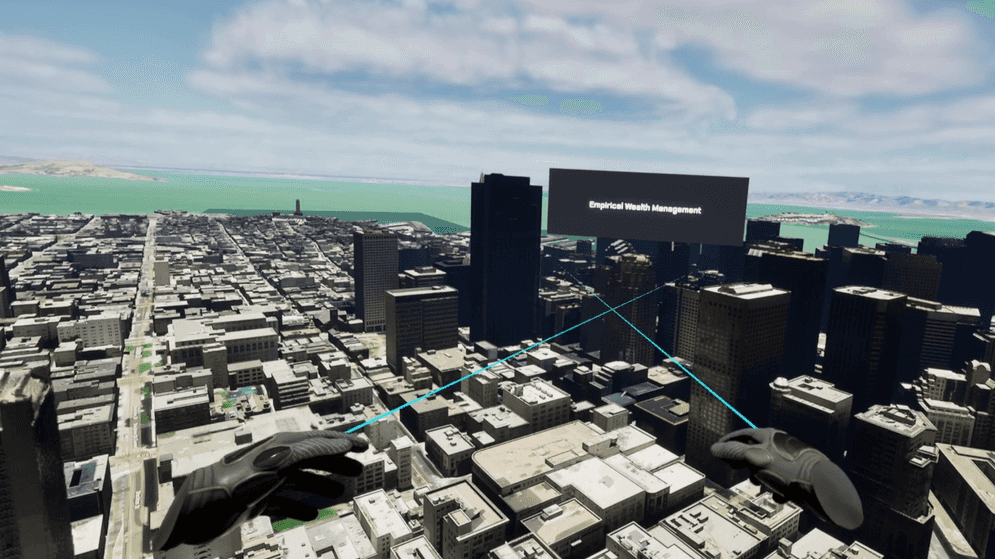
Allows users to explore a city/map from the first-person perspective using Virtual Reality.

How to use the sample
- Prior to opening the project, ensure your VR headset is connected and any required software is running (SteamVR, Oculus, Vive Streaming Hub).
- Open the VRSample_lvl level.
- Click on the ArcGISMapActor in the Outliner panel.
- Set your API key under the Authentication section in the Details panel.
- If the play mode is not set to VR Preview, click on the 3 dots and select VR Preview, otherwise just hit play.
How it works
- Set up ArcGIS Map for the exploration area.
- Create a Virtual Reality Character or use the one we provide.
- Create a blueprint called Follow Camera and open it.
- Add an ArcGISCamera and an ArcGISLocation Component to the blueprint.
- Using the blueprints Tick Function, create a function that allows the Follow Camera Blueprint to follow the Virtual Reality Character. This is used for rendering the ArcGISMap Component and any layers you may have added.
- Add the Virtual Reality Character to the level.
- Mesh colliders need to be enabled in the ArcGIS Map Component.
- If you want to place the character in a specific location, use the ArcGIS Location Component to specify its location.
- Adjust the
ZLocation value of the character to be above the location you would like it at.
About the data
Building models for San Francisco are loaded from a 3D object scene layer hosted by Esri.
Integrated mesh layer for Girona, Spain is loaded from Integrated Mesh Layer hosted by Esri.
Building model for Christchurch, New Zealand is loaded from a Building Scene Layer hosted by Esri.
Building models for New York are loaded from a 3D object scene layer hosted by Esri.
Elevation data is loaded from the Terrain 3D elevation layer hosted by Esri.
Tags
exploration, third person perspective, third person controller