Discover connected features in a utility network using connected, subnetwork, upstream, and downstream traces.

Use case
You can use a trace to visualize and validate the network topology of a utility network for quality assurance. Subnetwork traces are used for validating whether subnetworks, such as circuits or zones, are defined or edited appropriately.
How to use the sample
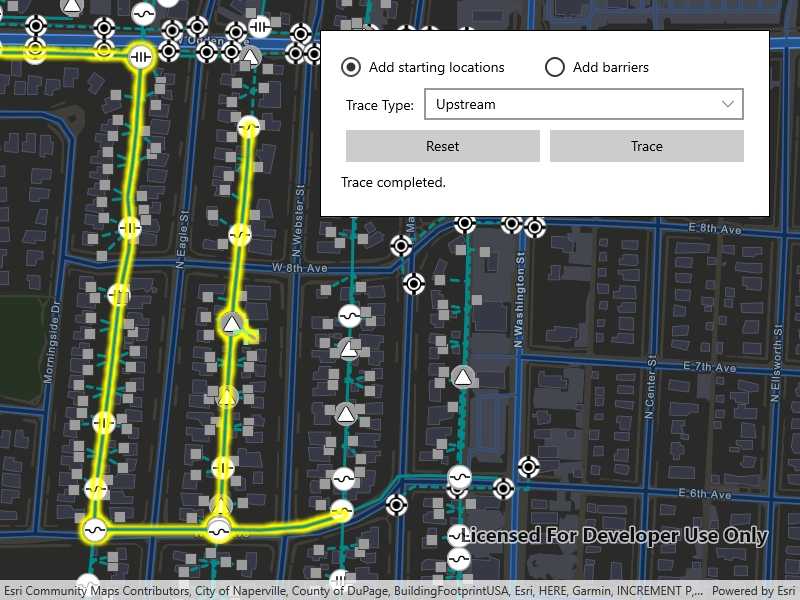
Tap on one or more features while 'Add starting locations' or 'Add barriers' is selected. When a junction feature is identified, you may be prompted to select a terminal. When an edge feature is identified, the distance from the tapped location to the beginning of the edge feature will be computed. Select the type of trace using the drop down menu. Click 'Trace' to initiate a trace on the network. Click 'Reset' to clear the trace parameters and start over.
How it works
- Create a
MapViewand subscribe to itsGeoViewTappedevent. - Create and load a
ServiceGeodatabasewith a feature service URL and get tables by their layer IDs. - Create a
Mapthat containsFeatureLayer(s) created from theServiceGeodatabase's tables. - Create and load a
UtilityNetworkwith the same feature service URL and thisMap. - Add a
GraphicsOverlaywith symbology that distinguishes starting locations from barriers. - Identify features on the map and add a
Graphicthat represents its purpose (starting location or barrier) at the tapped location. - Create a
UtilityElementfor the identified feature. - Determine the type of this element using its
UtilityNetworkSource.SourceTypeproperty. - If the element is a junction with more than one terminal, display a terminal picker. Then set the junction's
UtilityTerminalproperty with the selected terminal. - If an edge, set its
FractionAlongEdgeproperty usingGeometryEngine.FractionAlong. - Add this
UtilityElementto a collection of starting locations or barriers. - Create
UtilityTraceParameterswith the selected trace type along with the collected starting locations and barriers (if applicable). - Set the
UtilityTraceParameters.TraceConfigurationwith the tier'sUtilityTier.GetDefaultTraceConfiguration()result. - Run a
UtilityNetwork.TraceAsyncwith the specified parameters. - For every
FeatureLayerin the map, select the features returned withGetFeaturesForElementsAsyncfrom the elements matching theirUtilityNetworkSource.FeatureTablewith the layer'sFeatureTable.
Relevant API
- FractionAlong
- ServiceGeodatabase
- UtilityAssetType
- UtilityDomainNetwork
- UtilityElement
- UtilityElementTraceResult
- UtilityNetwork
- UtilityNetworkDefinition
- UtilityNetworkSource
- UtilityTerminal
- UtilityTier
- UtilityTraceConfiguration
- UtilityTraceParameters
- UtilityTraceResult
- UtilityTraceType
- UtilityTraversability
About the data
The Naperville electrical network feature service contains a utility network used to run the subnetwork-based trace shown in this sample. Authentication is required and handled within the sample code.
Additional information
Using utility network on ArcGIS Enterprise 10.8 requires an ArcGIS Enterprise member account licensed with the Utility Network user type extension. Please refer to the utility network services documentation.
Tags
condition barriers, downstream trace, network analysis, subnetwork trace, trace configuration, traversability, upstream trace, utility network, validate consistency
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.TraceUtilityNetwork.TraceUtilityNetwork"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" GeoViewTapped="OnGeoViewTapped" />
<Border
x:Name="MainUI"
Width="450"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<RadioButton
x:Name="IsAddingStartingLocations"
Content="Add starting locations"
GroupName="AddState"
IsChecked="True" />
<RadioButton
x:Name="BarriersButton"
Grid.Column="1"
Content="Add barriers"
GroupName="AddState" />
<Grid
Grid.Row="1"
Grid.ColumnSpan="2"
HorizontalAlignment="Stretch"
VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Column="0"
Margin="5"
VerticalAlignment="Center"
Text="Trace Type:" />
<ComboBox
x:Name="TraceTypes"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch" />
</Grid>
<Button
x:Name="ResetButton"
Grid.Row="2"
Margin="5"
HorizontalAlignment="Stretch"
Click="OnReset"
Content="Reset" />
<Button
x:Name="TraceButton"
Grid.Row="2"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="OnTrace"
Content="Trace" />
<TextBlock
x:Name="Status"
Grid.Row="3"
Grid.ColumnSpan="2"
Margin="0,5,0,5"
Text="Loading sample..." />
<ProgressBar
x:Name="IsBusy"
Grid.Row="4"
Grid.ColumnSpan="2"
Height="15"
IsIndeterminate="True"
Visibility="Collapsed" />
</Grid>
</Border>
<Border
Name="TerminalPicker"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Style="{StaticResource BorderStyle}"
Visibility="Collapsed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock
Grid.Row="0"
Margin="0,0,0,5"
HorizontalAlignment="Center"
Text="Choose the terminal for this junction." />
<ComboBox
x:Name="Picker"
Grid.Row="1"
Margin="0,5,0,5"
HorizontalAlignment="Stretch"
ItemsSource="{Binding}">
<ComboBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Button
Grid.Row="2"
Margin="0,5,0,0"
HorizontalAlignment="Stretch"
Click="OnTerminalSelected"
Content="Select" />
</Grid>
</Border>
</Grid>
</UserControl>