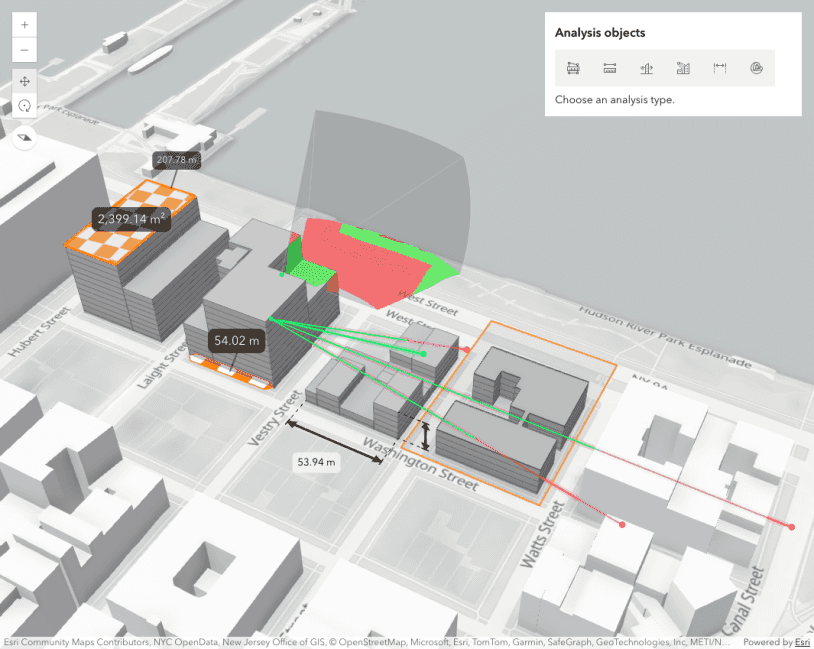
This sample shows how to display area measurements for polygons that are selected by the user. Create and add an AreaMeasurementAnalysis Object to the Scene component. Add a arcgisViewClick event listener to the scene. If the user clicked on a parcel polygon, add the polygon to the geometry property of the AreaMeasurementAnalysis Object.
// create an AreaMeasurement object and add it to the `view.analyses`
const areaMeasurementAnalysis = new AreaMeasurementAnalysis();
viewElement.analyses.add(areaMeasurementAnalysis);
viewElement.addEventListener("arcgisViewClick", async (event) => {
// remove the current measured geometry from the layer when the user clicks on the map
areaMeasurementAnalysis.geometry = null;
// get results only from the "Parcels" layer
const hitTestResult = await viewElement.hitTest(event.detail, {
include: hitTestLayers,
});
if (hitTestResult.results.length === 0) {
return;
}
const geometry = hitTestResult.results[0].graphic.geometry;
// pass the polygon geometry to the areaMeasurementAnalysis to display a new measurement
areaMeasurementAnalysis.geometry = geometry;
// zoom to the selected geometry
viewElement.goTo(geometry);
});For using the other analysis object see also the sample Analysis objects.