Maps and scenes provide interactive displays of geographic data that enable you to visualize and explore patterns, answer questions, and share insight. They can be opened, edited, and shared across the ArcGIS system and beyond. Maps are designed for interaction in two dimensions (2D) and scenes for interaction in three dimensions (3D). See Scenes (3D) in this guide for more information about working with scenes.
You can use a map to:
- Display a basemap layer such as streets or satellite imagery.
- Access and display data layers based on files or services, including data you have authored.
- Provide context for temporary points, lines, polygons, or text displayed as graphics.
- Inspect data layers and display information from attributes.
- Measure distance and explore spatial relationships between geometries.
- Save a collection of layers as a web map to be shared across ArcGIS.
How a map works
A map works together with a map view to display geographic content in two dimensions. A map contains a collection of layers including multiple data layers from online or local sources, and a basemap layer that gives geographic context. A map can also contain datasets that enable searches for addresses or place names, networks for solving routes, utility networks for tracing the flow of services such as water and electricity, and non-spatial tables. Maps can be created, displayed, edited, and saved using ArcGIS Runtime. Because the format is based on the ArcGIS web map standard, these maps can be shared uniformly across the ArcGIS system.
For offline workflows (when you don't have network connectivity), you can open a map stored in a mobile map package. Mobile map packages can be created using ArcGIS Pro, ArcGIS Enterprise, or ArcGIS Online. See Offline maps, scenes, and data for more information about implementing offline workflows with ArcGIS Runtime.
Map
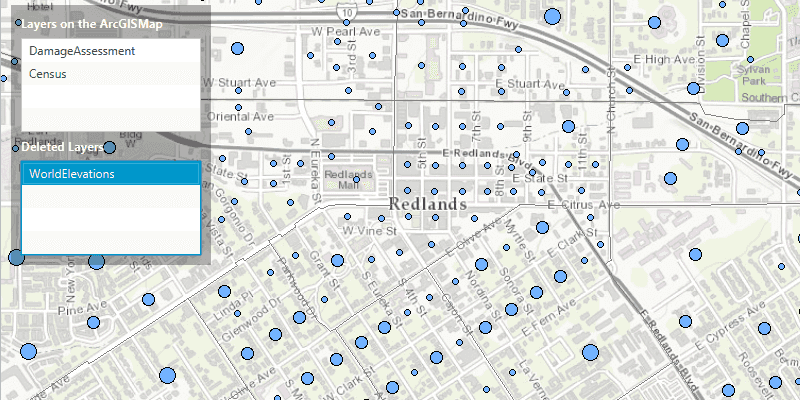
A map contains a collection of layers displayed in the order in which they were added, with the most recently added layer being displayed above existing layers. You can use the map to change the display order of layers as well as to control which layers are visible, and expose this functionality with user interface controls such as lists, check boxes, or switches. A map also contains a collection of bookmarks, which, similar to a web browser bookmark, allow you to quickly navigate to a predefined area of the map.
You can open an existing map or create one entirely with code. To create a map, you typically first add a basemap layer and then one or more data layers.
ArcGISRuntimeEnvironment.setApiKey("YOUR_API_KEY")
