Displays a composite layer of all the subtype values in a feature class.

Use case
This is useful for controlling labeling, visibility, and symbology of a given subtype as though they are distinct layers on the map.
How to use the sample
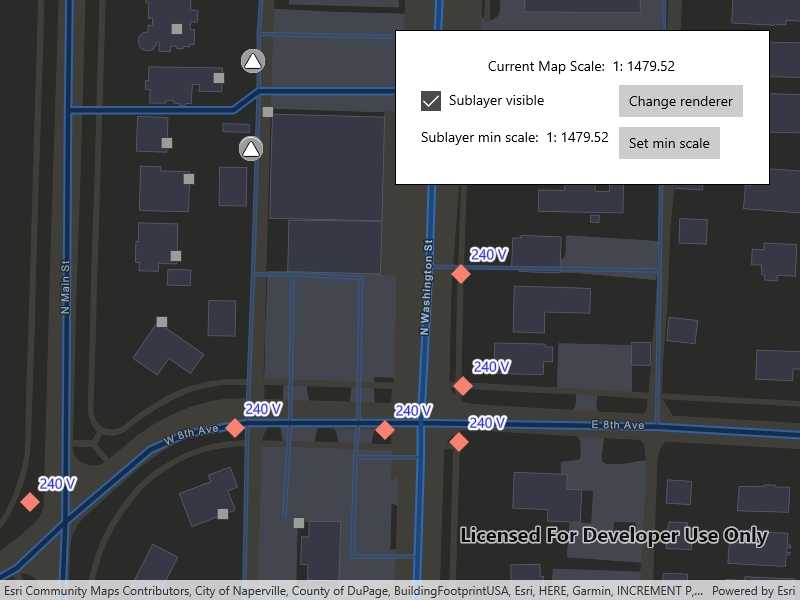
The sample loads with the sublayer visible on the map. Change the sublayer's visibiliy, renderer, and minimum scale using the on screen controls. Setting the minimum scale will change its value to that of the current map scale. Zoom in and out to see the sublayer become visible based on its new scale range.
How it works
- Create a
SubtypeFeatureLayerfrom aServiceFeatureTablethat defines a subtype, and add it to theMap. - Get a
SubtypeSublayerfrom the subtype feature using its name. - Enable the sublayer's labels and define them with a
LabelDefinition. - Set the visibility status using this sublayer's
IsVisibleproperty. - Change the sublayer's symbology using this sublayer's
Rendererproperty. - Update the sublayer's minimum scale value using the using the mapview's current scale.
Relevant API
- LabelDefinition
- ServiceFeatureTable
- SimpleLabelExpression
- SubtypeFeatureLayer
- SubtypeSublayer
About the data
The feature service layer in this sample represents an electric network in Naperville, Illinois, which contains a utility network with asset classification for different devices.
Additional information
Using utility network on ArcGIS Enterprise 10.8 requires an ArcGIS Enterprise member account licensed with the Utility Network user type extension. Please refer to the utility network services documentation.
Tags
asset group, feature layer, labeling, sublayer, subtype, symbology, utility network, visible scale range
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.DisplaySubtypeFeatureLayer.DisplaySubtypeFeatureLayer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esri:MapView x:Name="MyMapView" />
<Border
x:Name="SublayerInfo"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Style="{StaticResource BorderStyle}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<TextBlock
Grid.ColumnSpan="2"
Margin="5"
HorizontalAlignment="Center">
<Run Text="Current Map Scale: " />
<Run Text="1:" />
<Run Text="{Binding ElementName=MyMapView, Path=MapScale, Mode=OneWay}" /></TextBlock>
<CheckBox
Grid.Row="2"
Margin="5"
VerticalContentAlignment="Center"
Content="Sublayer visible"
IsChecked="{Binding IsVisible, Mode=TwoWay}" />
<Button
Grid.Row="2"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="OnChangeRenderer"
Content="Change renderer" />
<TextBlock
Grid.Row="3"
Margin="5"
VerticalAlignment="Center">
<Run Text="Sublayer min scale: 1:" />
<Run Text="{Binding MinScale, Mode=OneWay}" /></TextBlock>
<Button
Grid.Row="3"
Grid.Column="1"
Margin="5"
HorizontalAlignment="Stretch"
Click="OnSetMinimumScale"
Content="Set min scale" />
</Grid>
</Border>
</Grid>
</UserControl>