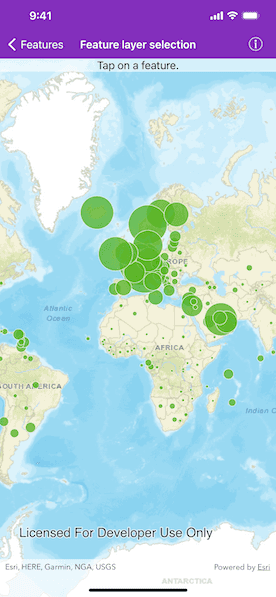
Select features in a feature layer.


Use case
Selecting features, whether by query or identify, can be an important step both in editing data and in visualizing results. One possible use case would be to query a feature layer containing street furniture. A query might look for type "bench" and return a list of bench features contained in the features with an attribute of type bench. These might be selected for further editing or may just be highlighted visually.
How to use the sample
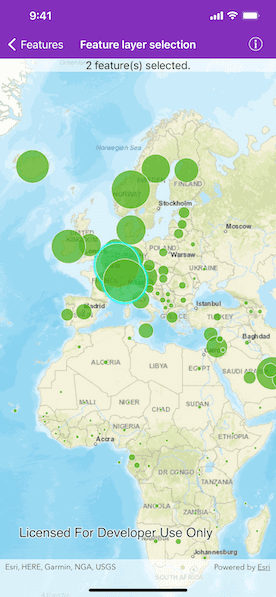
Tap on a feature in the map. All features within a given tolerance (in pixels) of the tap will be selected.
How it works
- Create an
AGSServiceFeatureTablefrom a feature service URL. - Create an
AGSFeatureLayerfrom the service feature table. - Identify nearby features at the tapped location using the
AGSGeoView.identifyLayer(_:screenPoint:tolerance:returnPopupsOnly:maximumResults:completion:)method on the map view. - Select all identified features in the feature layer with
AGSFeatureLayer.select(_:).
Relevant API
- AGSFeature
- AGSFeatureLayer
- AGSServiceFeatureTable
About the data
This sample uses the Gross Domestic Product Per Capita, 1960-2016 feature service. Only the 2016 GDP values are shown.
Tags
features, layers, select, selection, tolerance
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class FeatureLayerSelectionViewController: UIViewController {
// MARK: Storyboard views
/// A label to show the selection status.
@IBOutlet weak var statusLabel: UILabel!
/// The map view managed by the view controller.
@IBOutlet weak var mapView: AGSMapView! {
didSet {
mapView.map = makeMap()
mapView.setViewpoint(AGSViewpoint(targetExtent: AGSEnvelope(xMin: -180, yMin: -90, xMax: 180, yMax: 90, spatialReference: .wgs84())))
mapView.touchDelegate = self
mapView.selectionProperties.color = .cyan
}
}
// MARK: Properties and methods
/// An array of selected features.
var selectedFeatures = [AGSFeature]()
/// The feature layer created from a feature service.
let featureLayer: AGSFeatureLayer = {
// A feature layer visualizing GDP per capita.
let featureLayer = AGSFeatureLayer(
item: AGSPortalItem(
portal: .arcGISOnline(withLoginRequired: false),
itemID: "10d76a5b015647279b165f3a64c2524f"
)
)
return featureLayer
}()
/// Create a map.
///
/// - Returns: An `AGSMap` object.
func makeMap() -> AGSMap {
// Initialize map with topographic basemap.
let map = AGSMap(basemapStyle: .arcGISStreets)
// Add feature layer to the map.
map.operationalLayers.add(featureLayer)
return map
}
// MARK: UIViewController
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(navigationItem.rightBarButtonItem as? SourceCodeBarButtonItem)?.filenames = ["FeatureLayerSelectionViewController"]
// Load the feature layer.
featureLayer.load { [weak self] (error) in
if let error = error {
self?.presentAlert(error: error)
} else {
self?.mapView.setViewpointScale(2e8)
}
}
}
}
// MARK: - AGSGeoViewTouchDelegate
extension FeatureLayerSelectionViewController: AGSGeoViewTouchDelegate {
func geoView(_ geoView: AGSGeoView, didTapAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) {
// Identify features at the tapped location.
mapView.identifyLayer(featureLayer, screenPoint: screenPoint, tolerance: 12.0, returnPopupsOnly: false, maximumResults: 10) { [weak self] result in
guard let self = self else { return }
if let error = result.error {
self.presentAlert(error: error)
return
}
// Un-select previous results.
self.featureLayer.unselectFeatures(self.selectedFeatures)
// Select current results.
self.selectedFeatures = result.geoElements as! [AGSFeature]
self.featureLayer.select(self.selectedFeatures)
// Show status.
self.statusLabel.text = "\(result.geoElements.count) feature(s) selected."
}
}
}