val map = ArcGISMap(BasemapStyle.ARCGIS_NAVIGATION)
You can also open a map stored in a portal (such as ArcGIS Online) using its URL.
Layer
Each layer in a map references geographic data, either from an online service or from a local dataset. There are different types of of layers that can be added to a map, each designed to display a particular type of data. Some layers display images, such as satellite imagery or aerial photography, while others are composed of a collection of features to represent real-world entities using point, line, or polygon geometries. In addition to geometry, features have attributes that provide details about the entity it represents.
The
Layer
class is the base class for all types of layers used in ArcGIS Runtime. The type of layer you create depends on the type of data you want to display. For example, to display feature data you can create a
FeatureLayer
that references an online service (such as a feature service) or a supported local dataset.
ArcGISRuntimeEnvironment.setApiKey("YOUR_API_KEY")
val map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC)
val trailheadsLayer =
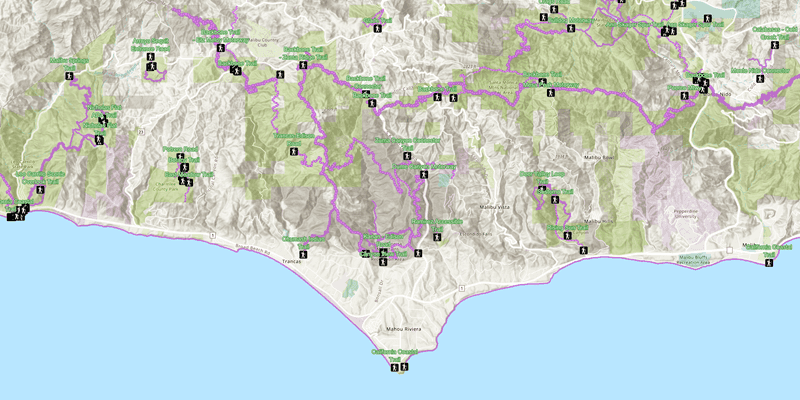
FeatureLayer(ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0"))
val trailsLayer =
FeatureLayer(ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0"))
val openSpacesLayer =
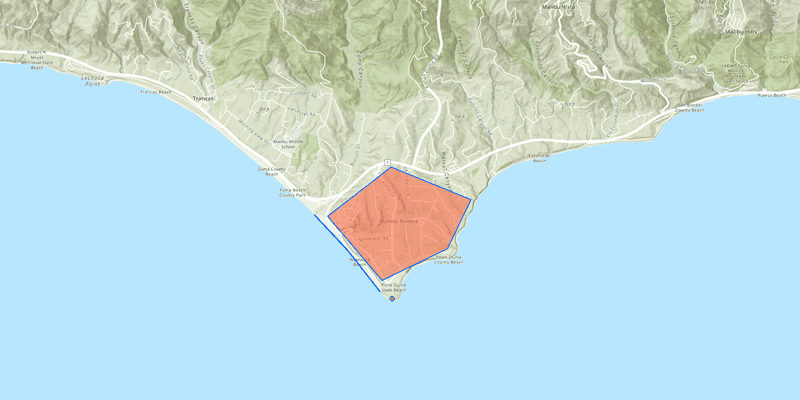
FeatureLayer(ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space_Styled/FeatureServer/0"))
map.operationalLayers.addAll(listOf(openSpacesLayer, trailsLayer, trailheadsLayer))
MapView
A map view is a user-interface control that displays a single map in your app. It contains built-in functionality that allows the user to explore the map by zooming in and out, recentering the map display, or getting additional information about elements in the map. It also manages graphics in one or more collections of graphics overlays. The graphics managed by the map view always display above all layers displayed in the map.
A map view control also allows you to:
- Access data for data layers and graphics.
- Display the current location as a point on the map.
- Identify and select features at a specified location.
- Export an image of the current display.
- Rotate the map display.
- Apply a time extent to filter the display of features.
- Filter layer data using attribute and spatial criteria.
Add a map to a
MapView
control to display it. Changes you make to the map, such as adding, removing, or reording layers, will immediately be reflected in the map view display. The
ArcGISMap.setInitialViewpoint()
property will determine the area of the map shown when the map loads. You can also use
