Data services, also known as hosted data services, are services hosted in a portal that are used to securely store, manage, and access geographic data. They are typically created as an item in your organization's portal.
You can access data from data services by creating client-side data layers in your application. These are also known as operational layers, and can be used to display features, vector tiles, map tiles, and more.
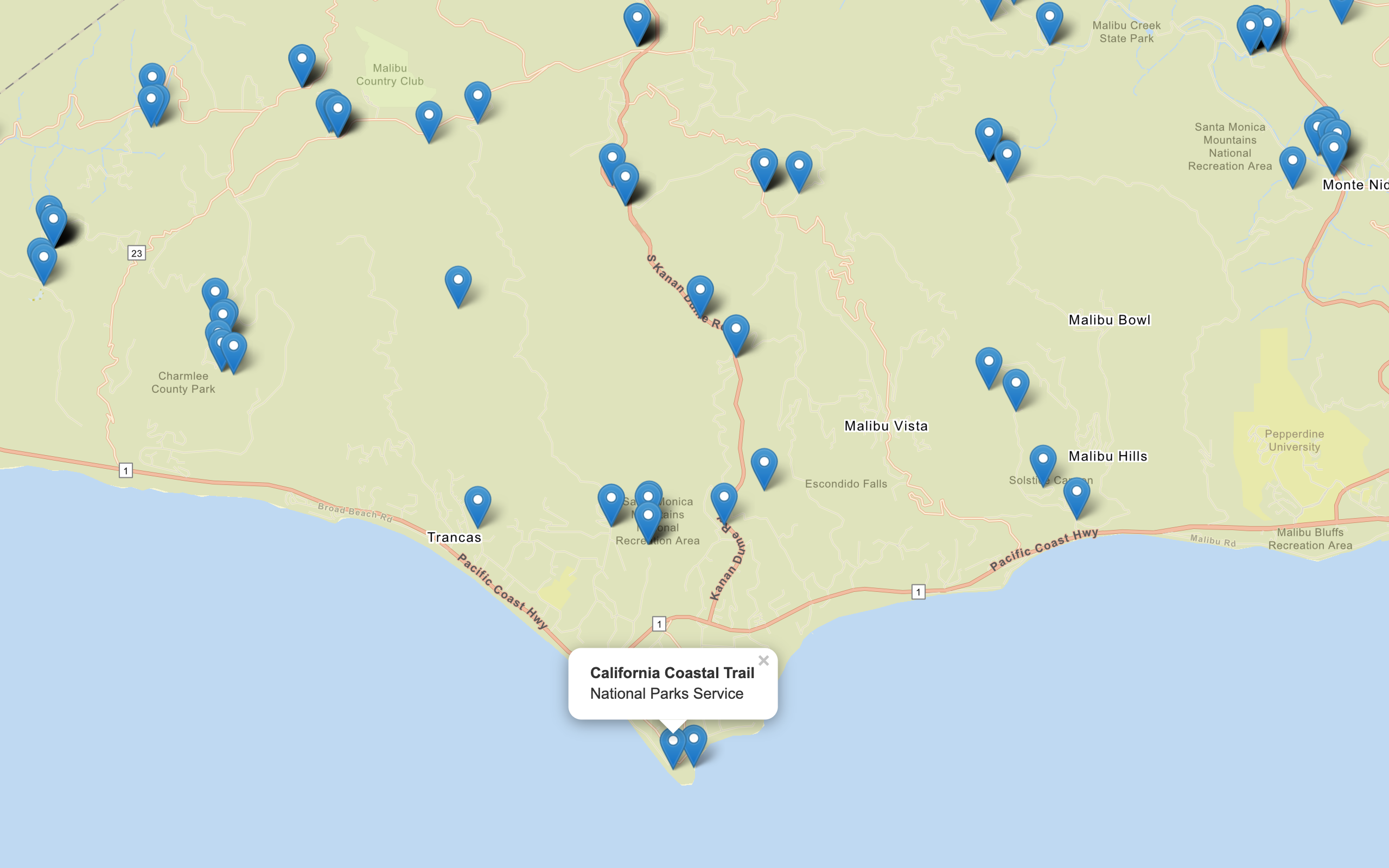
Feature layers
If you have features containing geometry and attributes, you can import the data to create an ArcGIS feature layer in a feature service. To access the data, you can use the URL of the service to query and return features. You can style and display the results in a map or scene. Feature layers can also contain styling information as part of the service response.
