Learn how to add a vector tile layer to a map.
A vector tile layer is a hosted data layer with vector tile data. You can create a vector tile layer by publishing your data with data management tools.
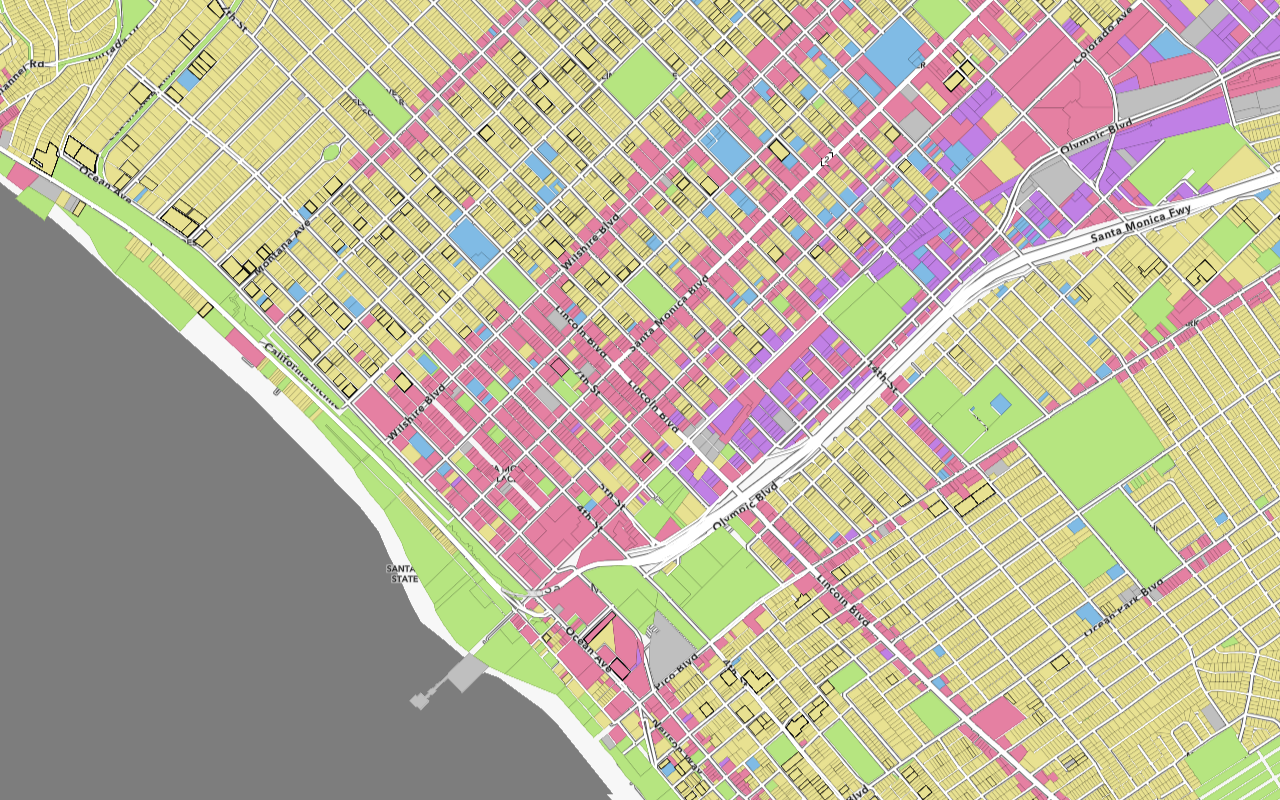
In this tutorial, you display a parcels layer from a public vector tile service with its default styling.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- To get started, either complete the Display a map tutorial or .
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Item access
- Note: If you are using your own custom data layer for this tutorial, you need to grant the API key credentials access to the layer item. Learn more in Item access privileges.
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const map = L.map("map", { minZoom: 2 }) map.setView([34.02, -118.805], 13); const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
To learn about the other types of authentication available, go to Types of authentication.
Add a vector tile layer
To access the vector tile service, you use the vector class.
-
Create a
vectorand set theTile Layer urlof the layer before adding it to the map.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); L.esri.Vector.vectorTileLayer( "https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_VTL/VectorTileServer" ).addTo(map); </script>
Run the app
In CodePen, run your code to display the map.
You should see the vector tile layer with parcels displayed on the basemap layer.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: