Change the visibility of sublayers.

Use case
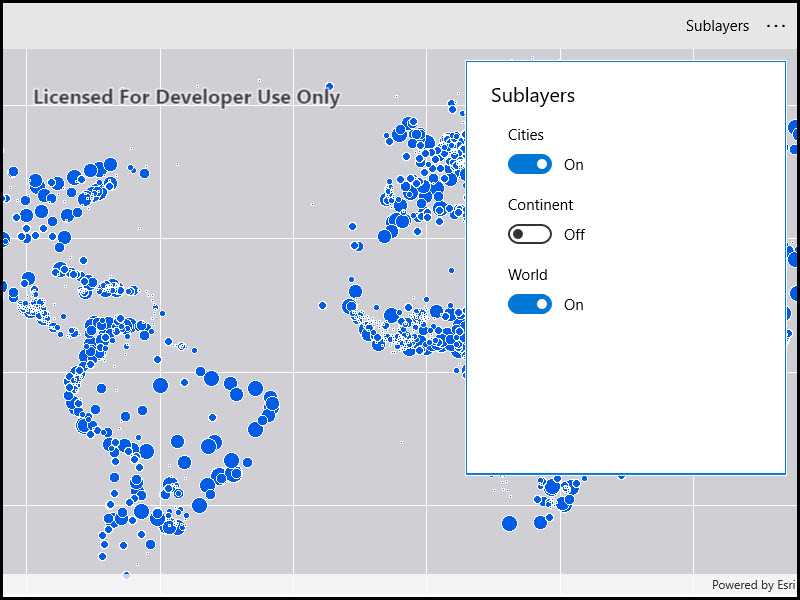
A map image layer may contain many sublayers such as different types of roads in a road network or city, county, and state borders in a US map. The user may only be interested in a subset of these sublayers. Or, perhaps showing all of the sublayers would show too much detail. In these cases, you can hide certain sublayers by changing their visibility.
How to use the sample
Each sublayer has a check box which can be used to toggle the visibility of the sublayer.
How it works
- Create an
ArcGISMapImageLayerobject with the URL to a map image service. - Get the list of sublayers with
mapImageLayer.Sublayers. - For each layer in the sublayer list, set its visible property to true or false.
Relevant API
- ArcGISMapImageLayer
Tags
layers, sublayers, visibility
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.ChangeSublayerVisibility.ChangeSublayerVisibility"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:esri="using:Esri.ArcGISRuntime"
xmlns:esriUI="using:Esri.ArcGISRuntime.UI.Controls"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
d:DesignHeight="300"
d:DesignWidth="300"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<CommandBar OverflowButtonVisibility="Collapsed">
<AppBarButton
Name="Sublayers"
Click="OnSublayersButtonClicked"
Content="Sublayers" />
</CommandBar>
<esriUI:MapView x:Name="MyMapView" Grid.Row="1" />
</Grid>
</UserControl>