import CustomTemplate from "@arcgis/core/widgets/Print/CustomTemplate.js";
const CustomTemplate = await $arcgis.import("@arcgis/core/widgets/Print/CustomTemplate.js");
@arcgis/core/widgets/Print/CustomTemplate
Defines the custom layout template options used by the Print widget and Print component to generate the print page. While custom templates can be published from ArcGIS Pro to a portal, custom layout templates are defined in a portal, where they can be added, removed, or edited as necessary without having to republish the print service. There are a limited number of options available for customization.
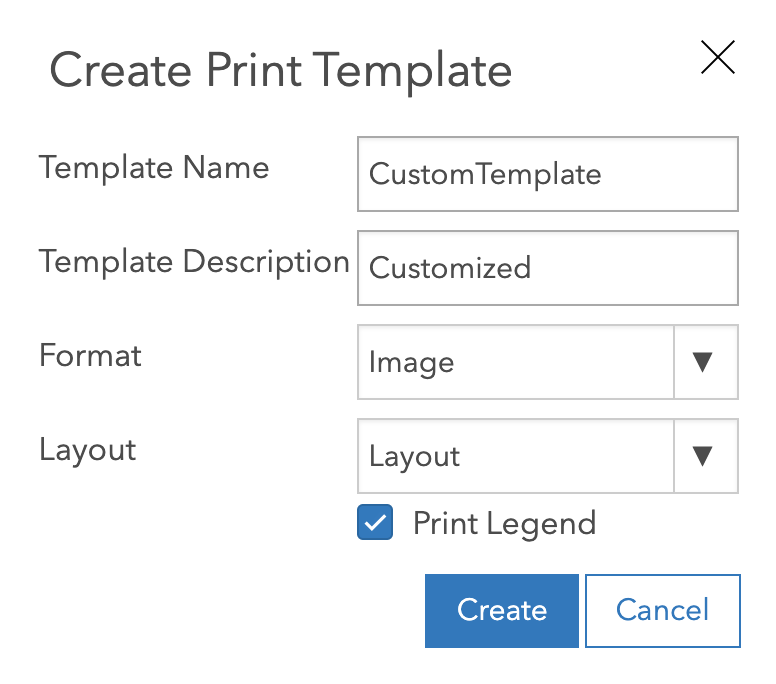
The main benefit of this class is that it allows developers to give a name to a preferred format and layout
and if there should be a Legend present or not, in a reusable way. This is what the UI looks like in a portal:
- See also
-
Print widget - Deprecated since 4.33. Use the Print component instead.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The template's description. | CustomTemplate | ||
The output format for the printed map. | CustomTemplate | ||
Unique id for the template. | CustomTemplate | ||
The text that appears inside the | CustomTemplate | ||
The layout used for the print output. | CustomTemplate | ||
The portal item associated with layout (if any). | CustomTemplate | ||
Defines the layout elements. | CustomTemplate | ||
Defines the layout template info for the layout item. | CustomTemplate | ||
This object returns settings for a legend, north arrow and scale bar (if any). | mapSurroundInfoOptions | ||
The pageUnits from layoutTemplateInfo. | CustomTemplate | ||
Loading state of the template. | CustomTemplate | ||
The type of CustomTemplate. | CustomTemplate |
Property Details
-
The output format for the printed map.
Possible Values:"jpg" |"png8" |"png32" |"pdf" |"gif" |"tiff" |"aix" |"eps" |"svg" |"svgz"
-
id
Propertyid StringreadonlySince: ArcGIS Maps SDK for JavaScript 4.33CustomTemplate since 4.18, id added at 4.33. -
Unique id for the template.
-
The text that appears inside the
Select templatebutton. This is the label for the template as defined in a portal.
-
The layout used for the print output. When the value is
map-onlyor is empty, the output map does not contain any page layout surroundings (for example: legend, scale bar, and so forth). The print service provides out-of-the-box templates listed in possible values. The server administrator can add additional templates to the print service.Possible values are listed below:
Value Description map-only Map does not contain any layout elements. Only the map image is printed. a3-landscape A3 Landscape a3-portrait A3 Portrait a4-landscape A4 Landscape a4-portrait A4 Portrait letter-ansi-a-landscape Letter ANSI A Landscape letter-ansi-a-portrait Letter ANSI A Portrait tabloid-ansi-b-landscape Tabloid ANSI B Landscape tabloid-ansi-b-portrait Tabloid ANSI B Portrait Possible Values:"map-only" |"a3-landscape" |"a3-portrait" |"a4-landscape" |"a4-portrait" |"letter-ansi-a-landscape" |"letter-ansi-a-portrait" |"tabloid-ansi-b-landscape" |"tabloid-ansi-b-portrait"
-
layoutItem
PropertylayoutItem PortalItem |null |undefinedreadonly -
The portal item associated with layout (if any).
-
Defines the layout elements. It's an object with the following property:
-
Since: ArcGIS Maps SDK for JavaScript 4.33CustomTemplate since 4.18, layoutTemplateInfo added at 4.33. -
Defines the layout template info for the layout item.
- Properties
-
optional The default page size(s) to be used.
optionalpageUnits StringThe unit type of the page size(s) to be used.
optionallayoutOptions ObjectDefines the layout elements.
- Specification
-
optionalhasTitleText Boolean
Title text in layoutOptions.
optionalhasAuthorText BooleanAuthor text in layoutOptions.
optionalhasCopyrightText BooleanCopyright text in layoutOptions.
optionalhasLegend BooleanLegend in layoutOptions.
optional The CustomTextElements in layoutOptions.
optionalmapSurroundInfos ObjectThe MapSurroundInfos in layoutOptions.
-
Since: ArcGIS Maps SDK for JavaScript 4.33mapSurroundInfoOptions since 4.18, mapSurroundInfoOptions added at 4.33. -
This object returns settings for a legend, north arrow and scale bar (if any).
-
Since: ArcGIS Maps SDK for JavaScript 4.33CustomTemplate since 4.18, pageUnits added at 4.33. -
The pageUnits from layoutTemplateInfo.
-
state
Propertystate StringreadonlySince: ArcGIS Maps SDK for JavaScript 4.33CustomTemplate since 4.18, state added at 4.33. -
Loading state of the template.
Possible Values:"loaded" |"not-loaded" |"loading" |"error"
-
Since: ArcGIS Maps SDK for JavaScript 4.33CustomTemplate since 4.18, type added at 4.33. -
The type of CustomTemplate.
Possible Values:"browse-template" |"default-template" |"print-service-template"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");