See through terrain in a scene and move the camera underground.

Use case
By default, a scene's terrain is fully opaque and the camera cannot go underground. To see underground features such as pipes in a utility network, you can lower the opacity of the terrain surface and set the navigation constraint on the surface to allow underground navigation.
How to use the sample
The sample loads a scene with underground features. Pan and zoom to explore the scene. Observe how the opacity of the base surface is reduced and the navigation constraint is removed, allowing you to pan and zoom through the base surface.
How it works
- Display a
Scenein aSceneViewwhich contains layers with underground features. - To see underground, get the scene's base surface and set its opacity to a value between 0 and 1.
- To allow the camera to go underground, set the surface's navigation constraint to
NONE.
Relevant API
- Surface
- Surface.navigationConstraint
About the data
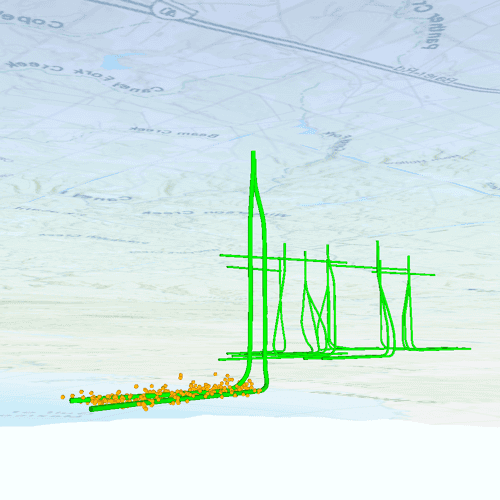
This data is a point scene layer showing underground wellbore paths (green polylines) and seismic events (brown points).
Tags
3D, subsurface, underground, utilities
Sample Code
// [WriteFile Name=ViewContentBeneathTerrainSurface, Category=Scenes]
// [Legal]
// Copyright 2019 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
SceneView {
id: sceneView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on SceneView to initially enable keyboard navigation
forceActiveFocus();
}
Scene {
id: scene
initUrl: "https://www.arcgis.com/home/item.html?id=91a4fafd747a47c7bab7797066cb9272"
onLoadStatusChanged: {
if (loadStatus !== Enums.LoadStatusLoaded)
return;
scene.baseSurface.opacity = 0.4;
scene.baseSurface.navigationConstraint = Enums.NavigationConstraintNone;
}
}
}
}