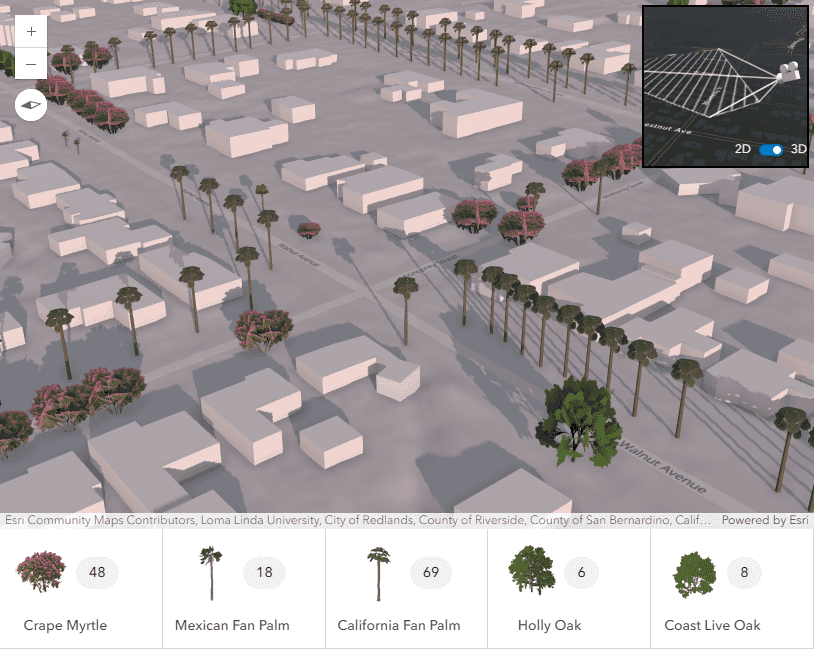
This sample shows how to highlight features in a SceneLayer representing campus buildings. Once the SceneLayerView finishes updating, we loop through all the loaded features and add them to a list. Event listeners are added to each list item that enable the user to highlight a building and zoom to its 3D extent.
To highlight a feature, call the highlight method of
the feature's corresponding layerView. You can specify one or more
features to highlight by passing a target graphic or object in the first parameter. You can specify the name of
the highlight to apply in the second parameter. This should be the
name of one of the
HighlightOptions included in the
highlights collection of the Scene component.
If you apply more than one highlight to a feature, the one that is last within the highlights collection will be applied. In this sample, you can select one or more items in the buildings list, which will apply a blue highlight to the corresponding buildings in the scene. Hovering over a list item will highlight the corresponding building with the higher priority yellow highlight option. This allows you to quickly locate a specific building from the list.
const objectId = feature.attributes.OID;
// When the list item is hovered over, highlight the corresponding building in gold
li.addEventListener("mouseenter", () => {
// Since no highlight name is provided, the default will be used
hoverHighlight = layerView.highlight(feature);
});
// Remove the hover highlight when the list item is no longer hovered over
li.addEventListener("mouseleave", () => {
hoverHighlight?.remove();
});
// When the list item is selected, highlight the corresponding building in blue
// Each list item needs a highlight handler so the highlight can be removed from each building independently
let selectionHighlight = null;
li.addEventListener("calciteListItemSelect", (event) => {
if (event.target.selected) {
// A feature can also be highlighted using its object ID
selectionHighlight = layerView.highlight(objectId, { name: "multiselect" });
} else {
selectionHighlight?.remove();
}
});