
This sample demonstrates how to add the Directions widget.
The Directions widget makes it easy to calculate directions between two or more input locations using a RouteLayer.
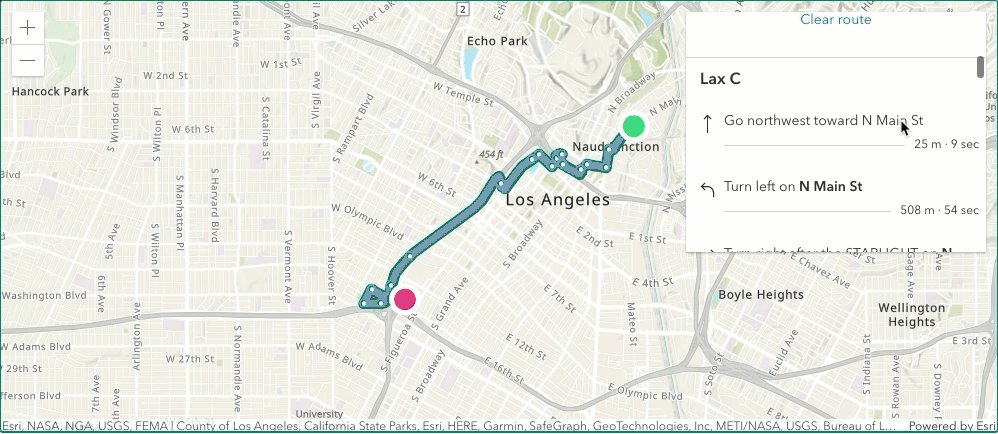
The resulting directions are displayed with detailed turn-by-turn instructions. Results can be saved as a route portal item using Save or SaveAs.
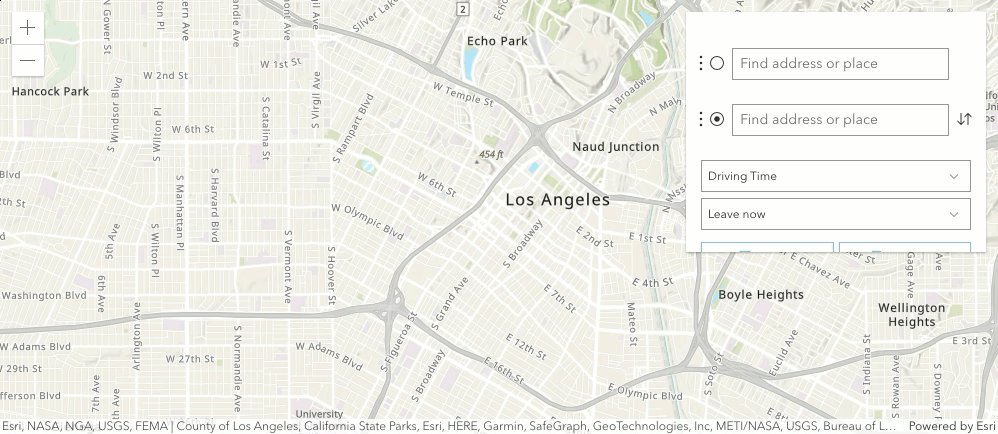
The Clear route button calls the reset() method, which clears all the input stops and results in the widget and in the map.
How it works
The geocoding and routing services both require a token for authentication. This sample uses an API Key to authenticate. You can either replace it with your own API Key, or remove it and log in once prompted. Alternatively, you can use another authentication method to access the geocoding and routing services.
The Directions widget should be instantiated with a new or existing RouteLayer. This sample creates an empty RouteLayer, and adds it to the Map and the Directions widget.
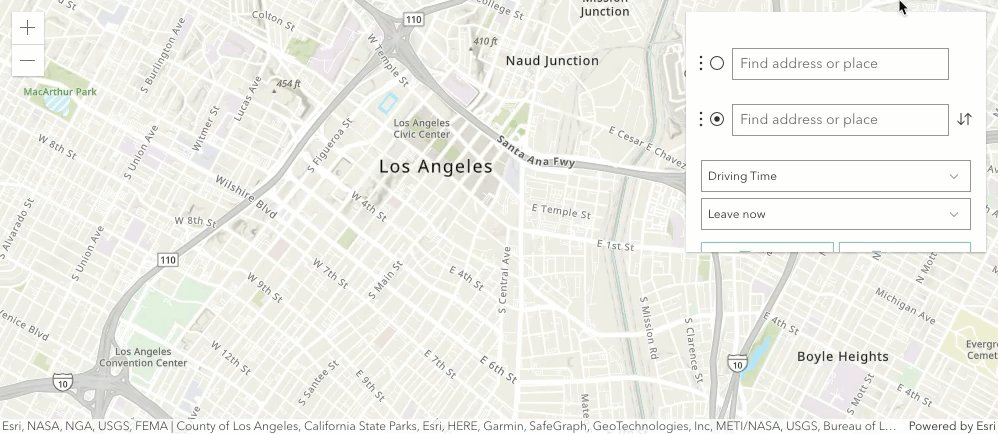
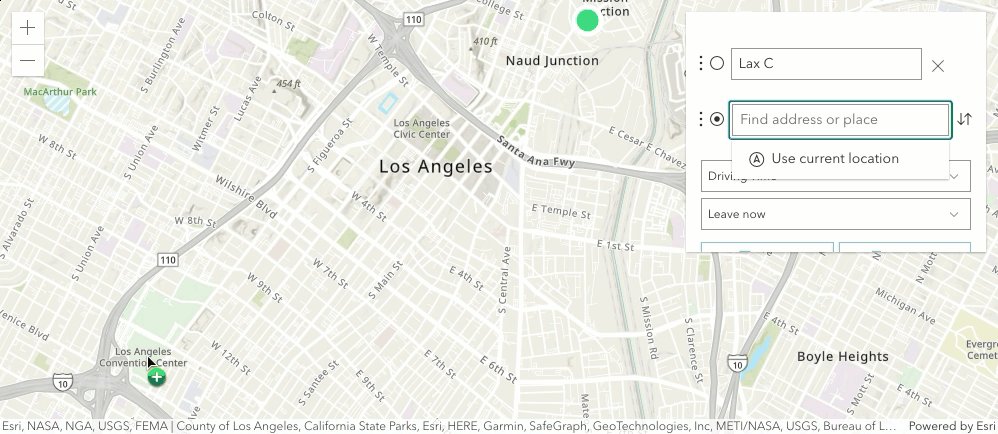
You must first enter input locations. A minimum of two, start and stop, are required. To enter the location, indicate which stop you are specifying by clicking in the dialog box where it states, Search or click on the map. If you have geolocation enabled in the browser, a prompt will also display in the dialog to Use current location. You can either use the current location, type in an address, or click on the map. If you choose the latter, a reverse geocoding occurs and the resulting address displays as a stop location.
After at least two stops are entered, the resulting directions route displays with turn-by-turn directions. You can also opt to get directions at a specified date and time by changing it from Leave now to Depart by. Alternatively, you can use the Time Unspecified departure option, which uses the average travel time to calculate estimated travel durations.
To save a route, you must sign-in to a portal. The Save method will be available if the user has access to the route portal item. The Save As method will be available for all portal users.