Learn how to find an address near a location with the geocoding service.

Reverse geocode coordinates to addresses with the geocoding service.
Reverse geocoding is the process of converting a location to an address or place. To reverse geocode, you use the geocoding service and the reverse operation. This operation requires an initial location and returns an address with attributes such as place name and location.
Esri Leaflet provides a geocoder to access the geocoding service. In this tutorial, you use the reverse operation to reverse geocode and find the closest address to your clicked location on the map.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- To get started, either complete the Display a map tutorial or .
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Location services > Geocoding
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const map = L.map("map", { minZoom: 2 }) map.setView([34.02, -118.805], 13); const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
To learn about the other types of authentication available, go to Types of authentication.
Reference the geocoder
-
Reference the Esri Leaflet Geocoder plugin.
Use dark colors for code blocks <!-- Load Leaflet from CDN --> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" crossorigin="" /> <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" crossorigin=""></script> <!-- Load Esri Leaflet from CDN --> <script src="https://unpkg.com/esri-leaflet@3.0.12/dist/esri-leaflet.js"></script> <script src="https://unpkg.com/esri-leaflet-vector@4.2.3/dist/esri-leaflet-vector.js"></script> <!-- Load Esri Leaflet Geocoder from CDN --> <script src="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.js"></script>
Update the map
A navigation basemap layer is typically used in geocoding and routing applications. Update the basemap layer to use arcgis/navigation.
-
Update the basemap style and change the map view to center on location
[2.3522,48.8566], Paris.Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/navigation"; const map = L.map("map", { minZoom: 2 }) map.setView([48.8566, 2.3522], 13); // Paris L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
Call the geocoding service
-
Create a
clickhandler that will call the geocoding service when a user clicks on the map.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); map.on("click", function (e) { }); -
Call the
reverseoperation and set yourGeocode access. Set theToken latlngto theLatof the location where the user clicks.Lng reversequeries the geocoding service by default, but can also query other geocoding services.Geocode Use dark colors for code blocks map.on("click", function (e) { L.esri.Geocoding .reverseGeocode({ apikey: accessToken }) .latlng(e.latlng) }); -
Execute the request using
runand handle any errors within the callback function.Use dark colors for code blocks map.on("click", function (e) { L.esri.Geocoding .reverseGeocode({ apikey: accessToken }) .latlng(e.latlng) .run(function (error, result) { if (error) { return; } }); });
Display the result
The response from the operation contains the location of an address or place. Use the results to display them in a Popup.
-
Add a
Layerto the map to contain reverse geocoding results. Call theGroup clearmethod to remove previous results.Layers Use dark colors for code blocks const layerGroup = L.layerGroup().addTo(map); map.on("click", function (e) { L.esri.Geocoding .reverseGeocode({ apikey: accessToken }) .latlng(e.latlng) .run(function (error, result) { if (error) { return; } layerGroup.clearLayers(); }); }); -
Create a
Markerat the result coordinates and add it to thelayer.Group Use dark colors for code blocks const layerGroup = L.layerGroup().addTo(map); map.on("click", function (e) { L.esri.Geocoding .reverseGeocode({ apikey: accessToken }) .latlng(e.latlng) .run(function (error, result) { if (error) { return; } layerGroup.clearLayers(); marker = L.marker(result.latlng).addTo(layerGroup); }); }); -
Add a
lngvariable that stores the rounded search result coordinates. Append theL a t String bindmethod to thePopup markerto display the coordinates and address of the result.To learn more about using pop-ups with Esri Leaflet, go to the Display a pop-up tutorial.