MapView.setViewpoint()
and
MapView.setViewpointRotation()
to programmatically change the map area or orientation shown in the display.
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
...
mapView.map = map
val latitude = 34.0270
val longitude = -118.8050
val scale = 72000.0
mapView.setViewpoint(Viewpoint(latitude, longitude, scale))Examples
Create and display a map
You can display a basic map by creating one with a basemap layer, setting its initial extent, and adding it to a map view. To learn how to add additional data, see the Layers topic.
Steps
- Create a new
ArcGISMap, passing aBasemapStyleinto the constructor. - Optionally, add one or more data layers to the map.
- Assign the map to a
MapViewcontrol in your app. - Set the map view
Viewpointto focus on a specified area of the map.
ArcGISRuntimeEnvironment.setApiKey("YOUR_API_KEY")
val map = ArcGISMap(BasemapStyle.ARCGIS_NAVIGATION)
mapView.map = map
val latitude = 34.0270
val longitude = -118.8050
val scale = 72000.0
mapView.setViewpoint(Viewpoint(latitude, longitude, scale))
You can also create and save a web map using ArcGIS Pro or the ArcGIS Online map viewer and open it in your ArcGIS Runtime app.
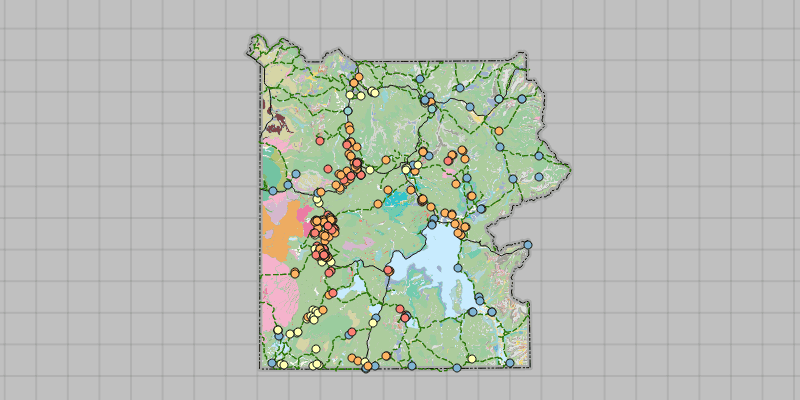
Display a mobile map
This example displays a map from a mobile map package. You can create your own mobile map (or scene) packages using ArcGIS Pro or download existing ones from ArcGIS Online. The Yellowstone mobile map package, for example, shows points of interest in Yellowstone National Park.
Steps
- Create a
MobileMapPackageusing the path to a local .mmpk file. - Call
MobileMapPackage.loadAsync()to load the package. - When the package loads, get the first map from the package using the
MobileMapPackage.getMaps()property. - Display the map in a
MapView.
mapPackage = MobileMapPackage(mmpkFile).also {
// load the mobile map package asynchronously
it.loadAsync()
}
// add done listener which will invoke when mobile map package has loaded
mapPackage.addDoneLoadingListener() {
if (mapPackage.loadStatus === LoadStatus.LOADED && mapPackage.maps.isNotEmpty()) {
mapView.map = mapPackage.maps[0]
}
}
Use API keys
An API key can be used to authorize access to ArcGIS Online services and resources from your app, as well as to monitor access to those services. You can use a single API key for all requests made by your app, or assign individual keys for classes that expose an API key property. Refer to API keys in the security and authentication topic for details.
Tutorials
Samples

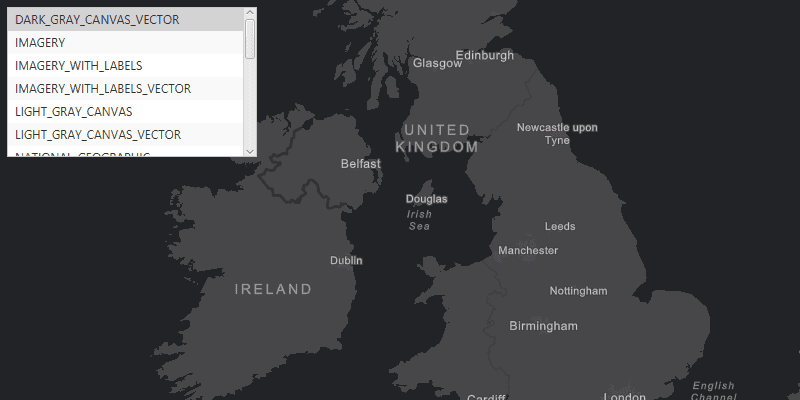
Change basemap

Display map

Open mobile map package

Set initial map area

Display device location with autopan modes