What are cities in 3D?
3D city visualizations are realistic or abstract depictions of city infrastructure. Among many others, such visualizations can show buildings, transportation infrastructure, tourist points of interest, or planned projects within a city.
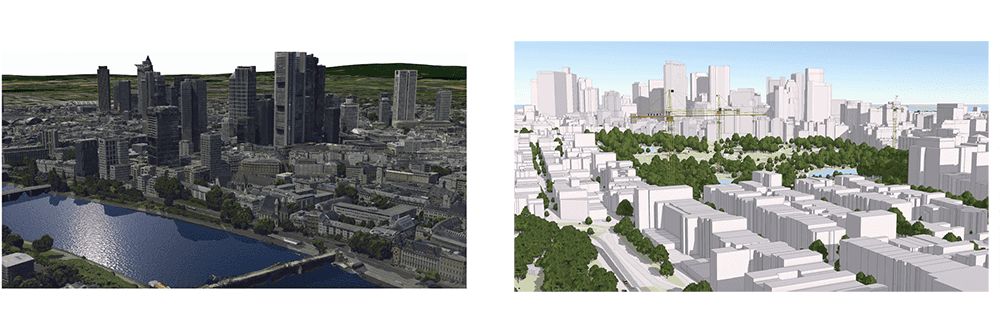
You can create a 3D city visualization with styles that range from realistic to abstract. A realistic visualization renders the city in a way that mimics reality; a more abstract style renders buildings, vegetation, and other city elements using schematic objects. You can also create a visualization that blends these.

How to visualize cities in 3D
Buildings are an important part of most 3D city visualizations. The simplest way to visualize a building is to display its footprint on the terrain. The footprint is stored as a polygon feature layer and displayed with a fill symbol. This type of visualization is useful when buildings are not the center point of the visualization, but you want to include them for context.
A building's footprint contains information about its height. You can use that height data to extrude its polygon. This is useful to show the height of buildings in a city, even when the detailed shape of the building is unimportant for your visualization.
For more information, see the Visualize buildings as footprints example.
Some visualizations can be made more compelling when they display the detailed 3D model of a building. 3D object scene layers store large city models that can be displayed with textures or colors. Such data can be modeled in software such as ArcGIS Pro or CityEngine, can be extracted from LiDAR data, and some 3D data has been made available on open data portals. A first step to visualize this type of data is to publish a scene service, add it to a map as a scene layer, and then visualize it in a scene view. You can display the data either with the original textures or set a renderer to display the buildings with a different color or with a data-driven styling.
For more information, see the Visualize buildings as 3D objects example.
To visualize a city in 3D realistically, you need 3D data. The most common types of data layers are integrated mesh layer and 3D object scene layer with textures.
3D mesh data capturing is an automated process that constructs 3D objects from large sets of overlapping imagery. This process is achieved using a drone, and the result is a textured mesh that includes all of the 3D objects in a city, such as buildings, trees, roads, and elevation information. Generally, there are no styling options are available for an integrated mesh layer, but data can be added to a scene to mark items, such as points of interest, neighborhoods, or landmarks within a city.
For more information, see the Realistic city visualization example.
Examples
Visualize buildings as footprints
You do not always need to use 3D data to visualize buildings in a 3D scene. The following example displays building footprints as both polygon fill symbols and as extruded polygon symbols. Data provided by the Open Data Portal of San Francisco. To create this visualization:
- Download data and publish as a feature layer on ArcGIS Online.
- Create a feature layer and set a renderer with a fill symbol or an extruded polygon symbol.