Use dark colors for code blocks const layerGroup = L.layerGroup().addTo(map); map.on("click", function (e) { L.esri.Geocoding .reverseGeocode({ apikey: accessToken }) .latlng(e.latlng) .run(function (error, result) { if (error) { return; } layerGroup.clearLayers(); marker = L.marker(result.latlng).addTo(layerGroup); const lngLatString = `${Math.round(result.latlng.lng * 100000) / 100000}, ${Math.round(result.latlng.lat * 100000) / 100000}`; marker.bindPopup(`<b>${lngLatString}</b><p>${result.address.Match_addr}</p>`); marker.openPopup(); }); });
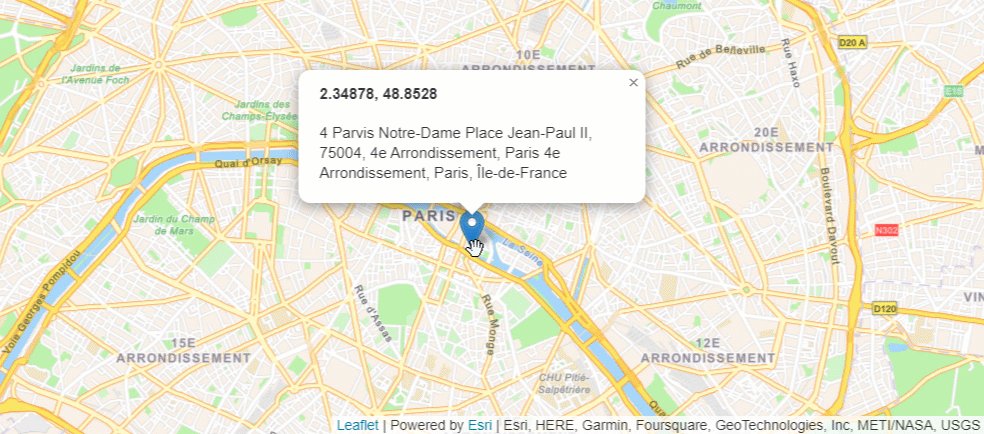
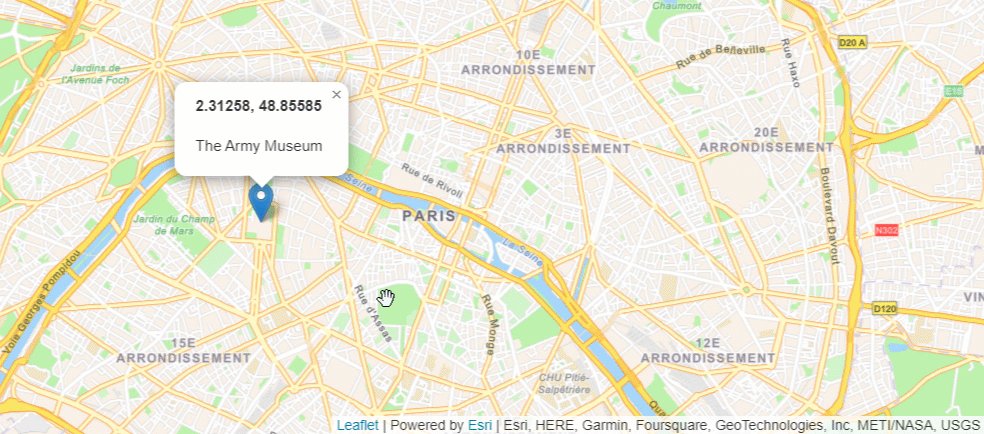
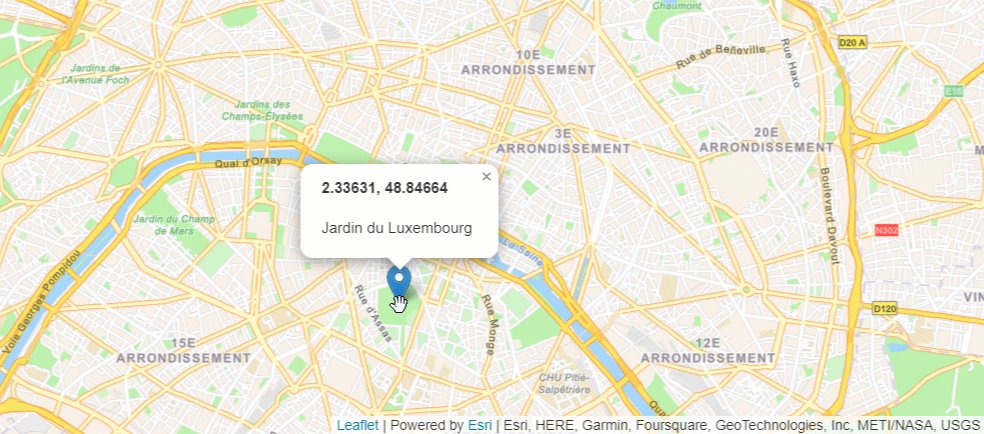
Run the app
In CodePen, run your code to display the map.
Click on the map to reverse geocode the clicked point and display a pop-up with the closest address and coordinates.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: