Learn how to add features from feature layers to a map.
A feature layer is a dataset in a hosted feature service. Each feature layer contains features with a single geometry type (point, line, or polygon), and a set of attributes. You can access and display features by making query requests to the feature service and displaying them in a map.
In this tutorial, you access and display three different hosted feature layers.
The feature layers are:
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- To get started, either complete the Display a map tutorial or .
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Item access
- Note: If you are using your own custom data layer for this tutorial, you need to grant the API key credentials access to the layer item. Learn more in Item access privileges.
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const map = L.map("map", { minZoom: 2 }) map.setView([34.02, -118.805], 13); const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
To learn about the other types of authentication available, go to Types of authentication.
Add a point feature layer
Point features are typically displayed in a feature layer on top of all other layers. Use the Feature class to reference the Trailheads URL and add features to the map.
-
Go to the Trailheads URL and browse the properties of the layer. Make note of the Name, Type, Drawing Info, and Fields properties.
-
In CodePen, create a
Featureand set theLayer urlproperty.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }); -
Add the
trailheadslayer to the map.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }); trailheads.addTo(map); -
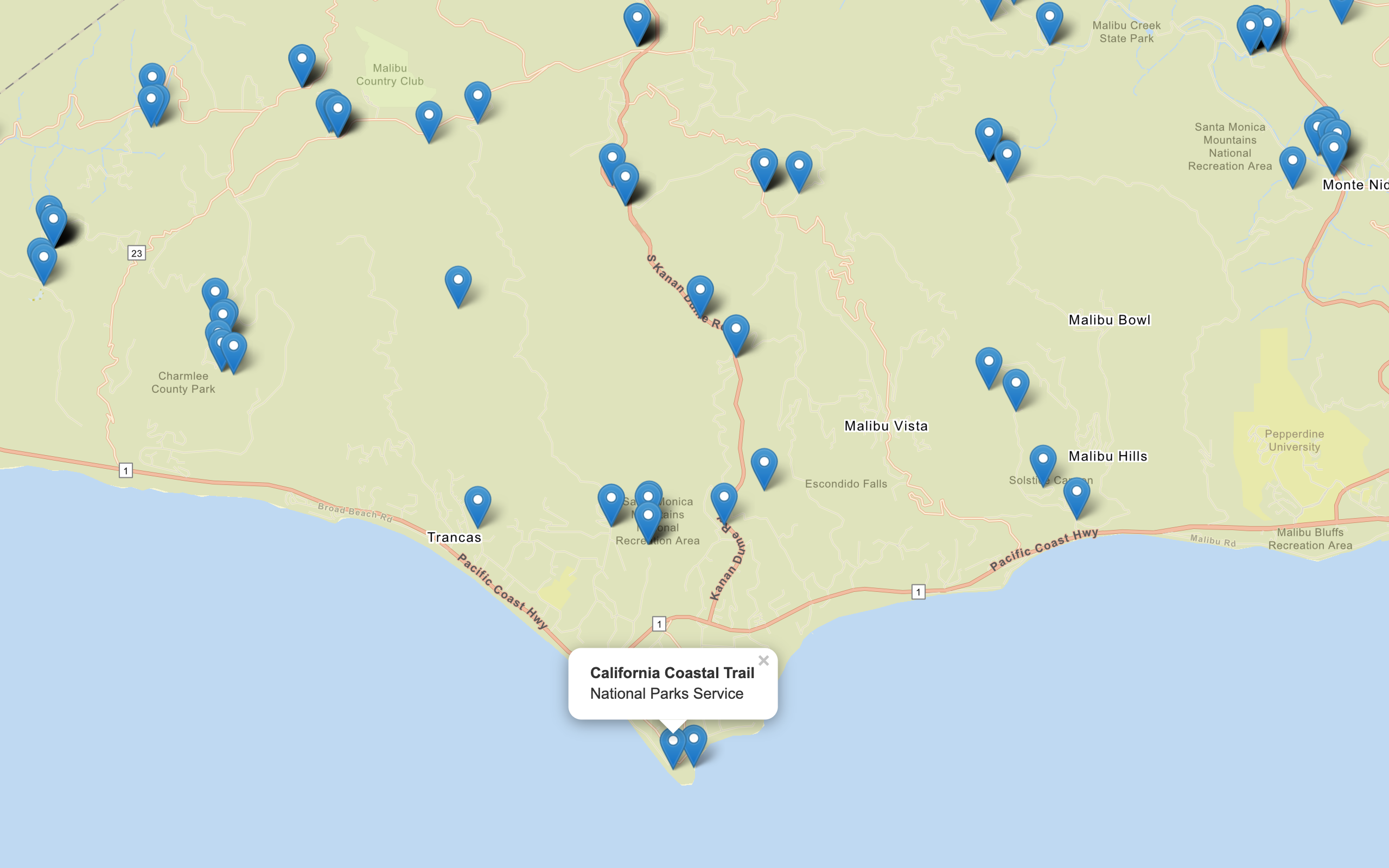
Run the app to view the Trailheads layer in the map.
Add a line feature layer
Line features are typically displayed in a feature layer below points. Use the Feature class to reference the Trails URL and add features to the map.
-
Go to the Trails URL and browse the properties of the layer. Make note of the Name, Type, Drawing Info, and Fields properties.
-
In CodePen, create a
Featureand set theLayer urlproperty.Use dark colors for code blocks var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }); trailheads.addTo(map); var trails = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0" }); -
Add the
trailslayer to the map.Use dark colors for code blocks var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }); trailheads.addTo(map); var trails = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0" }); trails.addTo(map); -
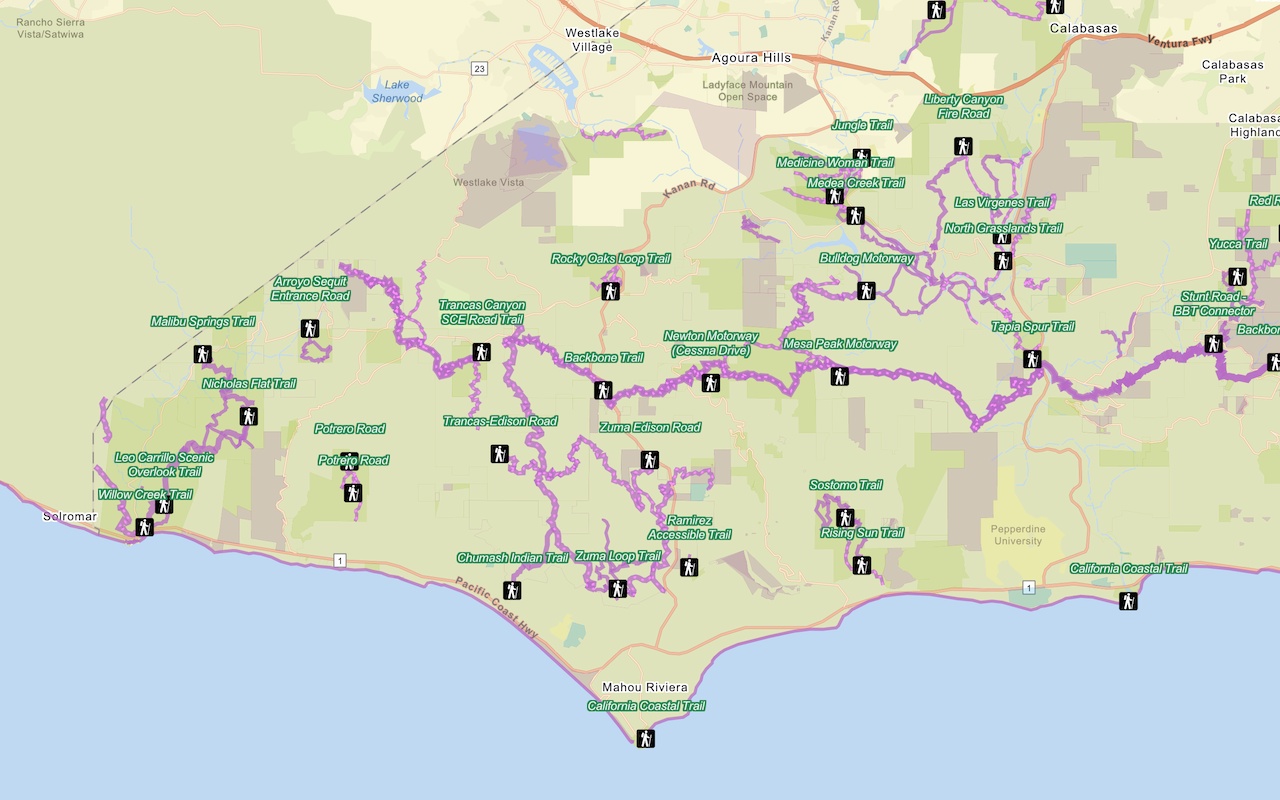
Run the app to view the Trails layer in the map.
Add a polygon feature layer
Polygon features are typically displayed in a feature layer below lines. Use the Feature class to reference the Parks and Open Spaces URL and add features to the map.
-
Go to the Parks and Open Spaces URL and browse the properties of the layer. Make note of the Name, Type, Drawing Info, and Fields properties.
-
In CodePen, create a
Featureand set theLayer urlproperty.Use dark colors for code blocks var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }); trailheads.addTo(map); var trails = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0" }); trails.addTo(map); var parks = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space_Styled/FeatureServer/0" }); -
Add the
parkslayer to the map.Use dark colors for code blocks var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }); trailheads.addTo(map); var trails = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0" }); trails.addTo(map); var parks = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space_Styled/FeatureServer/0" }); parks.addTo(map);
Run the app
In CodePen, run your code to display the map.
Your map should display the locations of trailheads, trails, and open spaces in the Santa Monica Mountains.
The map view should display all three feature layers in the map. The map view draws the map in following order:
- Topographic basemap layer
- Parks and Open Spaces (polygons)
- Trails (lines)
- Trailheads (points)
It is important to add feature layers in the correct order so that features are displayed correctly (not overlapping) and so you can interact with the features.
What's next?
Learn how to use additional ArcGIS location services in these tutorials:

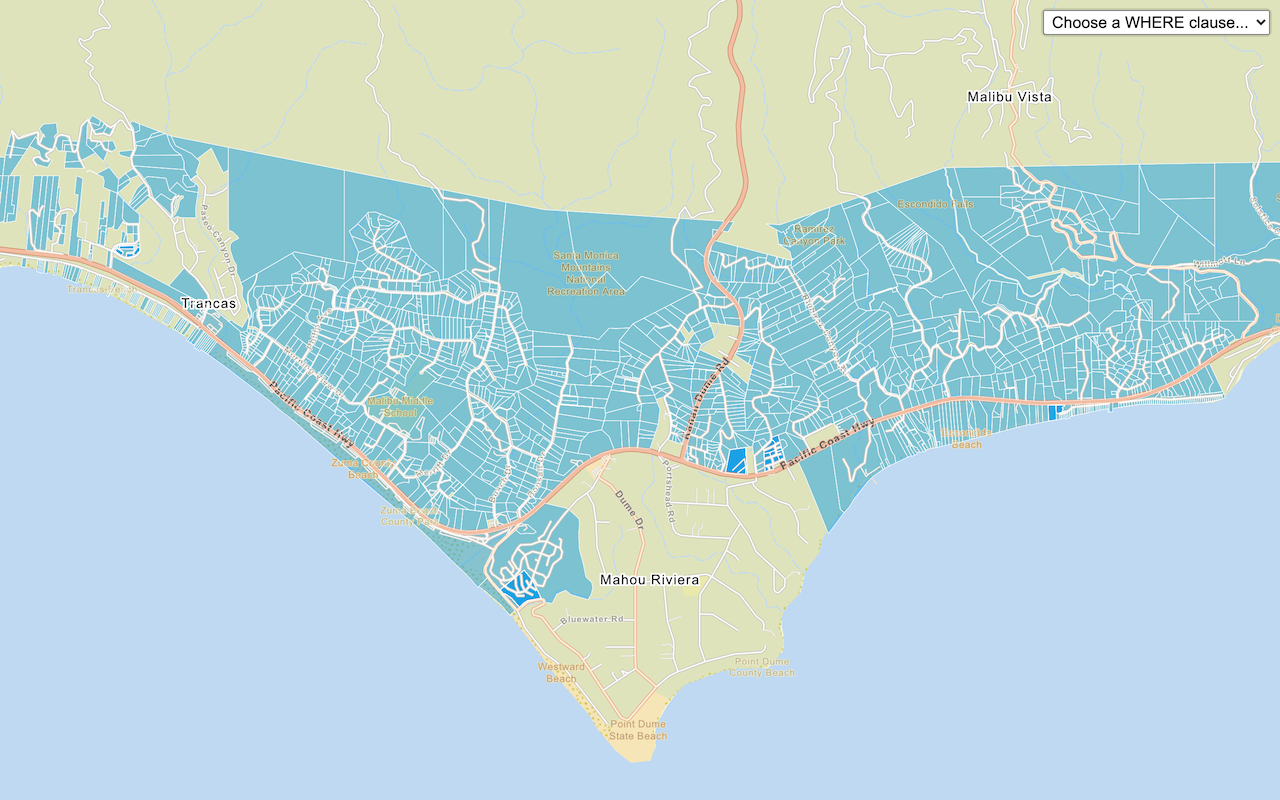
Query a feature layer (SQL)
Execute a SQL query to access polygon features from a feature layer.

