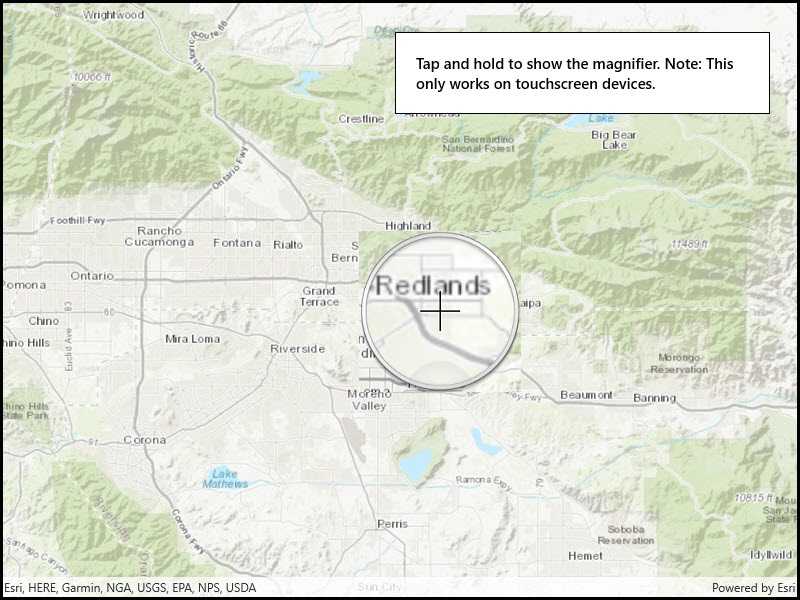
Tap and hold on a map to show a magnifier.

Use case
Due to the limited screen size of some mobile devices, it may be difficult to identify individual features on a map where there is a high density of information, or the scale is very small. This can be the case when a mobile device is used for navigation, and the user wishes to magnify a particular area to better identify a road intersection.
How to use the sample
Tap and hold on the map to show a magnifier, then drag across the map to move the magnifier. You can also pan the map while holding the magnifier, by dragging the magnifier to the edge of the map.
How it works
- Create a new
MapView, and add anMapto it. - Enable the magnifier using
mapView.MagnifierEnabled. This will set the magnifier to be shown on theMapwhen the user performs a long press gesture. Note: The default value isfalse.
Relevant API
- Map
- MapView
- MapView.MagnifierEnabled
Additional information
This sample only works on a device with a touch screen. The magnifier will not appear via a mouse click.
Tags
magnify, map, zoom
Sample Code
<UserControl
x:Class="ArcGIS.UWP.Samples.ShowMagnifier.ShowMagnifier"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esriControls="using:Esri.ArcGISRuntime.UI.Controls">
<Grid>
<esriControls:MapView x:Name="MyMapView" />
<Border Style="{StaticResource BorderStyle}">
<TextBlock Text="Tap and hold to show the magnifier. Note: This only works on touchscreen devices."
TextAlignment="Left" TextWrapping="Wrap"
FontWeight="SemiBold" />
</Border>
</Grid>
</UserControl>