Learn how to create and display a map from a web map stored in ArcGIS.

A web map contains the definition of a map, including properties such as the basemap, initial extent, layers, styles, pop-ups, and labels. You can author and save web maps using the Map Viewer or ArcGIS Pro and share them in ArcGIS. Each web map is stored as an item in ArcGIS Online or ArcGIS Enterprise, allowing you to access a web map from a portal using its item ID and display it in your app.
In this tutorial, you use a web map's item ID to display a map of
trails, trailheads and parks in the Santa Monica Mountains
. The web map is hosted in ArcGIS Online.Prerequisites
The following are required for this tutorial:
- An ArcGIS account to access API keys. If you don't have an account, sign up for free.
- Your system meets the system requirements.
- The ArcGIS Runtime API for Qt is installed.
Choose your API
You can do this tutorial in C++ or QML. Make your selection:
Steps for C++
Open the project and set the API key
-
To start this tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the display_a_map project in Qt Creator.
-
If you downloaded the Display a map solution, set your API key.
An API Key enables access to services, web maps, and web scenes hosted in ArcGIS Online.
-
Go to your developer dashboard to get your API key. For these tutorials, use your default API key. It is scoped to include all of the services demonstrated in the tutorials.
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key. Paste the API key, acquired from your dashboard, between the quotes. Then save and close the file.
main.cppUse dark colors for code blocks Change line // 2. API key: A permanent key that gives your application access to Esri // location services. Create a new API key or access existing API keys from // your ArcGIS for Developers dashboard (https://links.esri.com/arcgis-api-keys). const QString apiKey = QString("");
-
Get the web map item ID
You can use ArcGIS tools to create and view web maps. Use the Map Viewer to identify the web map item ID. This item ID will be used later in the tutorial.
- Go to the LA Trails and Parks web map
in the Map Viewer in ArcGIS Online. This web map displays
trails, trailheads and parks in the Santa Monica Mountains
. - Make a note of the item ID at the end of the browser's URL. The item ID should be
41281c51f9de45edaf1c8ed44bb10e30
Initialize the map using a web map
-
In Projects, double-click Sources > Display_a_map.cpp to open the file.
-
Remove the line of code in the constructor that initializes
m_.map Display_a_map.cppUse dark colors for code blocks Remove line Display_a_map::Display_a_map(QObject* parent /* = nullptr */): QObject(parent), m_map(new Map(BasemapStyle::ArcGISTopographic, this)) -
In the
setupmethod, replace the existing code with the following since the web map defines these values. This code creates aViewpoint() QStringnameditem_and sets it to the item ID for the LA Trails and Parks web map. It appends the item ID to the ArcGIS Online base URL and stores it in aid QUrl. The new code creates aMapfrom the web map configuration specified by the item ID.Display_a_map.cppUse dark colors for code blocks Change line Change line Change line Change line MapQuickView* Display_a_map::mapView() const { return m_mapView; } void Display_a_map::setupViewpoint() { const QString item_id("41281c51f9de45edaf1c8ed44bb10e30"); const QUrl portal_url(QString("https://arcgis.com/sharing/rest/content/items/" + item_id)); m_map = new Map(portal_url, this); m_mapView->setMap(m_map); -
Press Ctrl + R to run the app.
