Current version: 3.0.12
Esri Leaflet is a light-weight, open source Leaflet plug-in for accessing ArcGIS location services and ArcGIS Enterprise services. You can use the API to display interactive maps and data, and to access services to perform operations such as geocoding, routing, and spatial analysis.
Where to start
-
Discover key features of the API.
-
Get an access token and build your first app.
-
Explore the tutorials and sample code.
Tutorials
Follow step-by-step instructions to learn how to access ArcGIS location services.

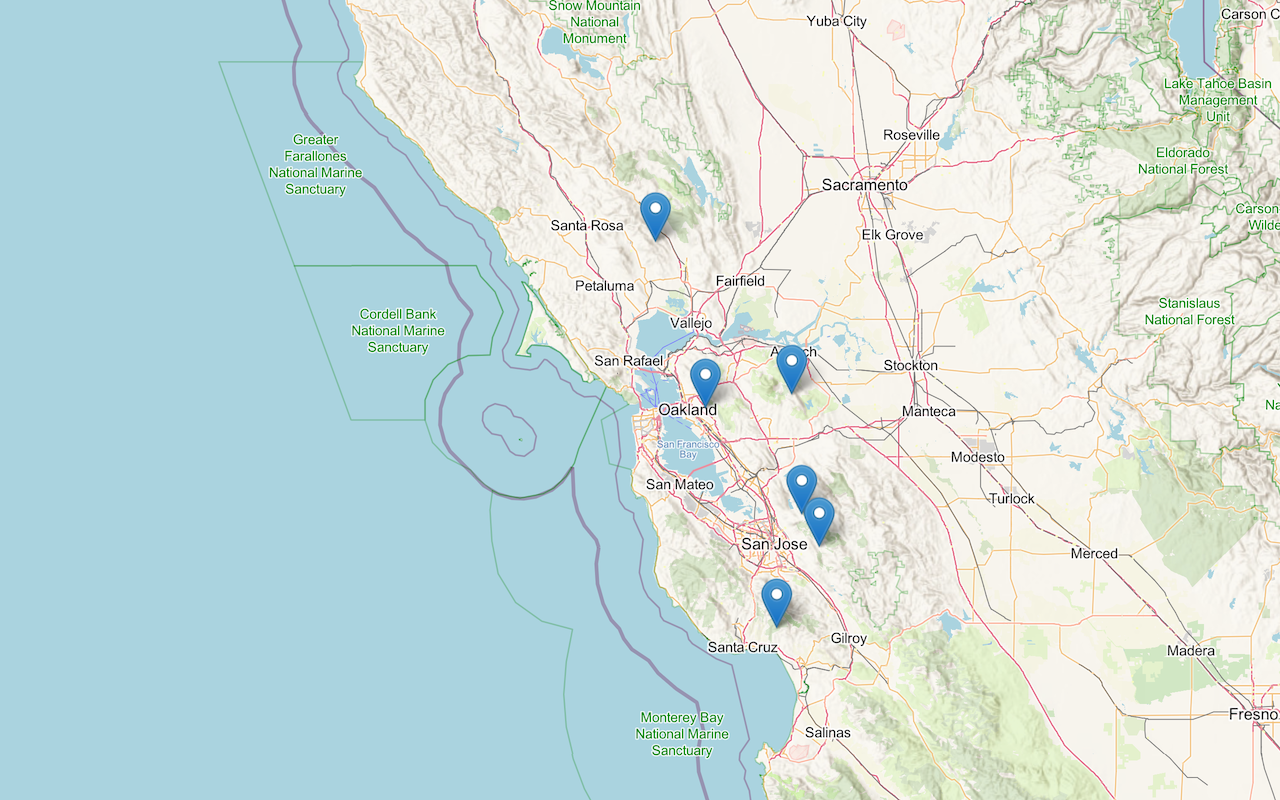
Display a map
Create and display a map with the basemap styles service.

