This sample demonstrates how to create new graphics or update existing graphics using Sketch widget in a 2D MapView. The same pattern is used for adding the widget to a SceneView. Sketch widget wires up all the relevant events for creating new graphics or updating existing graphics.
To use the Sketch widget, create a new instance of the widget, and set its view and layer properties.
// create a new sketch widget
const sketch = new Sketch({
view,
layer: graphicsLayer
});Once the application loads, you can start creating graphics with point, polyline, polygon, rectangle and circle geometries using their corresponding create tools. Once a graphic is created you can click on the graphic and start updating it by rotating, scaling, moving or reshaping. You can also undo and redo your create and update operations while creating or updating the graphics.
Additionally, you can take advantage of the selection tools (rectangle-selection and lasso-selection) to select one or more graphics at once.

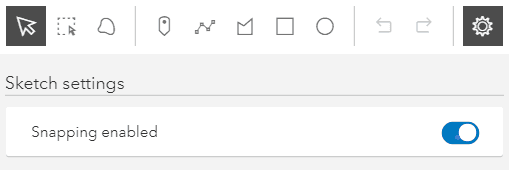
Snapping
Snapping was added to the Sketch widget in 2D and 3D in version 4.19. Self snapping was only available in 3D in version 4.18. Snapping can be toggled on/off in this sample, with either the snapping options UI in the Sketch widget, or while drawing and holding the Ctrl key. Please refer to the SnappingOptions documentation for a list of known limitations, when working with
snapping and the Sketch widget.