Display a layer from a Web Map Tile Service.

Use case
WMTS services can have several layers. You can use Runtime to explore the layers available from a service. This would commonly be used to enable a browsing experience where users can choose which layers they want to display at run time.
How to use the sample
The layer will be displayed automatically. Pan and zoom to explore the layer.
How it works
To display a WMTS layer directly from a URL:
- Create a
WmtsServiceobject using the URL of the WMTS service. - Create a
WmtsLayerobject with the ID of the layer to display.
To explore layers from a WMTS service:
- Create a
WmtsServiceobject using the URL of the WMTS service. - After loading the WMTS service, get the list of
WmtsLayerInfoobjects from the service info of the WMTS service withwmtsServiceInfo.layerInfos. - Use one of the layer infos to create the WMTS layer with
WmtsLayer(layerInfos[0]). - Create a basemap with the WMTS layer and set it to the map with
map.basemap = Basemap(wmtsLayer).
Relevant API
- WmtsLayer
- WmtsLayerInfo
- WmtsService
- WmtsServiceInfo
About the data
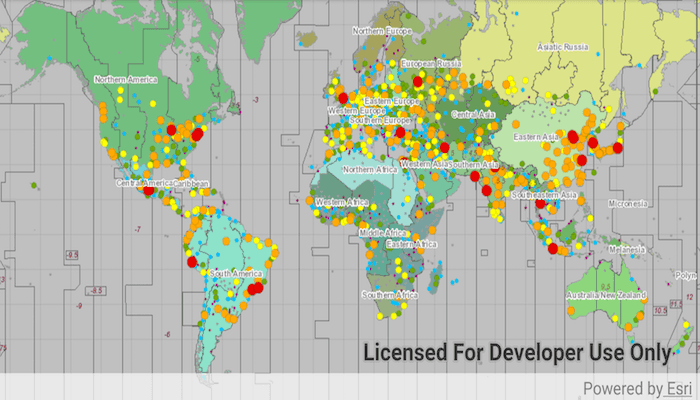
The map visualizes world time zones.
Tags
layer, OGC, raster, tiled, web map tile service
Sample Code
MainActivity.kt
/* Copyright 2017 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.sample.wmtslayer
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.layers.WmtsLayer
import com.esri.arcgisruntime.loadable.LoadStatus
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.Basemap
import com.esri.arcgisruntime.mapping.view.MapView
import com.esri.arcgisruntime.ogc.wmts.WmtsService
import com.esri.arcgisruntime.sample.wmtslayer.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
// objects that implement Loadable must be class fields to prevent being garbage collected before loading
private val wmtsService: WmtsService by lazy { WmtsService(getString(R.string.wmts_url)) }
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activityMainBinding.root)
// create a Map
val map = ArcGISMap()
// set the map to be displayed in this view
mapView.map = map
// display wmts data on the map
wmtsService.addDoneLoadingListener {
if (wmtsService.loadStatus == LoadStatus.LOADED) {
// get service info
val wmtsServiceInfo = wmtsService.serviceInfo
// get the first layers id
val layerInfos = wmtsServiceInfo.layerInfos
// create WMTS layer from layer info
val wmtsLayer = WmtsLayer(layerInfos[0])
// set the basemap of the map with WMTS layer
map.basemap = Basemap(wmtsLayer)
}
}
wmtsService.loadAsync()
}
override fun onPause() {
super.onPause()
mapView.pause()
}
override fun onResume() {
super.onResume()
mapView.resume()
}
override fun onDestroy() {
super.onDestroy()
mapView.dispose()
}
}