What is terrain rendering?
Terrain rendering is the process of displaying elevation in a 3D scene. The starting point for rendering terrain in a scene is a digital elevation model. Publish this dataset as an elevation service and then load it in your application as an elevation layer. If you don't have your own elevation model, you can use Esri's World Elevation Service.
The elevation layer is not visible in a 3D scene, but you can render a basemap layer draped on top of the elevation layer. Data layers can be draped on the elevation layer and placed at an absolute height or a relative one. When a 3D scene doesn't have an elevation layer, the terrain is rendered as a plane displayed at zero height (sea level).
How to render terrain and align data layers to terrain
You can render terrain by adding an elevation layer and a basemap layer to your scene.
const map = new Map({
ground: {
layers: [ new ElevationLayer({
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
})]
},
basemap: basemap
});
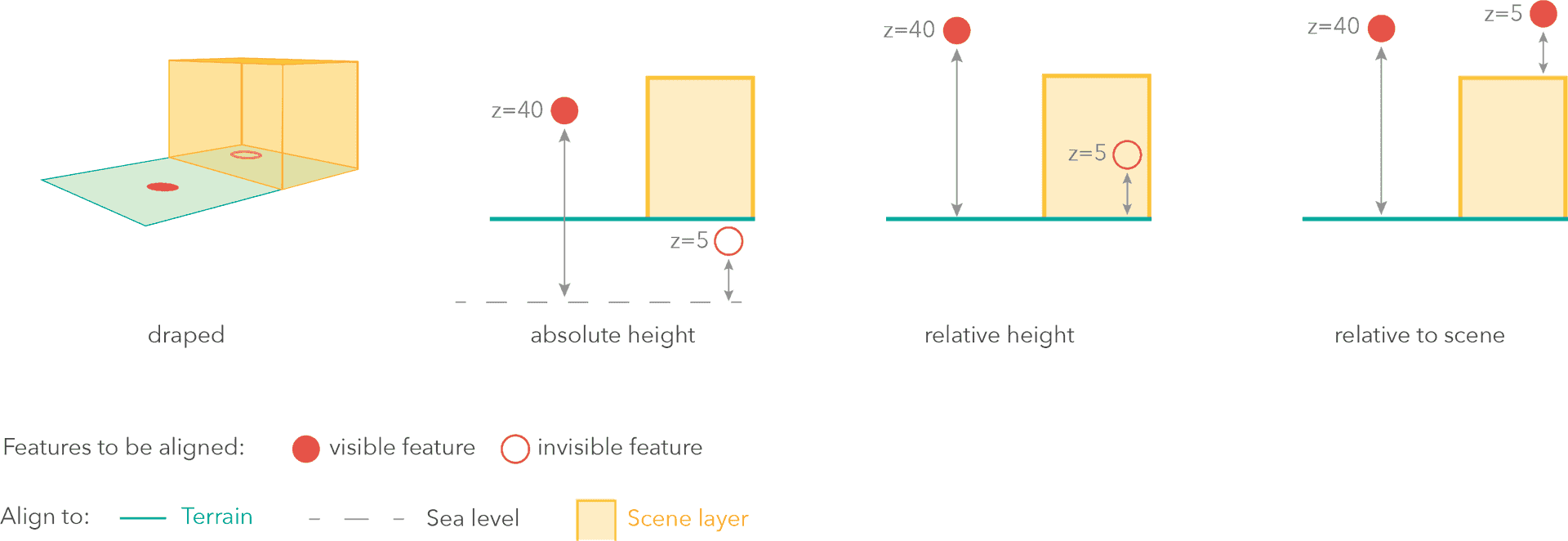
In most applications, there are additional data layers to add to your scene. The following image shows several options for vertically aligning data layers:

The hiking trails in the above example are rendered relative to the terrain with an offset of 3 meters:
const trails = new FeatureLayer({
url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0",
elevationInfo: {
mode: "relative-to-ground",
offset: 3
},
Examples
Display a scene with elevation
You can display a simple scene using an elevation layer and a basemap layer. The basemap layer is draped on the elevation layer to create a 3D view. If you would like to display additional data, you can add data layers or graphics, and render features with 2D or 3D symbols.
Steps
- Create a scene and add an elevation layer and a basemap layer.
- Set the scene to scene view.
- Set the camera position.
const map = new Map({
ground: "world-elevation",
basemap: "arcgis-topographic"
});
const view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: [
-118.80714018,
33.96144206,
1574.65501
],
heading: 0.51,
tilt: 78.99
}
});
Display terrain with exaggeration
To emphasize the terrain, you might sometimes find it useful to display the terrain with exaggerated elevation values. In this example, you will show the highest mountain ranges and the lowest ocean regions on the globe. Because the Earth's radius is so big, mountain range elevation isn't visually noticeable. Here you will exaggerate 70 times these elevation values using Esri's TopoBathy elevation service as the data source.
const ExaggeratedElevationLayer = BaseElevationLayer.createSubclass({
properties: {
exaggeration: null
},
// The load() method is called when the layer is added to the map
// prior to it being rendered in the view.
load: function () {
this._elevation = new ElevationLayer({
url:
"https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/TopoBathy3D/ImageServer"
});
// wait for the elevation layer to load before resolving load()
this.addResolvingPromise(this._elevation.load());
},
// Fetches the tile(s) visible in the view
fetchTile: function (level, row, col, options) {
// calls fetchTile() on the elevationlayer for the tiles
// visible in the view
return this._elevation.fetchTile(level, row, col, options).then(
function (data) {
var exaggeration = this.exaggeration;
// `data` is an object that contains the
// the width and the height of the tile in pixels,
// and the values of each pixel
for (var i = 0; i < data.values.length; i++) {
// Multiply the given pixel value
// by the exaggeration value
data.values[i] = data.values[i] * exaggeration;
}
return data;
}.bind(this)
);
}
});
const elevationLayer = new ExaggeratedElevationLayer({ exaggeration: 70 });
const map = new Map({
basemap: basemap,
ground: {
layers: [elevationLayer]
}
});