Edit the values of a KML ground overlay.

Use case
KML ground overlays are used for showing aerial imagery, symbology, or other images draped over a scene. Changing the geometry, rotation, and other attributes of a ground overlay after it has been loaded allows for live editing. For example, editing the geometry and opacity of a historical image draped over present day satellite imagery makes it possible to view change over time.
How to use the sample
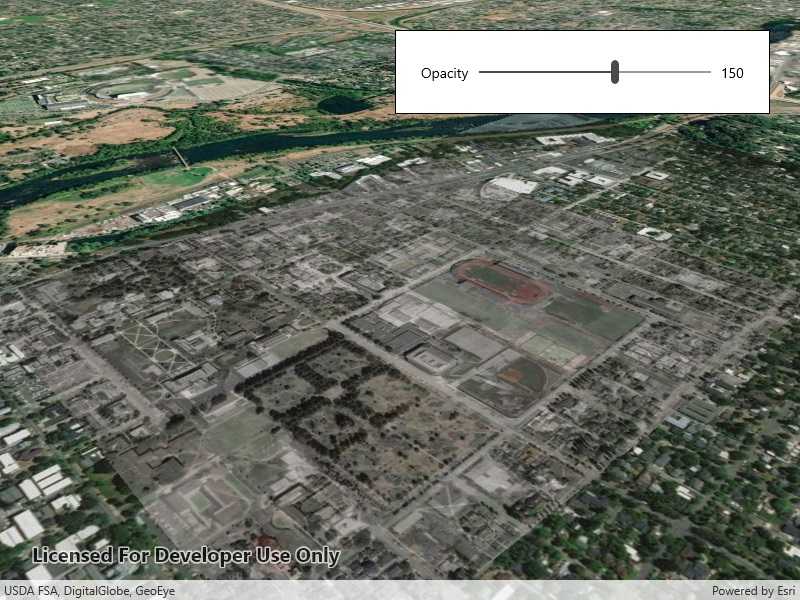
Use the slider to adjust the opacity of the ground overlay.
How it works
- Create an
Envelopedefining the geometry of the overlay. - Create a
KmlIconusing aUrilinking to an image. - Create a
KmlGroundOverlayusing the envelope and icon. - Set the value of
KmlGroundOverlay.Rotation. - Create a
KmlDatasetusing the ground overlay. - Create a
KmlLayerusing the dataset. - Add the KML layer to the scene.
- Listen for changes to the opacity slider and change the
KmlGroundOverlay.Colorvalue appropriately.
Relevant API
- KmlDataset
- KmlGroundOverlay
- KmlIcon
- KmlLayer
Offline data
This sample uses an .jpg image downloaded from ArcGIS Online.
About the data
The image used in this sample is an aerial view of the campus of the University of Oregon. This imagery was taken in 1944 by the U.S. Army Corps of Engineers. It is publicly available as Online Aerial Imagery hosted by Oregon University Library. It is also available as a Portal item on ArcGIS Online as University of Oregon Campus Aerial Imagery - 1944.
Tags
imagery, Keyhole, KML, KMZ, OGC
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.EditKmlGroundOverlay.EditKmlGroundOverlay"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="using:Esri.ArcGISRuntime"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:SceneView x:Name="MySceneView" />
<Border Style="{StaticResource BorderStyle}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="auto" />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Column="0"
Margin="5"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="Opacity" />
<Slider
x:Name="OpacitySlider"
Grid.Column="1"
Margin="5"
VerticalAlignment="Center"
Maximum="255"
Minimum="0"
Value="255" />
<TextBlock
Grid.Column="2"
Margin="5"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="{Binding ElementName=OpacitySlider, Path=Value}" />
</Grid>
</Border>
</Grid>
</UserControl>