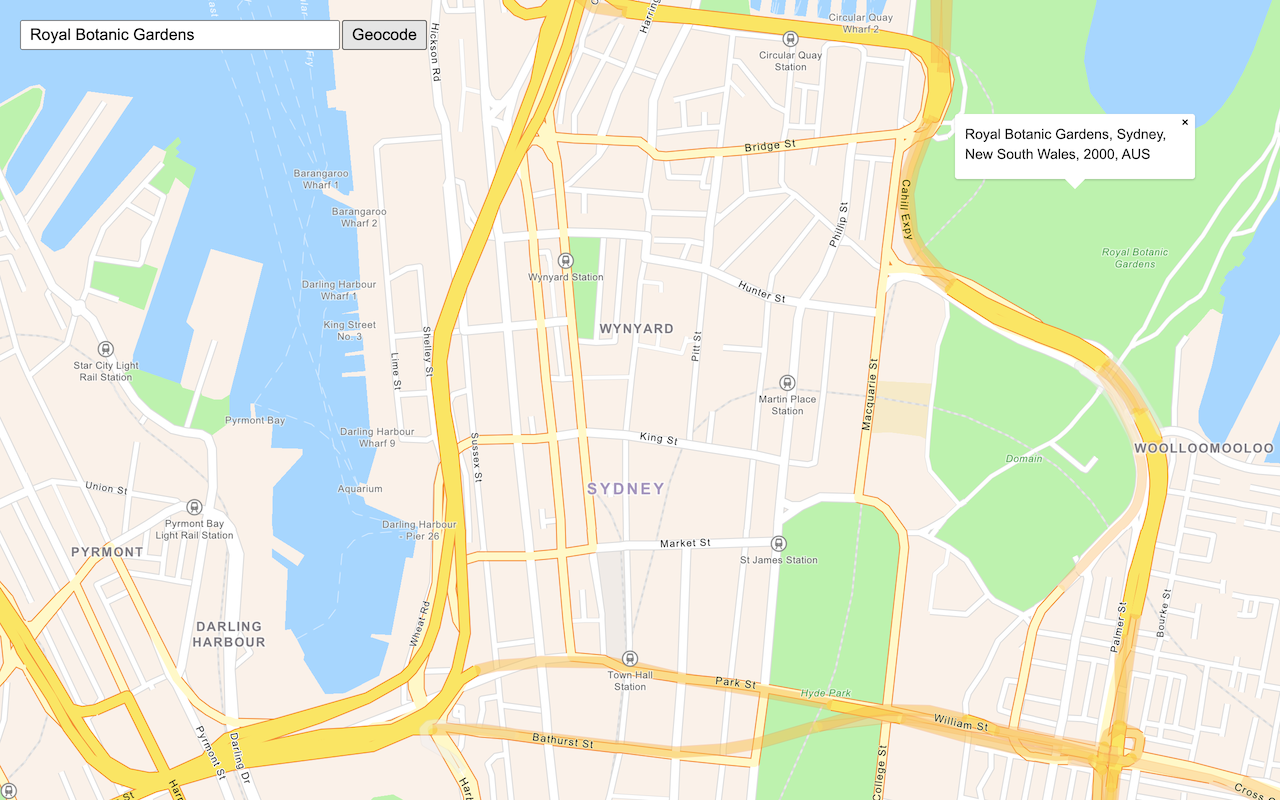
Search for an address
Find an address or place using a search box and the geocoding service.

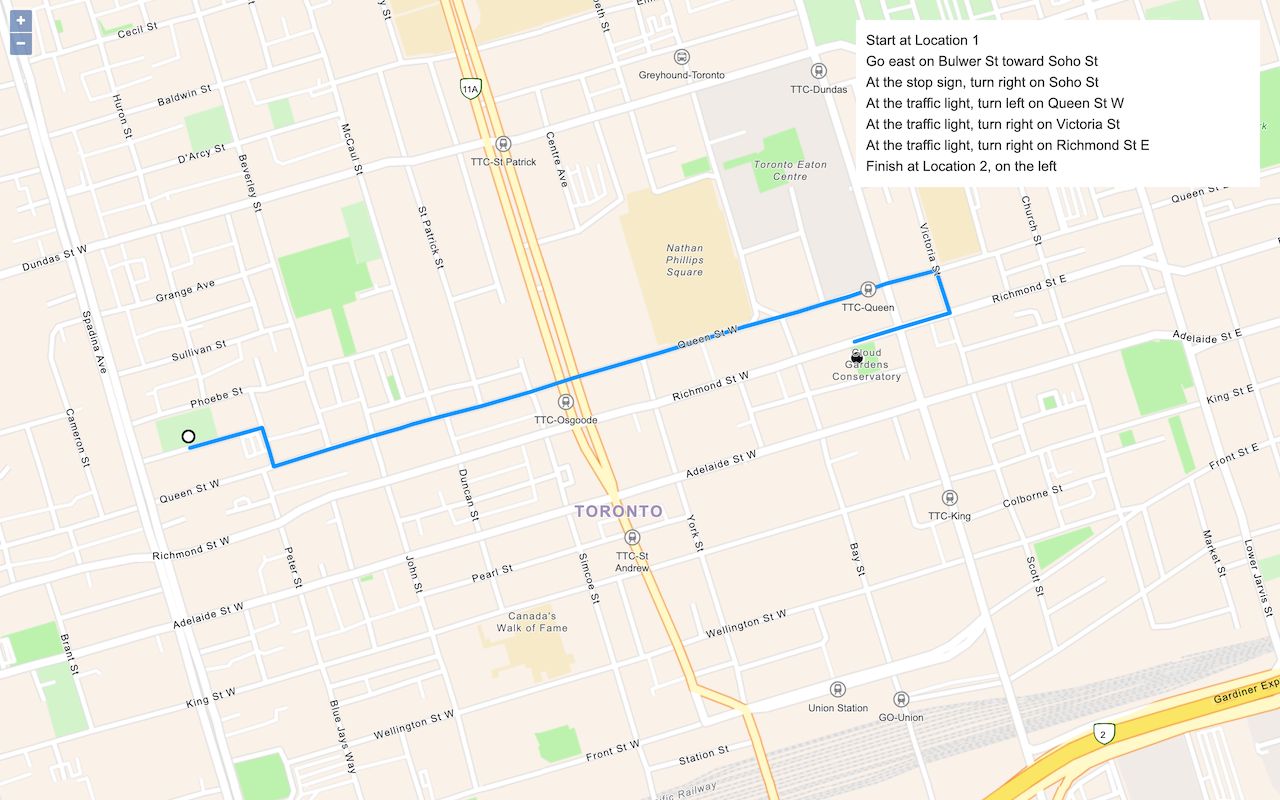
Find a route and directions
