Display an OGC API feature collection and query features while navigating the map view.

Use case
When panning the map view, it may be necessary to query the OGC API feature table for additional features within the new visible extent.
How to use the sample
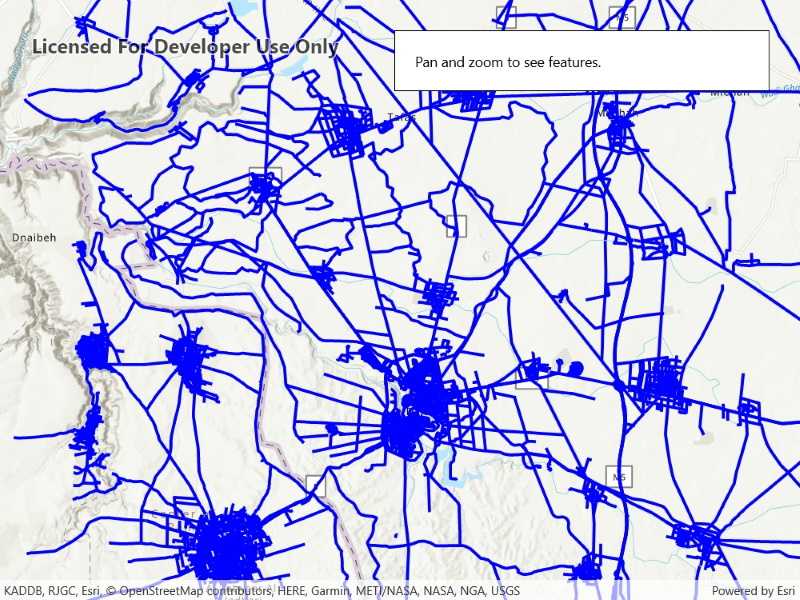
Pan the map and observe how new features are loaded from the OGC API feature service.
How it works
- Create an
OgcFeatureCollectionTableobject using a URL to an OGC API feature service and a collection ID. - Set the feature table's
FeatureRequestModeproperty toFeatureRequestMode.ManualCache. - Call
OgcFeatureCollectionTable.LoadAsync() - Create a
FeatureLayerusing the feature table and add it to the map view. - Every time the map view navigation completes:
- Create
QueryParameters. - Set the parameter's
Geometryto the current extent of the map view. - Set the parameter's
SpatialRelationshipproperty toSpatialRelationship.Intersects. - Set the
MaxFeaturesproperty to 5000 (some services have a low default value for maximum features). - Call
OgcFeatureCollectionTable.PopulateFromServiceAsync()using the query parameters from the previous steps.
- Create
Relevant API
- OgcFeatureCollectionTable
- QueryParameters
About the data
The Daraa, Syria test data is OpenStreetMap data converted to the Topographic Data Store schema of NGA.
Additional information
See the OGC API website for more information on the OGC API family of standards.
Tags
feature, feature layer, feature table, OGC, OGC API, service, table, web
Sample Code
<UserControl x:Class="ArcGIS.UWP.Samples.DisplayOACollection.DisplayOACollection"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<StackPanel>
<TextBlock Text="Pan and zoom to see features." />
<ProgressBar x:Name="LoadingProgressBar"
Margin="5"
IsIndeterminate="True" />
</StackPanel>
</Border>
</Grid>
</UserControl>