This sample demonstrates how to create client side analyses in a Scene component.
Analyses allow creating custom measuring or visibility analysis workflows and accompanying UI without the use of respective components. The sample covers the following types:
- AreaMeasurementAnalysis
- DimensionAnalysis
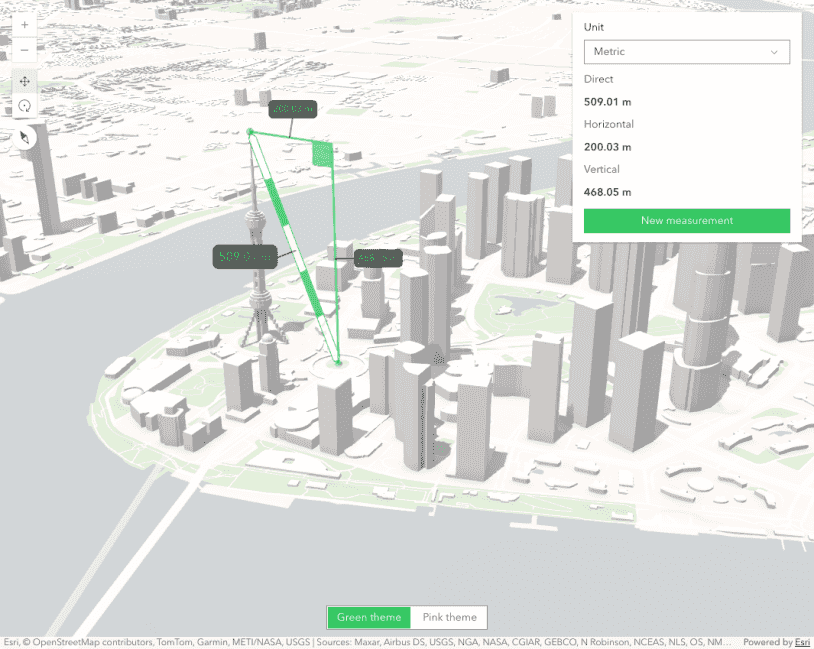
- DirectLineMeasurementAnalysis
- LineOfSightAnalysis
- SliceAnalysis
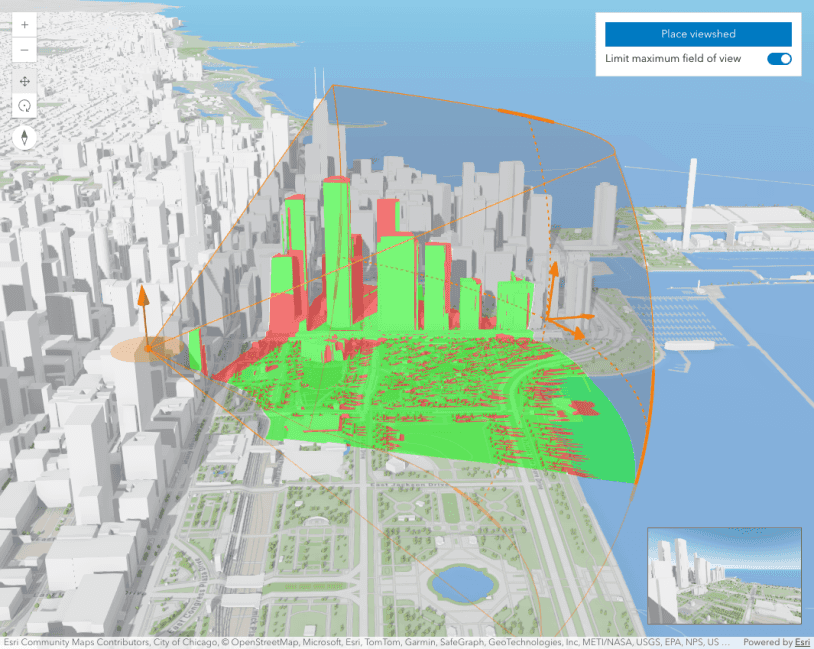
- ViewshedAnalysis
These objects can be created programmatically and added to the Scene component's analyses collection.
The following snippets use the SliceAnalysis as an example:
const analysis = new SliceAnalysis({
shape: new SlicePlane({
position: new Point({
x: -8238840,
y: 4971700,
z: 21,
spatialReference: SpatialReference.WebMercator,
}),
tilt: 0,
width: 70,
height: 100,
heading: 278,
}),
});
viewElement.analyses.add(analysis);By accessing the respective analysis view, one can programmatically start interactive analysis operations. For example, an already existing analysis geometry can be edited by enabling the interactive property.
const analysisView = await viewElement.whenAnalysisView(analysis);
analysisView.interactive = true;With the place() method it is possible to start adding a new analysis.
In this sample, the place function shows how to call the place() method again after the previous analysis was placed.
This is continued until either Escape is pressed or "Done" button clicked.
let abortController;
async function placeContinuous() {
// Stop any previous placing and create a new controller.
abortController?.abort();
abortController = new AbortController();
// Get a reference to the signal for the new placement operation.
const { signal } = abortController;
try {
// After one analysis is placed, call the place() method again.
// This is done until the placing is aborted.
while (!signal.aborted) {
// Pass the signal as an argument to the interactive place method.
await activeTool.analysisView.place({
signal,
});
}
} catch (error) {
// Avoid logging the abort errors.
if (!promiseUtils.isAbortError(error)) {
throw error;
}
} finally {
// Remove the controller if this was the last started placement.
if (abortController?.signal === signal) {
abortController = null;
}
}
}Clicking the "Done" button calls abort() and stops the placing programmatically.
doneButton.addEventListener("click", () => {
abortController.abort();
});Related samples and resources

