A feature analysis is the process of using the spatial analysis service to perform server-side geometric and analytic operations on feature data. All feature analysis requests are job requests. The easiest way to programmatically run an analysis request to the spatial analysis service is to use ArcGIS REST JS, which provides a Job class that handles long- running operations.
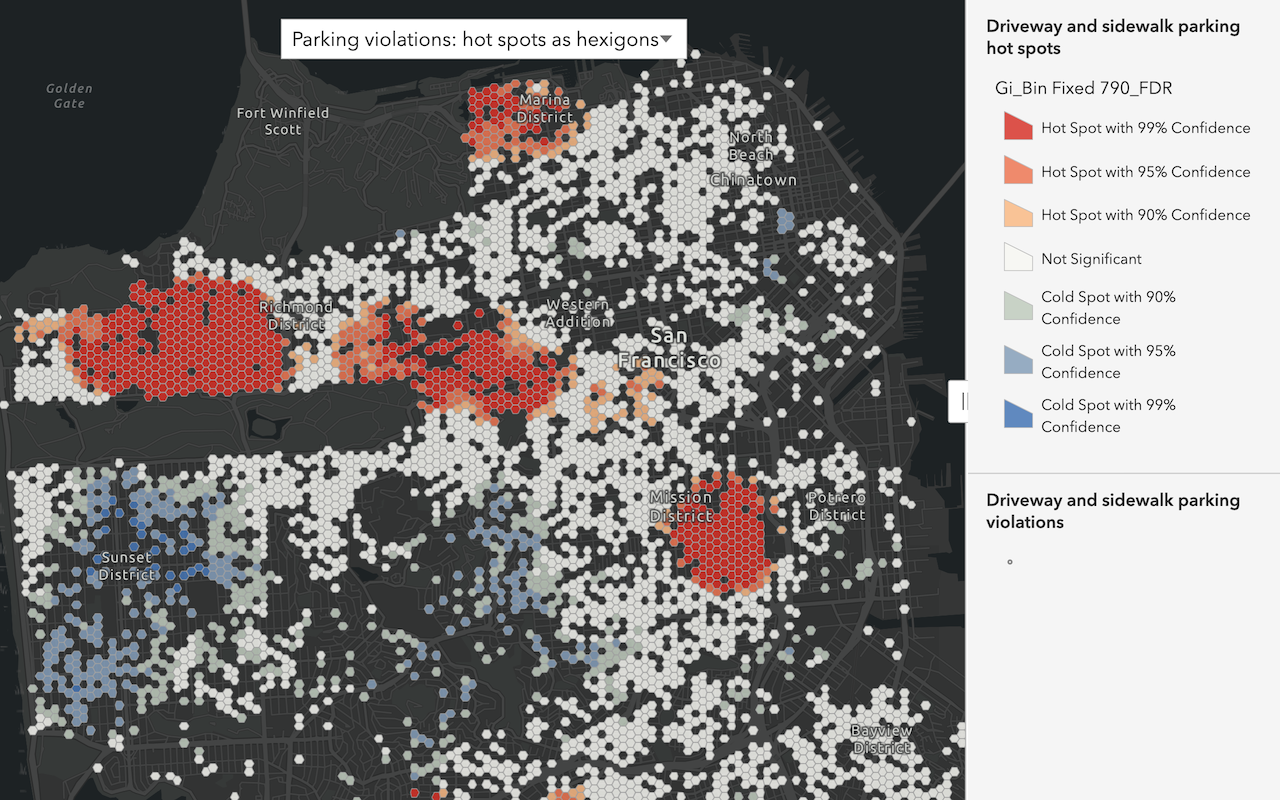
In this tutorial, you use ArcGIS REST JS to perform a hot spot analysis to find statistically significant clusters of parking violations.
Prerequisites
You need the following to access the spatial analysis service and perform feature analysis operations:
- An ArcGIS Online account.
- A registered application to obtain its Client ID.
- The redirect URL of the registered application to use for authentication in the format
"https:as in://<server> [:port]" https:.//localhost: 8080
Steps
Download the starter code
Download the tutorial starter code zip file from the portal.
The zip file contains the following:
- feature-analysis.html
- authenticate.html
The feature-analysis.html file contains basic HTML scaffolding and the OAuth 2.0 code necessary to perform the analysis. The authenticate.html file is the callback page used as part of the authentication process.
Configure authentication
To access the spatial analysis service, you need to have an ArcGIS Online account and sign in with user authentication, which creates a temporary token using OAuth 2.0 protocol. API keys are not supported.
Use the ArcGISIdentity class to configure user authentication. To learn more, go to the Authentication chapter.
-
Go to the item page of your OAuth credentials and copy the Client ID.
-
In the feature-analysis.html file, replace
YOUR_with your Client ID.CLIENT_ I D Use dark colors for code blocks let session = null; let lastResultUrl = null; const clientId = 'YOUR_CLIENT_ID'; const signInLabel = "Sign in"; const modalText = "To perform feature analysis you need an ArcGIS Online account. Learn more in <a href='https://developers.arcgis.com/documentation/mapping-apis-and-services/spatial-analysis/feature-analysis/introduction/#limitations'>Limitations.</a>" -
In the authenticate.html file, replace
YOUR_with your Client ID.CLIENT_ I D Use dark colors for code blocks <script type="module"> import { ArcGISIdentityManager } from 'https://cdn.skypack.dev/@esri/arcgis-rest-request@4.0.0'; const clientId = "YOUR_CLIENT_ID"; const redirectUri = "authenticate.html"; ArcGISIdentityManager.completeOAuth2({ clientId, redirectUri }) </script> -
Run the application and navigate to your localhost, for example
https:.//localhost: 8080 You should be able to click the Sign in button and successfully log in to an ArcGIS Online account.
Get the analysis URL
To make a request to the spatial analysis service, you need to get the URL first. The analysis service URL is unique to your organization.
-
Call the
getoperation from ArcGIS REST JS to obtain the analysis URL.Self Use dark colors for code blocks const getAnalysisUrl = async (withAuth) => { const portalSelf = await getSelf({ authentication: withAuth, }); return portalSelf.helperServices.analysis.url; }; document .getElementById('withPopupButton') .addEventListener('click', getAuth);
Make the request
Use the Job class and set the operation and params required for the selected analysis.
-
Create a function that submits a
Jobrequest to the spatial analysis service using your organization's analysis URL. Set theparamsrequired for a hot spot analysis and authenticate using thesessiontoken.Use dark colors for code blocks const getAnalysisUrl = async (withAuth) => { const portalSelf = await getSelf({ authentication: withAuth, }); return portalSelf.helperServices.analysis.url; }; const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: 'Hexagon', outputName: { serviceProperties: { name: `RestJS_find_hot_spots_${new Date().getTime()}`, }, }, //Outputs results as a hosted feature serivce. }; const jobReq = await Job.submitJob({ url: operationUrl, params: params, authentication: session, }); // listen to the status event to get updates every time the job status is checked. jobReq.on(JOB_STATUSES.Status, (jobInfo) => { console.log(jobInfo.status); }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; -
