730056797177E7
yMax: 4016869.78617381
spatialReference: SpatialReference {
wkid: 102100
}
}
}
}
}