Display a WMS layer using a WMS service URL.

Use case
WMS is an OGC standard for displaying maps from images that are dynamically-generated on a web server. WMS is particularly useful for data that changes frequently, contains cartographically complex detail, or requires an open source data standard.
How to use the sample
The map will load automatically when the sample starts.
How it works
- Create a
WmsLayerspecifying the URL of the service and the names of layers you want to display.- Note: The name comes from the
Nameproperty, not theTitleproperty. On many services, the title is human-readable while the name is a numeric identifier.
- Note: The name comes from the
- Add the layer to the map as an operational layer.
Relevant API
- Map
- MapView
- WmsLayer
About the data
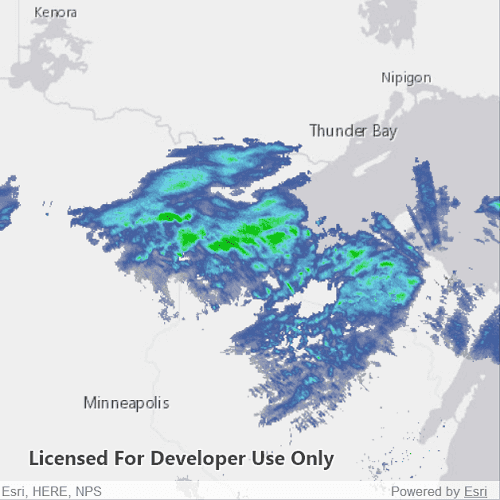
This sample uses the WMS service behind the U.S. National Weather Service radar map. Because WMS services generate map images on-the-fly, this layer is always up-to-date with the latest NOAA nowCOAST real-time coastal observations, forecasts, and warnings.
Tags
OGC, web map service
Sample Code
// [WriteFile Name=WmsLayerUrl, Category=Layers]
// [Legal]
// Copyright 2017 Esri.
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
// http://www.apache.org/licenses/LICENSE-2.0
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
// [Legal]
import QtQuick
import Esri.ArcGISRuntime
Rectangle {
id: rootRectangle
clip: true
width: 800
height: 600
MapView {
id: mapView
anchors.fill: parent
Component.onCompleted: {
// Set the focus on MapView to initially enable keyboard navigation
forceActiveFocus();
}
Map {
Basemap {
initStyle: Enums.BasemapStyleArcGISLightGray
}
// Add a WMS Layer by specifying the URL and layer name
WmsLayer {
url: "https://nowcoast.noaa.gov/geoserver/observations/weather_radar/wms"
layerNames: ["conus_base_reflectivity_mosaic"]
}
// start zoomed in over the US
ViewpointExtent {
Envelope {
xMin: -19195297.778679
yMin: 512343.939994
xMax: -3620418.579987
yMax: 8658913.035426
SpatialReference {
wkid: 3857
}
}
}
}
}
}