Display your current position on the map, as well as switch between different types of auto pan Modes.

Use case
When using a map within a GIS, it may be helpful for a user to know their own location within a map, whether that's to aid the user's navigation or to provide an easy means of identifying/collecting geospatial information at their location.
How to use the sample
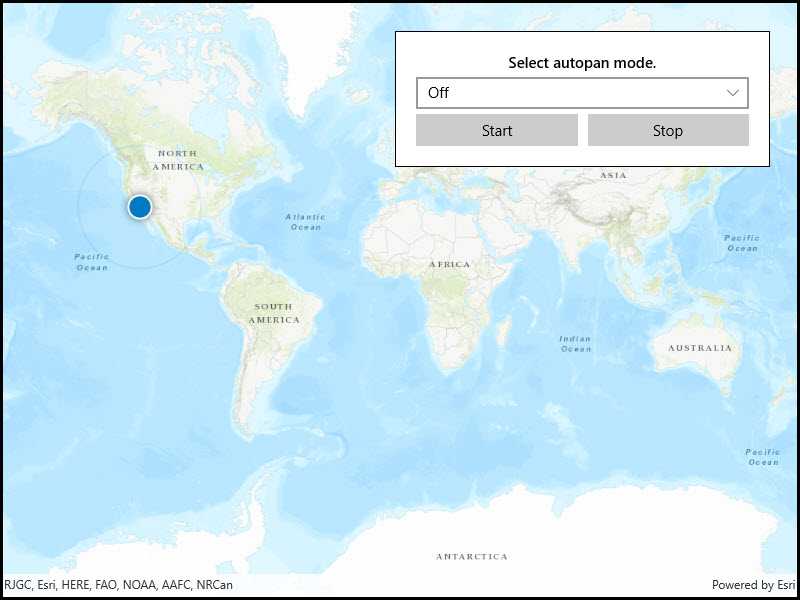
Select an autopan mode, then use the buttons to start and stop location display.
How it works
- Create a
MapView. - Get the
LocationDisplayobject by callinggetLocationDisplay()on the map view. - Use
start()andstop()on theLocationDisplayobject as necessary.
Relevant API
- LocationDisplay
- LocationDisplay.AutoPanMode
- Map
- MapView
Additional information
Location permissions are required for this sample.
Tags
compass, GPS, location, map, mobile, navigation
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.DisplayDeviceLocation.DisplayDeviceLocation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Select autopan mode."
Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
Margin="0,0,0,5"
TextAlignment="Center" FontWeight="SemiBold" />
<ComboBox x:Name="LocationModes"
Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2"
HorizontalAlignment="Stretch"
SelectionChanged="LocationModes_SelectionChanged"/>
<Button Content="Start"
Grid.Row="2" Grid.Column="0"
HorizontalAlignment="Stretch" Margin="0,5,5,0"
Click="OnStartClicked" />
<Button Content="Stop"
Grid.Row="2" Grid.Column="1"
HorizontalAlignment="Stretch" Margin="5,5,0,0"
Click="OnStopClicked" />
</Grid>
</Border>
</Grid>
</UserControl>