Load an offline copy of a tiled map service as a basemap.

Use case
Constructing an ArcGISTiledLayer from a local tile package (.tpk & .tpkx), allows you to use that basemap tiled service when the application is offline. Dividing a raster into tiles allows the map to provide relevant tiles and level of detail to the user when panning and zooming. For example, when working in an environment that has no connectivity, this could provide access to a map for navigating your surroundings.
How to use the sample
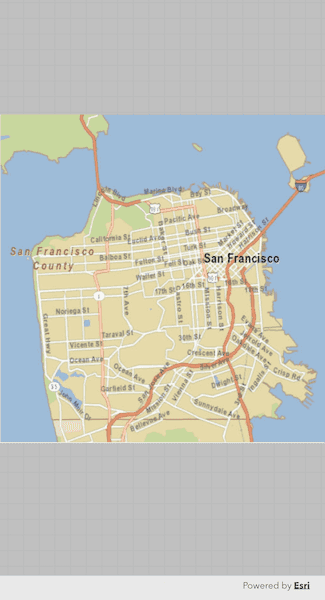
Launch the app to view the "San Francisco offline tile package" as the basemap.
How it works
- Create a
TileCache, specifying the path to the local tile package. - Create an
ArcGISTiledLayerwith the tile cache. - Create a
Basemapwith the tiled layer. - Create an
ArcGISMapwith the basemap and set it on theArcGISMapView.
Relevant API
- ArcGISMap
- ArcGISTiledLayer
- Basemap
- TileCache
Offline data
San Francisco offline tile package
About the data
The map opens to a view of the city of San Francisco, CA. In a disconnected environment, this basemap tile service would be fully accessible to zoom and pan as if you were connected to an online service.
Additional information
ArcGISTiledLayer and TileCache supports both .tpk and .tpkx file formats.
Tags
cache, layers, offline, tile
Sample Code
//
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import 'dart:io';
import 'package:arcgis_maps/arcgis_maps.dart';
import 'package:arcgis_maps_sdk_flutter_samples/common/common.dart';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
class AddTiledLayerAsBasemap extends StatefulWidget {
const AddTiledLayerAsBasemap({super.key});
@override
AddTiledLayerAsBasemapState createState() => AddTiledLayerAsBasemapState();
}
class AddTiledLayerAsBasemapState extends State<AddTiledLayerAsBasemap>
with SampleStateSupport {
// Create a controller for the map view.
final _mapViewController = ArcGISMapView.createController();
// A flag for when the map view is ready.
var _ready = false;
@override
Widget build(BuildContext context) {
return Scaffold(
// Add a map view to the widget tree and set a controller.
body: Stack(
children: [
ArcGISMapView(
controllerProvider: () => _mapViewController,
onMapViewReady: onMapViewReady,
),
// Display a progress indicator and prevent interaction until state is ready.
LoadingIndicator(visible: !_ready),
],
),
);
}
Future<void> onMapViewReady() async {
final appDir = await getApplicationDocumentsDirectory();
final tpkxFile = File('${appDir.absolute.path}/SanFrancisco.tpkx');
// Download the sample data if it does not exist.
if (!tpkxFile.existsSync()) {
await downloadSampleDataWithProgress(
itemIds: ['e4a398afe9a945f3b0f4dca1e4faccb5'],
destinationFiles: [tpkxFile],
);
}
final tileCache = TileCache.withFileUri(tpkxFile.uri);
// Create a tiled layer with the tile cache.
final tiledLayer = ArcGISTiledLayer.withTileCache(tileCache);
// Create a basemap with the tiled layer.
final basemap = Basemap.withBaseLayer(tiledLayer);
// Create a map with the basemap.
final map = ArcGISMap.withBasemap(basemap);
// Set the map to the map view.
_mapViewController.arcGISMap = map;
// Set the ready state variable to true to enable the UI.
setState(() => _ready = true);
}
}