How to access a feature service
You can use Esri Leaflet to access a hosted feature layer with the L.esri.Feature class, which extends L.Layer. To access the class, reference the main Esri Leaflet plugin.
- Import your data from a CSV, XLS, GeoJSON, or Shapefile file to create a hosted feature layer.
- Get the URL for the feature layer.
- Reference the Esri Leaflet plugin.
- Create the
L.esri.featureclass and set the URL with the layer ID.Layer - Add the layer to the map.
Example
Display a feature layer
<script src="https://unpkg.com/esri-leaflet@3.0.12/dist/esri-leaflet.js"
integrity="sha512-oUArlxr7VpoY7f/dd3ZdUL7FGOvS79nXVVQhxlg6ij4Fhdc4QID43LUFRs7abwHNJ0EYWijiN5LP2ZRR2PY4hQ=="
crossorigin=""></script>
<script>
const trailheads = L.esri.featureLayer({
url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0"
}).addTo(map);
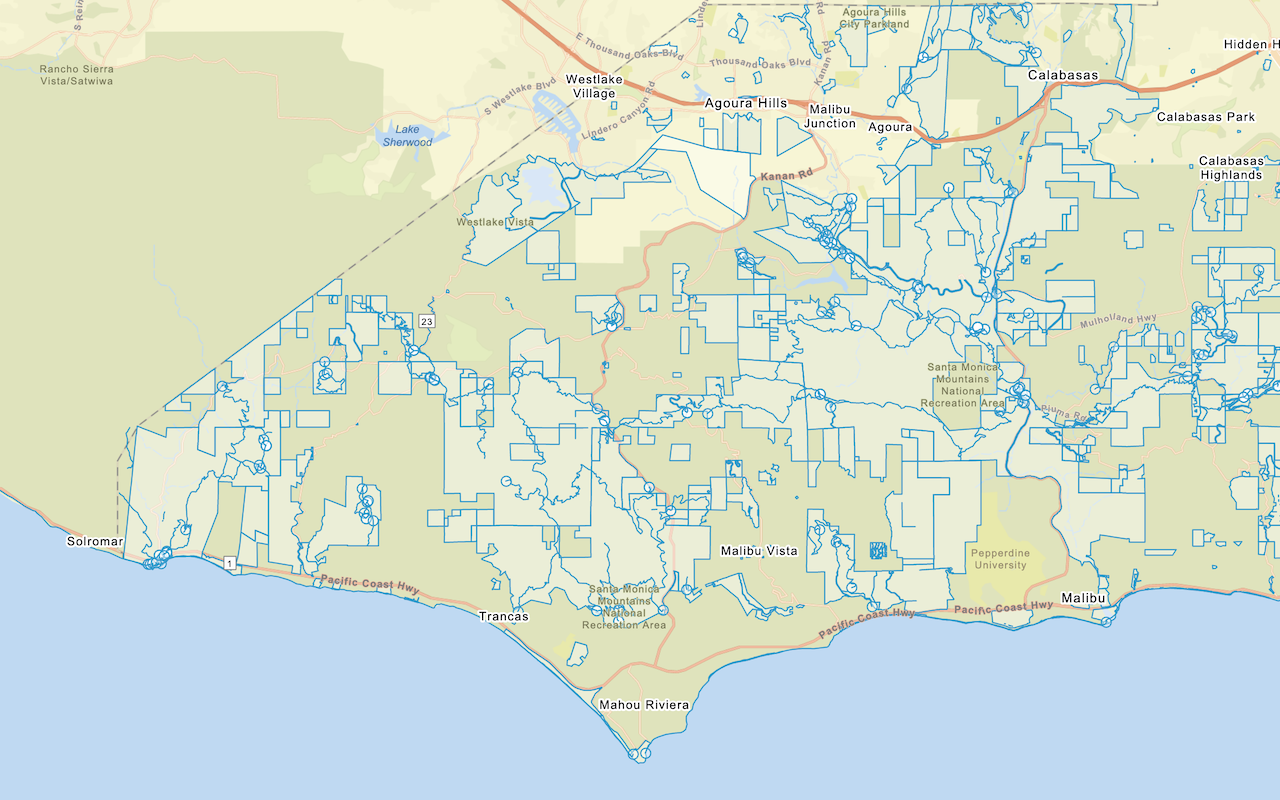
</script>Vector tile layers
To access and display a vector tile layer, you use the vector class, which extends L.Layer.
If you want to access and display your data as vector tile data, you can publish a vector tile layer from a feature layer, and then display it in a map using the plugin.
