Add, remove, and reorder operational layers in a map.

Use case
Operational layers display the primary content of the map and usually provide dynamic content for the user to interact with (as opposed to basemap layers that provide context).
The order of operational layers in a map determines the visual hierarchy of layers in the view. You can bring attention to a specific layer by rendering above other layers.
How to use the sample
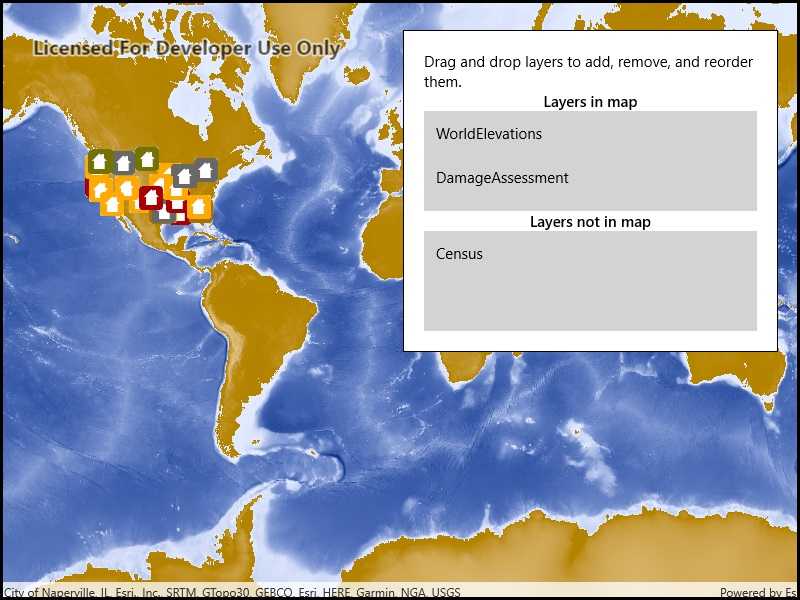
When the app starts, a list displays the operational layers that are currently displayed in the map. Right-click on the list item to remove the layer, or left-click to move it to the top. The map will be updated automatically.
The second list shows layers that have been removed from the map. Click one to add it to the map.
How it works
- Get the operational layers from the map using
map.OperationalLayers. - Add or remove layers using
layerList.Add(layer)andlayerList.Remove(layer)respectively. The last layer in the list will be rendered on top.
Relevant API
- ArcGISMapImageLayer
- Map
- MapView
- MapView.OperationalLayers
Additional information
You cannot add the same layer to the map multiple times or add the same layer to multiple maps. Instead, create a new layer using the FeatureTable.
Tags
add, delete, layer, map, remove
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.ManageOperationalLayers.ManageOperationalLayers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<UserControl.Resources>
<DataTemplate x:Key="LayerItemTemplate">
<TextBlock Text="{Binding Name}" />
</DataTemplate>
<Style x:Key="LayerListStyle" TargetType="ListView">
<Setter Property="Background" Value="LightGray" />
<Setter Property="MinHeight" Value="100" />
<Setter Property="HorizontalAlignment" Value="Stretch" />
<!-- Allow items to be dropped on the listview. -->
<Setter Property="AllowDrop" Value="True" />
<!-- Allow items to be dragged out of the listview. -->
<Setter Property="CanDragItems" Value="True" />
<!-- Allow items to be reordered within the listview -->
<Setter Property="CanReorderItems" Value="True" />
</Style>
</UserControl.Resources>
<Grid>
<esriUI:MapView Map="{Binding Map}" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel Orientation="Vertical">
<TextBlock Text="Drag and drop layers to add, remove, and reorder them."
TextWrapping="Wrap"
TextAlignment="Left" />
<TextBlock Text="Layers in map"
TextAlignment="Center"
FontWeight="SemiBold" />
<!-- Item template defined in UserControl.Resources above specifies that each listbox
item's content consists of a label with the layer's Name property displayed. -->
<ListView Style="{StaticResource LayerListStyle}"
ItemsSource="{Binding IncludedLayers,Mode=TwoWay}"
ItemTemplate="{StaticResource LayerItemTemplate}"
DragOver="ListBox_OnDragOver"
Drop="ListBox_OnDrop"
DragItemsStarting="ListBox_OnDragItemsStarting" />
<TextBlock Text="Layers not in map"
TextAlignment="Center"
FontWeight="SemiBold" />
<!-- Item template defined in UserControl.Resources above specifies that each listbox
item's content consists of a label with the layer's Name property displayed. -->
<ListView Style="{StaticResource LayerListStyle}"
ItemsSource="{Binding ExcludedLayers}"
DragOver="ListBox_OnDragOver"
DragItemsStarting="ListBox_OnDragItemsStarting"
Drop="ListBox_OnDrop"
ItemTemplate="{StaticResource LayerItemTemplate}" />
</StackPanel>
</Border>
</Grid>
</UserControl>