Call the
runfunction to run the operation.Analysis Use dark colors for code blocks const clearResults = () => { document.getElementById('clearResultsBtn').disabled = true; document.getElementById('runAnalysisBtn').disabled = false; document.getElementById('resultsCBox').checked = false; }; const runAnalysisBtnWasClicked = (evt) => { document.getElementById('runAnalysisBtn').hidden = true; document.getElementById('progressBar').hidden = false; document.getElementById('withPopupButton').disabled = true; runAnalysis().then( (results) => { document.getElementById('runAnalysisBtn').hidden = false; document.getElementById('progressBar').hidden = true; document.getElementById('withPopupButton').disabled = false; }, (err) => { console.log(err); document.getElementById('progressBar').hidden = true; document.getElementById('runAnalysisBtn').hidden = false; document.getElementById('withPopupButton').disabled = false; showAlert(err); } ); };
Handle the results
The results of a feature analysis are returned as feature data.
-
Access the URL of the resulting hosted feature layer.
Use dark colors for code blocks const getResults = () => { // You can use this URL to display the results on a map with ArcGIS API for JavaScript or an open source mapping API. console.log(lastResultUrl) document.getElementById('clearResultsBtn').disabled = false; document.getElementById('runAnalysisBtn').disabled = true; }; const clearResults = () => { document.getElementById('clearResultsBtn').disabled = true; document.getElementById('runAnalysisBtn').disabled = false; document.getElementById('resultsCBox').checked = false; }; const runAnalysisBtnWasClicked = (evt) => { document.getElementById('runAnalysisBtn').hidden = true; document.getElementById('progressBar').hidden = false; document.getElementById('withPopupButton').disabled = true; runAnalysis().then( (results) => { document.getElementById('runAnalysisBtn').hidden = false; document.getElementById('progressBar').hidden = true; document.getElementById('withPopupButton').disabled = false; lastResultUrl = results.hotSpotsResultLayer.value.url; getResults(); }, (err) => { console.log(err); document.getElementById('progressBar').hidden = true; document.getElementById('runAnalysisBtn').hidden = false; document.getElementById('withPopupButton').disabled = false; showAlert(err); } ); };
Run the app
Run the application and navigate to your localhost, for example: https:.
When you click Run analysis button, you submit a request to the spatial analysis service to perform a hot spot analysis. When the job is complete, you can use the URL of the resulting feature layer in the app. The metadata of the layer will look something like this:
{
"currentVersion": 11,
"id": 0,
"name": "HotSpotsLayer",
"type": "Feature Layer",
"serviceItemId": "898aacb4ea5c4b00b4a51c634f268459",
"cacheMaxAge": 30,
"displayField": "",
"description": "",
"copyrightText": "",
"defaultVisibility": true,
"editingInfo": {
"lastEditDate": 1667488958822,
"schemaLastEditDate": 1667488958822,
"dataLastEditDate": 1667488958822
},
"relationships": [],
"isDataVersioned": false,
"hasContingentValuesDefinition": false,
"supportsAppend": true,
"supportsCalculate": true,
"supportsASyncCalculate": true,
"supportsTruncate": true,
"supportsAttachmentsByUploadId": true,
"supportsAttachmentsResizing": true,
"supportsRollbackOnFailureParameter": true,
"supportsStatistics": true,
"supportsExceedsLimitStatistics": true,
"supportsAdvancedQueries": true,
"supportsValidateSql": true,
What's next?
To learn how to perform other types of feature analysis, go to the related tutorials in the Spatial analysis guide:

Find and extract data
Find data with attribute and spatial queries using find analysis operations.

Combine data
Overlay, join, and dissolve features using combine analysis operations.

Summarize data
Aggregate and summarize features using summarize analysis operations.

Discover patterns in data
Find patterns and trends in data using spatial analysis operations.