How to access the vector tile service
- Import your data from a CSV, XLS, GeoJSON, or Shapefile file to create a hosted feature layer.
- Create a vector tile service by publishing the feature layer as a vector tile layer in your portal.
- Get the URL.
- Reference the Esri Leaflet and the vector plugins.
- Create the
L.esri.Vector.vectorclass and set the service URL.Tile Layer
Example
Display a vector tile layer
<script src="https://unpkg.com/esri-leaflet@3.0.12/dist/esri-leaflet.js"
integrity="sha512-oUArlxr7VpoY7f/dd3ZdUL7FGOvS79nXVVQhxlg6ij4Fhdc4QID43LUFRs7abwHNJ0EYWijiN5LP2ZRR2PY4hQ=="
crossorigin=""></script>
<script src="https://unpkg.com/esri-leaflet-vector@4.2.3/dist/esri-leaflet-vector.js"
integrity="sha512-7rLAors9em7cR3/583gZSvu1mxwPBUjWjdFJ000pc4Wpu+fq84lXF1l4dbG4ShiPQ4pSBUTb4e9xaO6xtMZIlA=="
crossorigin=""></script>
<script>
L.esri.Vector.vectorTileLayer(
"https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_VTL/VectorTileServer"
).addTo(map);
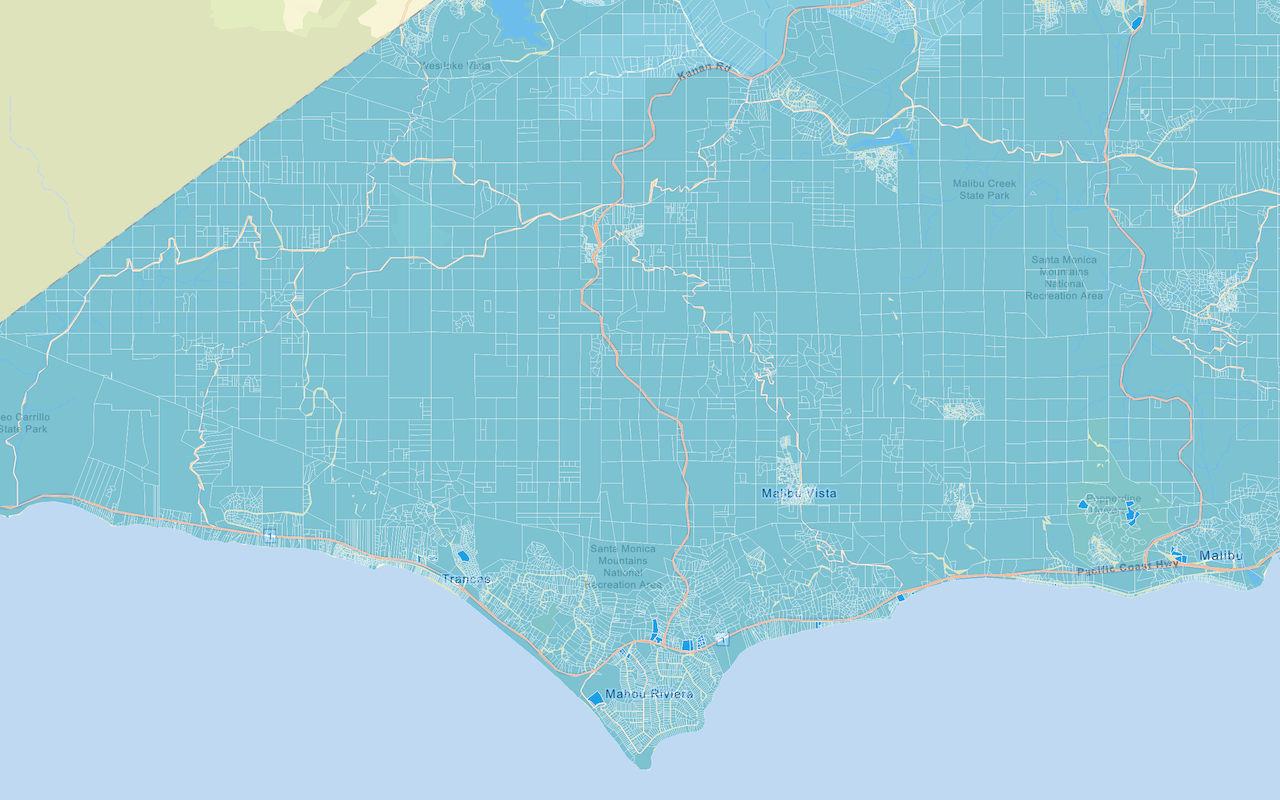
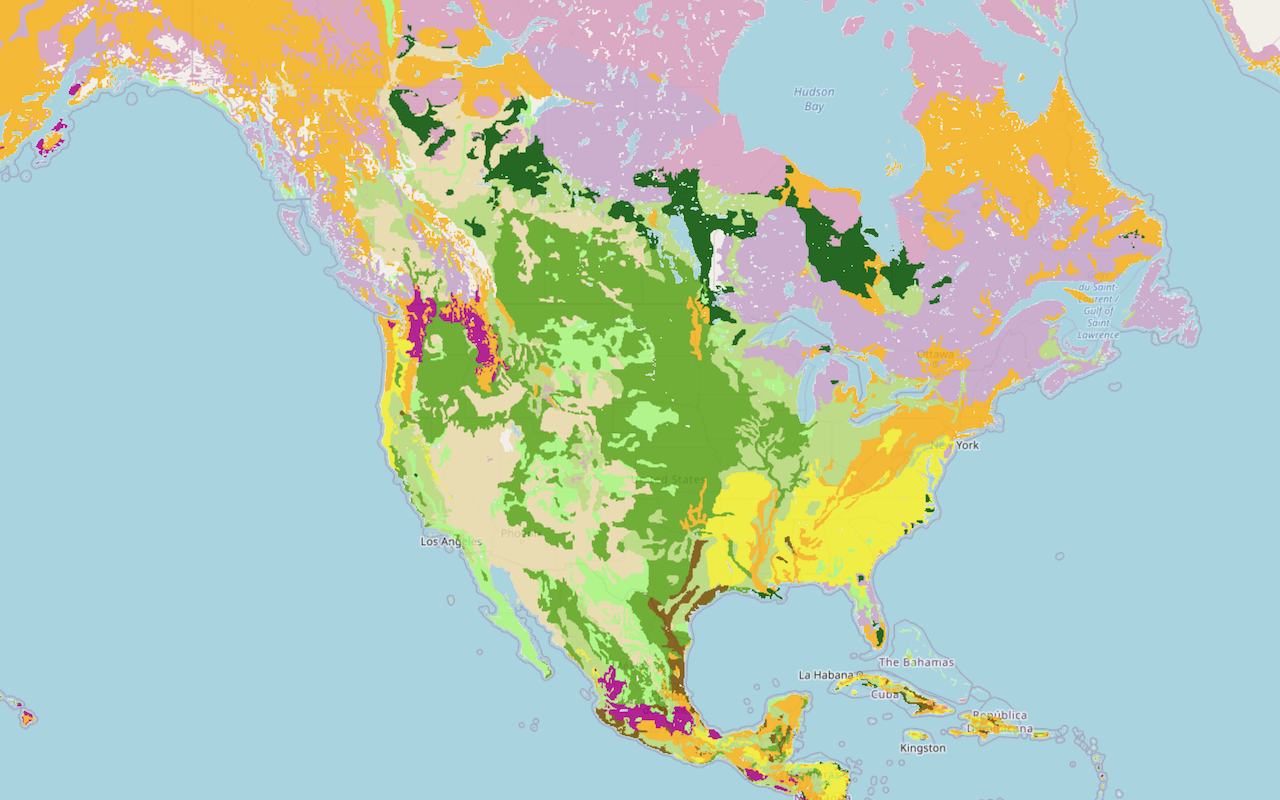
</script>Map tile layers
To display a map tile layer, you use the L.esri.tiled class.
How to access a map tile service
- Import your data from a CSV, XLS, GeoJSON, or Shapefile file to create a hosted feature layer.
- Create a tile layer in your portal by navigating to its item page > Publish > Tile layer.
- Get the URL.
- Reference the Esri Leaflet plugin.
- Create the
L.esri.tiledclass and set the service URL in your application.M a p Layer
Example
Display a map tile layer
<script src="https://unpkg.com/esri-leaflet@3.0.12/dist/esri-leaflet.js"
integrity="sha512-oUArlxr7VpoY7f/dd3ZdUL7FGOvS79nXVVQhxlg6ij4Fhdc4QID43LUFRs7abwHNJ0EYWijiN5LP2ZRR2PY4hQ=="
crossorigin=""></script>
<script>
L.esri
.tiledMapLayer({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/USA_Topo_Maps/MapServer"
})
.addTo(map);
</script>