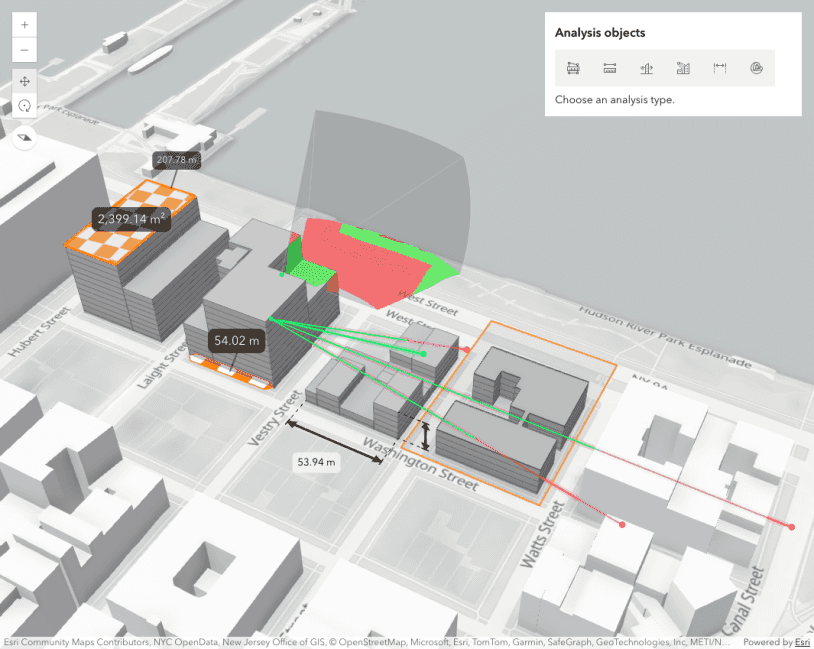
Dimensions display lengths or distances between two points in a 3D Scene and can be created either programmatically or interactively using a DimensionLayer. In this sample, both ways are shown:
Create a dimension programmatically
The first option is useful for measuring geometry data queried from another layer. For example, in this sample the widths and depths of building floors are calculated at a selected level.
For this, a DimensionLayer is created and added to the Scene:
const programmaticDimensionLayer = new DimensionLayer({
title: "Programmatic dimensions",
source: new DimensionAnalysis({
style: {
type: "simple", // autocast to DimensionSimpleStyle
textBackgroundColor: [0, 0, 0, 0.6],
textColor: "white",
fontSize: 12
}
}),
});
viewElement.map.add(programmaticDimensionLayer);Then, LengthDimension objects can be added programmatically while iterating through the geometry.
programmaticDimensionLayer.source.dimensions.push(
new LengthDimension({
orientation: -30,
startPoint: groundPoint,
endPoint: {
spatialReference: groundPoint.spatialReference,
x: groundPoint.x,
y: groundPoint.y,
z: feature.attributes["Elevation"] + feature.attributes["FloorHeight"]
},
offset: 4
})
);The dimension layer can be grouped with other layers and when a LayerList is used, it appears in the list. Also, the DimensionLayer can be saved to a WebScene or added to Slides.
Create a dimension interactively
When the dimension lines do not need to be persisted, a DimensionAnalysis can be used together with a DimensionLayer. This allows a user to add temporary dimensions while viewing a Scene, and compare lengths and distances for their own purposes.
const interactiveDimensionAnalysis = new DimensionAnalysis({
style: {
type: "simple", // autocast to DimensionSimpleStyle
color: [19, 70, 148],
textBackgroundColor: [19, 70, 148, 0.8],
textColor: "white"
}
});
const interactiveDimensionLayer = new DimensionLayer({
title: "Interactive dimensions",
source: interactiveDimensionAnalysis
});To begin the interactive placement of new dimensions, call the DimensionLayerView.place() method:
const interactiveDimensionLayerView = await viewElement.whenLayerView(interactiveDimensionLayer);
const { signal } = abortController;
interactiveDimensionLayerView.place({ signal: abortController.signal })Calling the place() method sets the dimension layer view interactive property to true. While this property is true, any dimension in the associated layer can be selected in the view and edited interactively using manipulators.
As shown in the previous snippets, both DimensionLayer and DimensionAnalysis can be styled with DimensionSimpleStyle. Note that one style is applied per layer or per analysis.