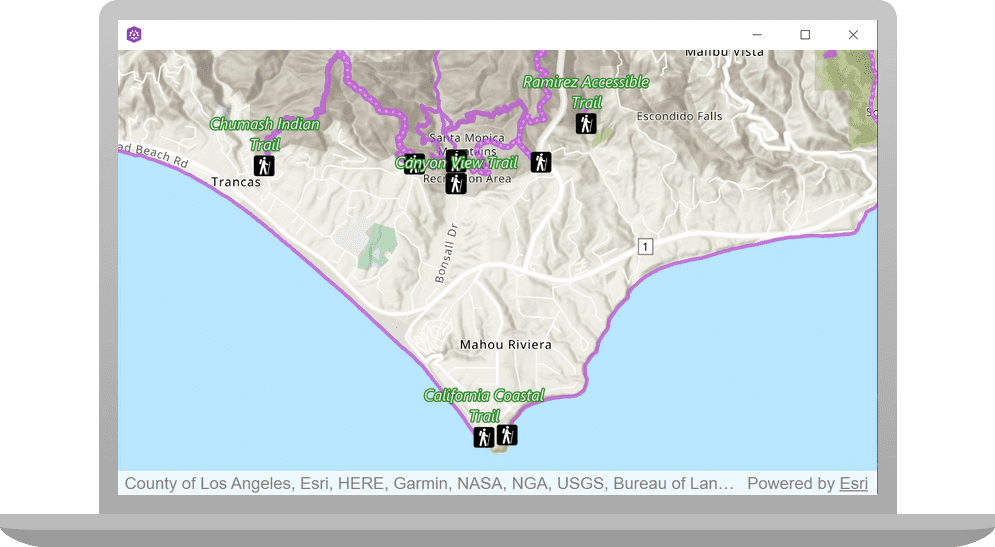
You will see a map of trails, trailheads and parks in the Santa Monica Mountains. Click, drag, and scroll the mouse wheel on the map view to explore the map.
Steps for QML
Open the project and set the API key
-
To start this tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the display_a_map project in Qt Creator.
-
If you downloaded the Display a map solution, set your API key.
An API Key enables access to services, web maps, and web scenes hosted in ArcGIS Online.
-
Go to your developer dashboard to get your API key. For these tutorials, use your default API key. It is scoped to include all of the services demonstrated in the tutorials.
-
In the Projects window, in the Sources folder, open the main.cpp file.
-
Modify the code to set the API key. Paste the API key, acquired from your dashboard, between the quotes. Then save and close the file.
main.cppUse dark colors for code blocks Change line // 2. API key: A permanent key that gives your application access to Esri // location services. Create a new API key or access existing API keys from // your ArcGIS for Developers dashboard (https://links.esri.com/arcgis-api-keys). const QString apiKey = QString("");
-
Get the web map item ID
You can use ArcGIS tools to create and view web maps. Use the Map Viewer to identify the web map item ID. This item ID will be used later in the tutorial.
- Go to the LA Trails and Parks web map
in the Map Viewer in ArcGIS Online. This web map displays
trails, trailheads and parks in the Santa Monica Mountains
. - Make a note of the item ID at the end of the browser's URL. The item ID should be
41281c51f9de45edaf1c8ed44bb10e30
Initialize the map using a web map
-
If the main.qml file is not already open, in the Projects window, navigate to Resources > qml\qml.qrc > /qml and open main.qml.
-
Remove the code that sets
BasemapandStyle initial.Viewpoint main.qmlUse dark colors for code blocks Remove line Remove line Remove line Remove line // add a map to the mapview Map { // add the ArcGISTopographic basemap to the map initBasemapStyle: Enums.BasemapStyleArcGISTopographic initialViewpoint: viewpoint -
Remove the block of code that creates
Viewpoint.Center main.qmlUse dark colors for code blocks Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line ViewpointCenter { id: viewpoint // Specify the center Point center: Point { x: -118.80543 y: 34.02700 spatialReference: SpatialReference {wkid: 4326} } // Specify the scale targetScale: 100000.0 } -
Add a
PortalItemand set theitemto the ID for the LA Trails and Parks web map. This code creates aI d Mapfrom the web map configuration.main.qmlUse dark colors for code blocks Add line. Add line. Add line. Map { PortalItem { itemId: "41281c51f9de45edaf1c8ed44bb10e30" } -
Press Ctrl + R to run the app.
You will see a map of trails, trailheads and parks in the Santa Monica Mountains. Click, drag, and scroll the mouse wheel on the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: