This sample demonstrates how to style Point graphics on GraphicsLayer with CIMSymbol.
The app uses SketchViewModel to allow users to add new Graphics. Users could choose to use number or letter to represent the new Graphics by choosing the corresponding tool from the top-right toolbar. The following snippet shows how graphics are added to the map.
// called when sketchViewModel's create-complete event is fired.
function addGraphic(event) {
if (event.state === "complete") {
const cimSymbol = {
type: "cim",
// get JSON data defining CIMSymbolReference
data: getCIMSymbolData(),
};
graphicsLayer.remove(event.graphic);
const newGraphic = new Graphic({
geometry: event.graphic.geometry,
attributes: {
// used to define the text string in the symbol
text:
pointType === "number" ? String(numberIndex++) : String.fromCharCode(64 + letterIndex++),
},
symbol: cimSymbol,
});
graphicsLayer.add(newGraphic);
sketchViewModel.create("point");
}
}The CIMSymbol uses a PrimitiveOverride to update the value of the text property based on the text attribute of the graphic.
...
type: "CIMSymbolReference",
primitiveOverrides: [
{
type: "CIMPrimitiveOverride",
// primitiveName must match the primitiveName on the symbol layer or
// marker graphic that contains the property you want to override
primitiveName: "textGraphic",
propertyName: "TextString", // name of the property to override
valueExpressionInfo: {
type: "CIMExpressionInfo",
title: "Custom",
expression: "$feature.text",
returnType: "Default"
}
}
],
...Related samples and resources

CIMSymbol lines and polygons
Learn how to create CIM line and polygon symbols.

Arrows along a line
Use a CIMSymbol to draw a line with arrow markers at a fixed distance

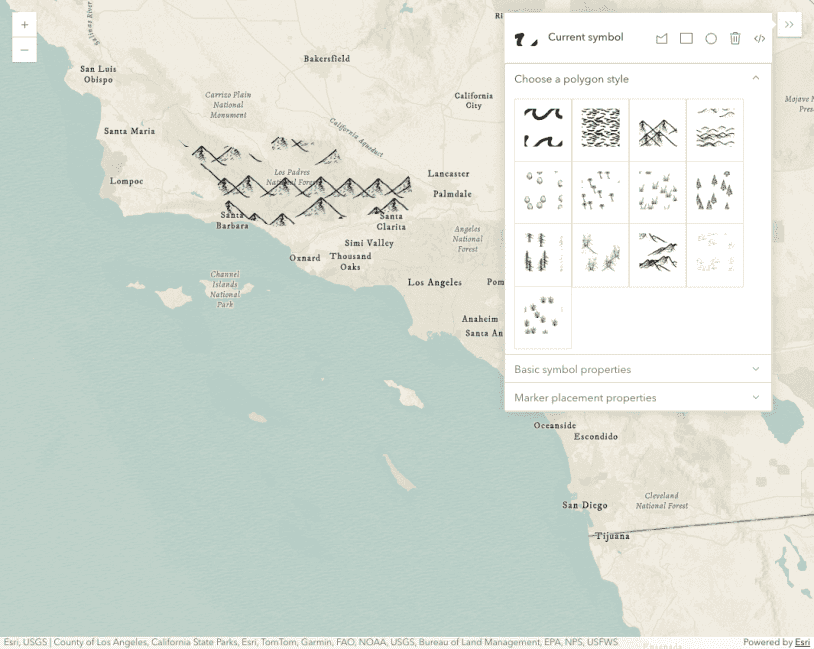
Adjust marker placement in polygon symbols
Draw symbols in a map and adjust the CIMSymbol properties such as color, size, and marker placement.
Symbol Builder
Symbol Builder application provides a UI for creating any symbol
CIMSymbol
Read the Core API Reference for more information.