Display a feature layer from a service using the manual cache feature request mode.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use manual cache in scenarios where you want to explicitly control requests for features.
How to use the sample
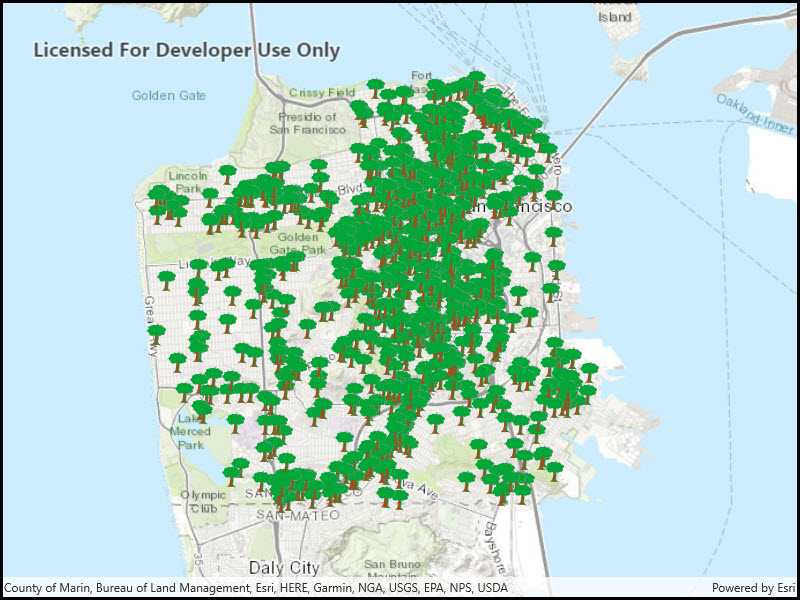
Run the sample and pan and zoom around the map. Observe the features loaded from the table.
How it works
- Set the
ServiceFeatureTable.FeatureRequestModeproperty of the service feature table toManualCachebefore the table is loaded. - Load the table.
- Call
PopulateFromServiceAsyncon the table to request features.
Relevant API
- FeatureLayer
- FeatureRequestMode.ManualCache
- ServiceFeatureTable
- ServiceFeatureTable.PopulateFromServiceAsync
- ServiceFeatureTable.FeatureRequestMode
About the data
The sample uses a feature service showing pool permits for land parcels in a Riverside, CA neighborhood.
Additional information
In manual cache mode, features are never automatically populated from the service. All features are loaded manually using calls to PopulateFromServiceAsync.
Tags
cache, feature request mode, performance
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.ServiceFeatureTableManualCache.ServiceFeatureTableManualCache"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Grid>
<esriUI:MapView x:Name="MyMapView"/>
</Grid>
</UserControl>