- Add the layer to a map and set the map on scene view.
const footprintBuildings = new FeatureLayer({
url:
"https://services2.arcgis.com/cFEFS0EWrhfDeVw9/arcgis/rest/services/san_francisco_footprints_selection/FeatureServer",
renderer: {
type: "simple",
symbol: {
type: "polygon-3d",
symbolLayers: [
{
type: "fill",
material: { color: [255, 237, 204] },
outline: { color: [133, 108, 62, 0.5] }
}
]
}
},
visible: false
});
const extrudedBuildings = new FeatureLayer({
url:
"https://services2.arcgis.com/cFEFS0EWrhfDeVw9/arcgis/rest/services/san_francisco_footprints_selection/FeatureServer",
renderer: {
type: "simple",
symbol: {
type: "polygon-3d",
symbolLayers: [
{
type: "extrude",
material: { color: [255, 237, 204] },
edges: {
type: "solid",
color: [133, 108, 62, 0.5],
size: 1
}
}
]
},
visualVariables: [
{
type: "size",
field: "heightcm",
valueUnit: "centimeters"
}
]
Visualize buildings as 3D objects
3D geometry is required to visualize buildings as their actual 3D shape. The best way to store such data is through a 3D object scene layer. In this layer, each building represents a feature that stores information about its geometry, textures, and, optionally, some attribute details such as construction year or building's usage.
In the following example, the buildings of San Francisco are added as a 3D object scene layer to the map. This layer contains the geometry and textures of each building.
To display the buildings using their original texture, you need to add them to the map without a renderer. To remove that texture and display the buildings using a specific color, apply a simple renderer containing a mesh symbol with the desired color. If the layer also contains attributes such as building usage, you can apply a renderer that generates a data-driven visualization. See Categorical data in 3D for an example of a data-driven visualization.
const buildings3DObjects = new SceneLayer({
url:
"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/SF_BLDG_WSL1/SceneServer",
renderer: {
type: "simple",
symbol: {
type: "mesh-3d",
symbolLayers: [
{
type: "fill",
material: {
color: [255, 237, 204],
colorMixMode: "replace"
},
edges: {
type: "solid",
color: [133, 108, 62, 0.5],
size: 1
}
}
]
}
}
});
Realistic city visualization
In this example, the city of Frankfurt is rendered with an integrated mesh layer. A feature layer that contains points of interest is added to the map. These points are placed relative to the scene, so that they are aligned to the height of the mesh. Additionally, callouts are added to show the precise location of that point. See the terrain rendering page for more information on elevation alignment.
const meshLayer = new IntegratedMeshLayer({
url: "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer/layers/0",
copyright: "nFrames - Aerowest",
title: "Integrated Mesh Frankfurt"
});
Add real world city objects as 3D models
You can add individual city elements like trees, light posts, or benches as 3D model symbols for points. In this example, the cars, trees, and light posts are point geometries with a 3D model symbol. You can use your own 3D models in glTF™ format, or you can choose from the 3D models that Esri provides as web styles. These models are useful when your goal is to recreate a close-up visualization of an area in a city.
In the below example, you can add points with specific 3D model symbols. You can also align and resize the models to integrate with the environment. Click the Tree button and then click the location in the scene in which to place the tree 3D model. Next, drag the circle handler to resize it or rotate it.
To create a visualization like this:
- Add a point feature layer with attributes for the type of city object, the rotation, and the size.
- Set a unique value renderer that maps the type of city object to a 3D model symbol in the Esri web style library.
- Use visual variables to drive the size and the rotation by attributes in the point feature layers.
- Next, add a 3D object scene layer with textured buildings to increase the scene's realism.
const transportationLayer = new FeatureLayer({
url:
"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Philadelphia_LoganSquare_cars/FeatureServer",
outFields: ["ROTATION", "CATEGORY", "SIZE"],
renderer: {
type: "unique-value", // autocasts as new UniqueValueRenderer()
field: "CATEGORY",
uniqueValueInfos: transportationSymbols.map(function (type) {
return {
value: type.value,
symbol: {
type: "web-style", // autocasts as new WebStyleSymbol()
name: type.name,
styleName: "EsriRealisticTransportationStyle"
}
};
}),
visualVariables: [
{
type: "rotation",
// cars need to have a rotation field so that they are aligned to the street
field: "ROTATION"
},
{
type: "size",
field: "SIZE",
axis: "depth"
}
]
},
elevationInfo: {
mode: "on-the-ground"
}
});