Find a route and directions with the route service.
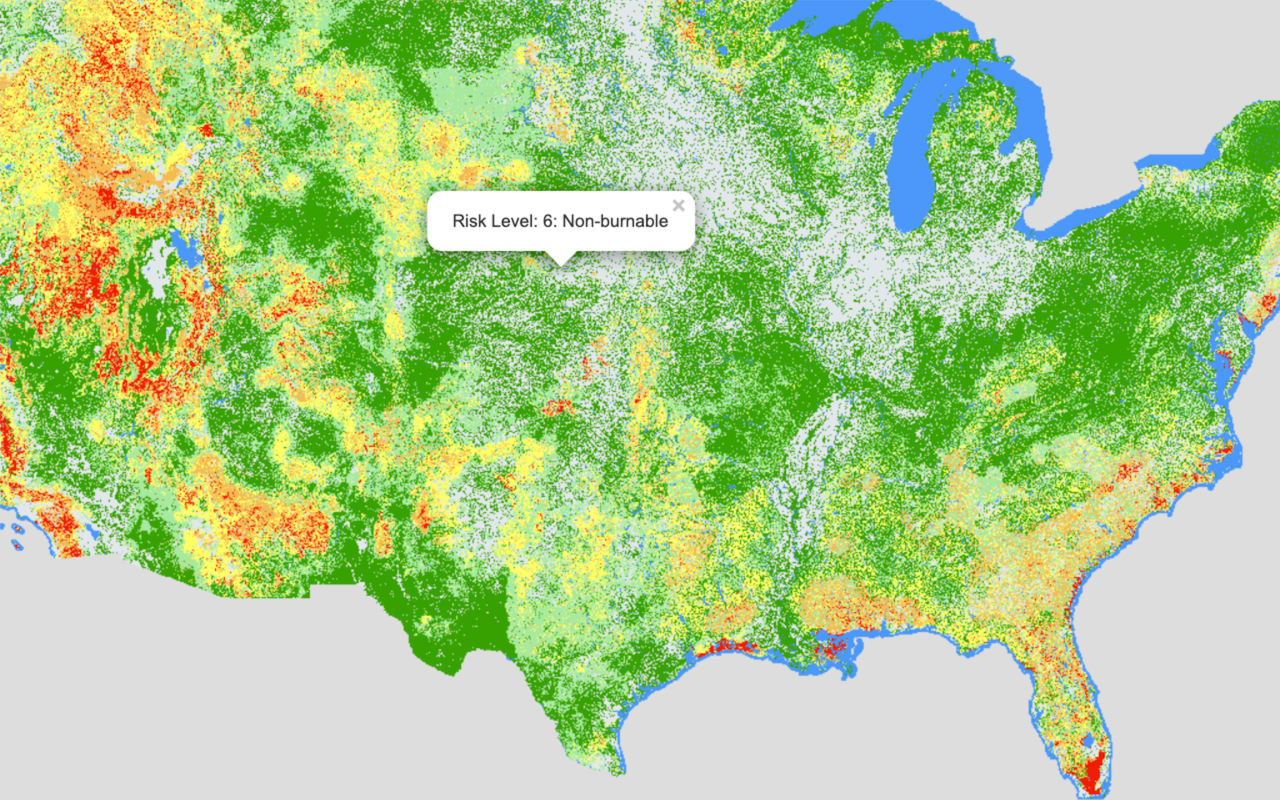
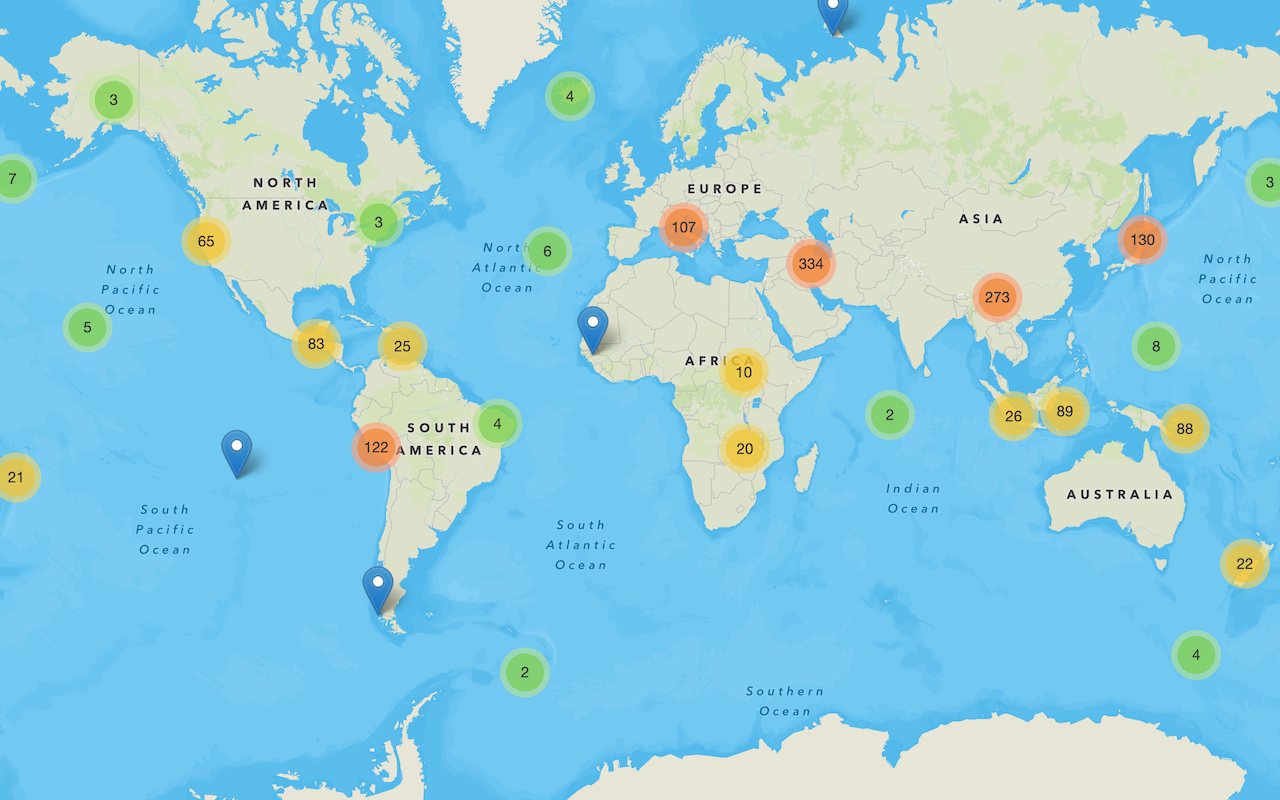
Sample code
Find samples to learn how to perform different mapping operations.
API reference
Learn about the libraries and classes you can use to work with layers, controls, tasks, and base classes.
Plugins
Explore Esri and community plugins to access additional functionality.