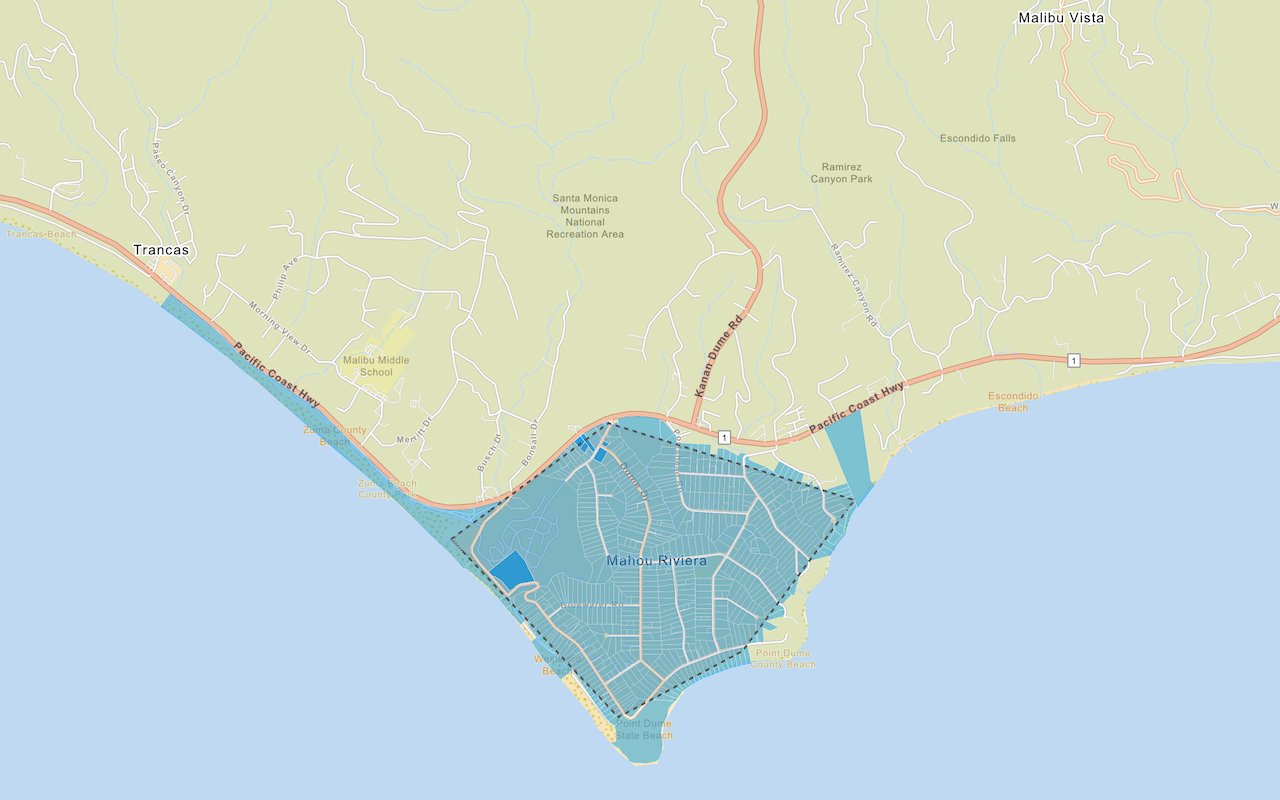
Query a feature layer (spatial)
Execute a spatial query to access polygon features from a feature service.

Style a feature layer
Use data-driven styling to apply symbol colors and styles to feature layers.

Display a pop-up
Display feature attributes in a popup.