Open a web scene from a portal item.

Use case
A scene is symbolized geospatial content that allows you to visualize and analyze geographic information in an intuitive and interactive 3D environment. Web scenes are an ArcGIS format for storing scenes in ArcGIS Online or portal. Scenes can be used to visualize a complex 3D environment like a city.
How to use the sample
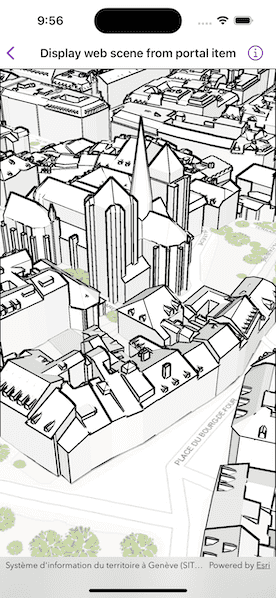
When the sample opens, it will automatically display the scene from ArcGIS Online. Pan and zoom to explore the scene.
How it works
To open a web scene from a portal item:
- Create a
PortalItemwith an item ID pointing to a web scene. - Create a
Scenepassing in the portal item. - Pass the scene to a
SceneViewto display it.
Relevant API
- PortalItem
- Scene
- SceneView
About the data
This sample uses a Geneva, Switzerland Scene hosted on ArcGIS Online.
Tags
portal, scene, web scene
Sample Code
DisplayWebSceneFromPortalItemView.swift
// Copyright 2023 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import ArcGIS
import SwiftUI
struct DisplayWebSceneFromPortalItemView: View {
/// A scene of Geneva, Switzerland created from a portal item.
@State private var scene = {
// Create a portal item using a portal and an ID.
let portalItem = PortalItem(
portal: .arcGISOnline(connection: .anonymous),
id: .genevaSwitzerlandScene
)
// Create a scene using the portal item.
return Scene(item: portalItem)
}()
var body: some View {
// Create a scene view with the scene.
SceneView(scene: scene)
}
}
private extension PortalItem.ID {
/// The ID for the "Geneva, Switzerland Scene" portal item on ArcGIS Online.
static var genevaSwitzerlandScene: PortalItem.ID {
.init("c6f90b19164c4283884361005faea852")!
}
}
#Preview {
DisplayWebSceneFromPortalItemView()
}