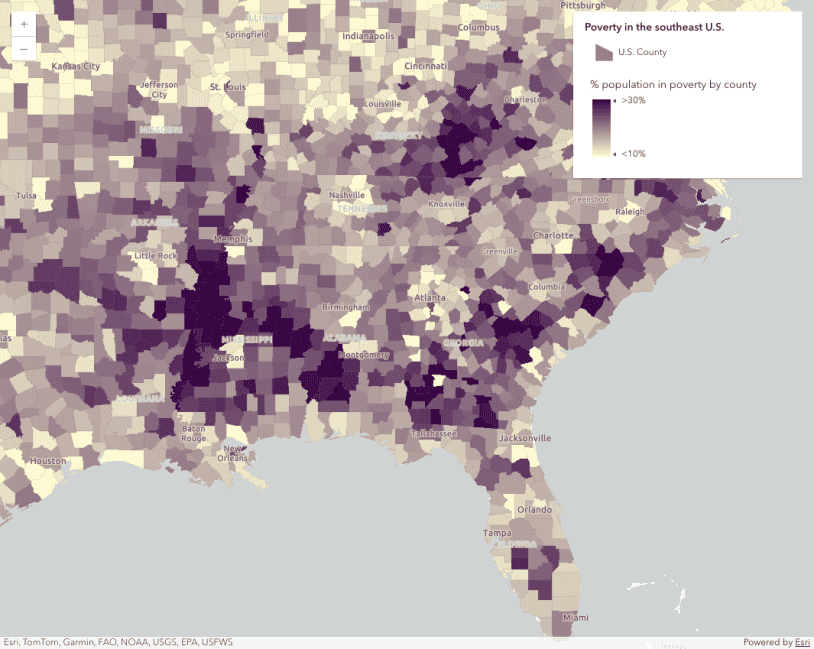
This sample demonstrates how to generate a data-driven continuous color visualization based on statistics returned from a numeric field or expression in a FeatureLayer.
This is accomplished with the createContinuousRenderer() in the color renderer creator helper object. All that is required for generating a renderer is a Feature Layer and a field name or expression.
const colorParams = {
layer: layer,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: viewElement.view,
theme: "above-and-below",
outlineOptimizationEnabled: true,
};
colorRendererCreator
.createContinuousRenderer(colorParams)
.then((response) => {
// Set the renderer to the layer and add it to the map
rendererResult = response;
layer.renderer = rendererResult.renderer;
To generate the histogram used by the slider, simply pass similar parameters to the histogram() function. You can then pass the resulting object to the ColorSlider.
// Generate a histogram for use in the slider. Input the layer
// and field or arcade expression to generate it.
return histogram({
layer: layer,
valueExpression: colorParams.valueExpression,
view: viewElement.view,
numBins: 70,
});
})
.then((histogramResult) => {
// Construct a color slider from the result of both
// smart mapping renderer and histogram methods
const colorSlider = ColorSlider.fromRendererResult(rendererResult, histogramResult);
colorSlider.container = "slider";
colorSlider.primaryHandleEnabled = true;
// Round labels to 1 decimal place
colorSlider.labelFormatFunction = (value, type) => {
return value.toFixed(1);
};
colorSlider.viewModel.precision = 1;
After the slider is set up with the statistics of the FeatureLayer, you can listen to its events to update the renderer of the layer with the output visual variable in the event object.
function changeEventHandler() {
const renderer = layer.renderer.clone();
const colorVariable = renderer.visualVariables[0].clone();
const outlineVariable = renderer.visualVariables[1];
colorVariable.stops = colorSlider.stops;
renderer.visualVariables = [colorVariable, outlineVariable];
layer.renderer = renderer;
}
colorSlider.on(
["thumb-change", "thumb-drag", "min-change", "max-change"],
changeEventHandler,
);
A word of caution
Keep in mind that generating renderers should be avoided in most applications because of the performance cost affecting the end user. As stated in the Smart Mapping guide topic, the Smart Mapping APIs were designed for two types of applications: data exploration apps and visualization authoring apps similar to ArcGIS Online. In all other cases, renderers should be saved to the layer or manually created using any of the renderer classes.