Area measurement analysis object

Color theming for interactive tools

Line of sight component

Interactive viewshed analysis

Length dimensioning

BuildingSceneLayer with Slice component

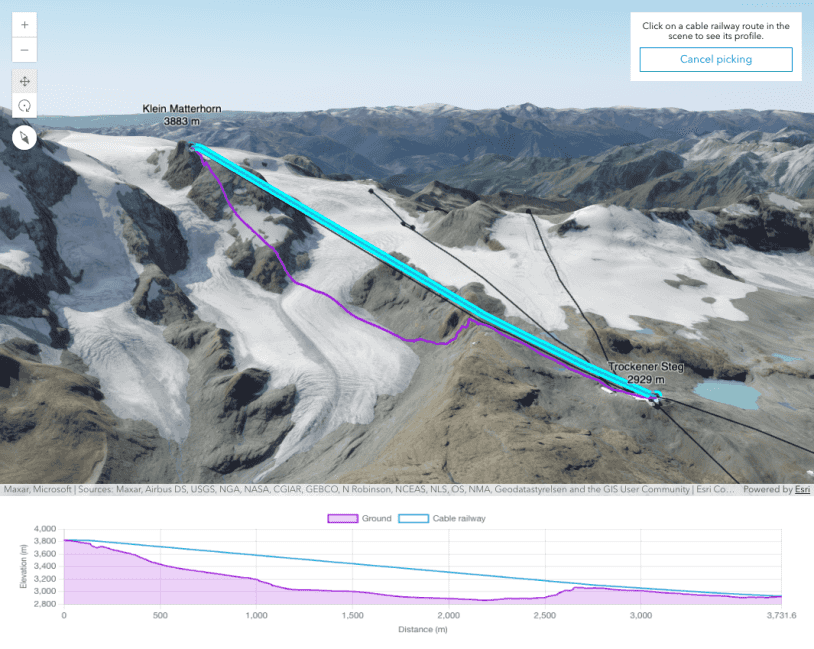
Elevation Profile analysis
Async cancellation with AbortController
This guide explains how to use AbortController and AbortSignal to cancel asynchronous operations.