CIM line and polygon symbols
This sample shows how to render FeatureLayers using line and polygon CIMSymbols. CIMSymbols allow the user to add more customizations to their symbols, using one or more symbol layers to create the desired effect on the layer.
This sample is using a CIMLineSymbol to depict the Tahoe Rim Trail, a hiking trail that loops around Lake Tahoe. The polygon showing the boundary of Lake Tahoe is rendered using a CIMPolygonSymbol. See the CIM Specification for more information.
CIM line and polygon symbols are not currently supported in 3D SceneViews. Additionally, not everything listed in the CIM specification is currently supported.
Click here for more information on CIMSymbol limitations.
CIMSymbol utility methods
This sample also demonstrates how to use the methods in the cimSymbolUtils class to get and set different properties on a CIMSymbol.
How it works
The symbol controls located within the Expand widget in the top-right corner allow the user to change the size and rotation of the CIMPointSymbols in the view. When the Slider value is updated, the current symbol gets cloned into a new symbol, and cimSymbolUtils.scaleCIMSymbolTo() is called on the new symbol to update the size (or rotation) of the symbol to match the value of the slider. Then, the renderer is updated with the new symbol.
sizeSlider.on(["thumb-drag", "thumb-change"], (event) => {
const value = event.value;
document.getElementById("size").innerHTML = value;
// clone the current symbol
const newSymbol = trailheads.renderer.symbol.clone();
// use CIM util function to scale the symbol to a new size
cimSymbolUtils.scaleCIMSymbolTo(newSymbol, value);
// update the renderer to the new symbol
trailheads.renderer = {
type: "simple",
symbol: newSymbol
};
});Related samples and resources

Intro to CIMSymbol
Learn the basics about CIMSymbol and how to use a primitiveOverride on the text

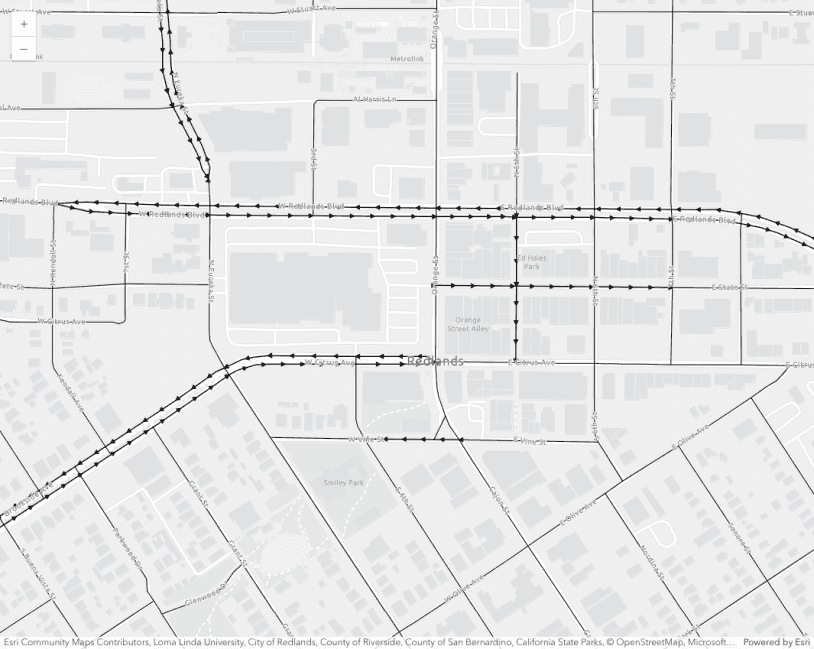
Arrows along a line
Use a CIMSymbol to draw a line with arrow markers at a fixed distance

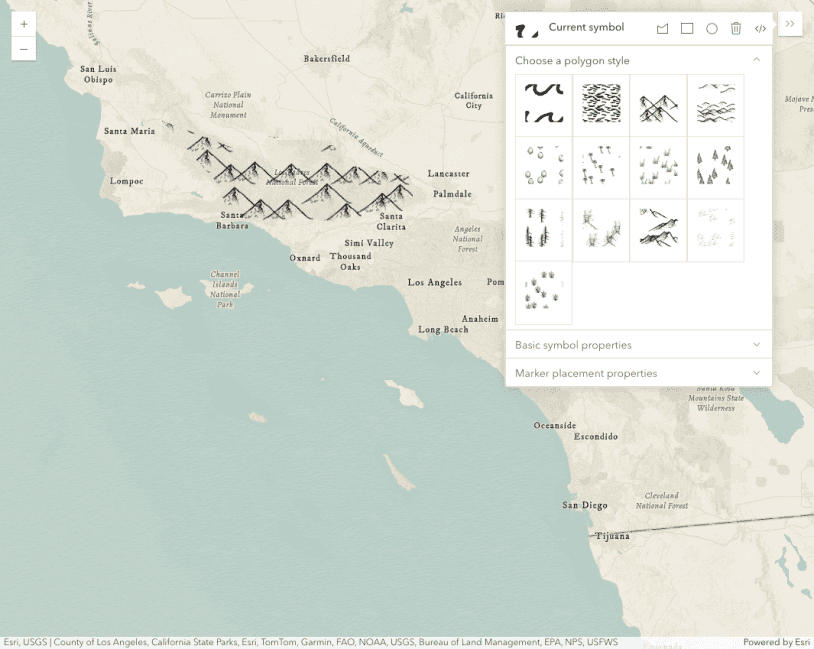
Adjust marker placement in polygon symbols
Draw symbols in a map and adjust the CIMSymbol properties such as color, size, and marker placement.
Symbol Builder
Symbol Builder application provides a UI for creating any symbol
CIMSymbol
Read the API Reference for more information.
SymbolUtils
Read the API Reference for more information.