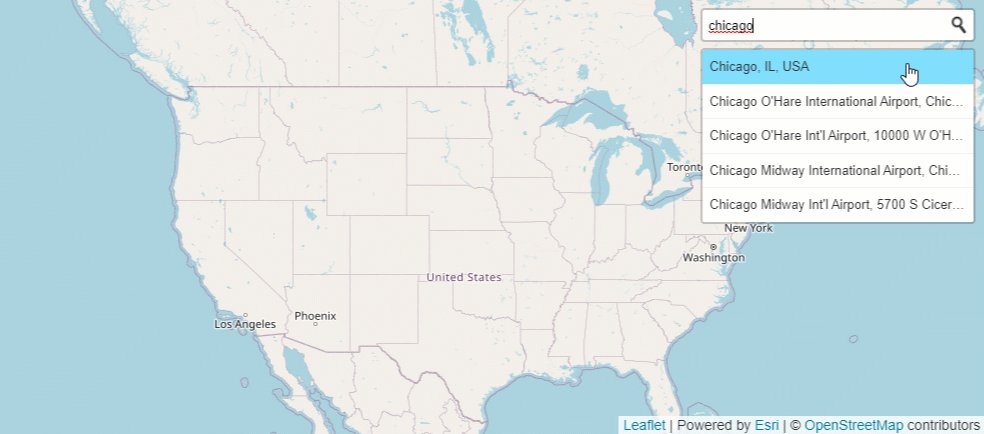
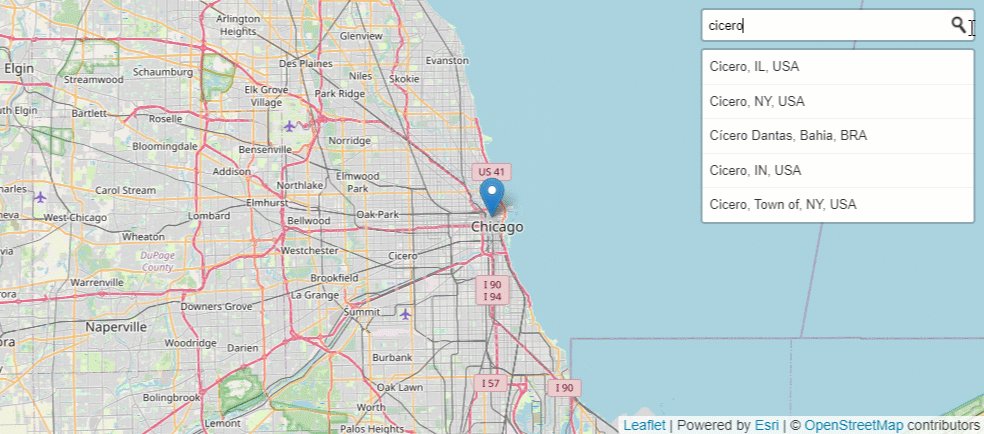
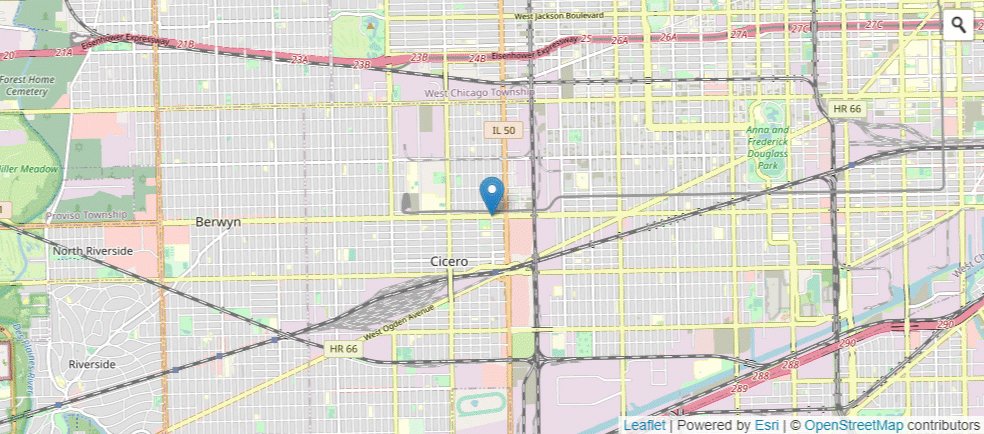
Search for addresses and center the map using the Esri Leaflet Geocoder plugin.

<html>
<head>
<meta charset="utf-8" />
<title>Search with a geocoding control</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" crossorigin=""></script>
<!-- Load Esri Leaflet from CDN -->
<script src="https://unpkg.com/esri-leaflet@3.0.12/dist/esri-leaflet.js"></script>
<!-- Load Esri Leaflet Geocoder from CDN -->
<link rel="stylesheet" href="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.css" crossorigin="" />
<script src="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.js" crossorigin=""></script>
<style>
html,
body,
#map {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #323232;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const map = L.map("map").setView([40.91, -96.63], 4);
L.tileLayer("https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", {
attribution: '© <a href="https://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
const searchControl = L.esri.Geocoding.geosearch({
position: "topright",
placeholder: "Enter an address or place e.g. 1 York St",
useMapBounds: false,
providers: [
L.esri.Geocoding.arcgisOnlineProvider({
apikey: accessToken,
nearby: {
lat: -33.8688,
lng: 151.2093
}
})
]
}).addTo(map);
const results = L.layerGroup().addTo(map);
searchControl.on("results", function (data) {
results.clearLayers();
for (let i = data.results.length - 1; i >= 0; i--) {
results.addLayer(L.marker(data.results[i].latlng));
}
});
</script>
</body>
</html>