
This sample demonstrates how to use the Search widget to search multiple Layer Sources based on given fields. The search widget provides the capability to search features in Layers or geocode locations with a locator. By default, the Search widget sets the view on the Search result. The level of detail (LOD) at the center of the view depends on the data source, with higher quality data sources returning extents closer to the feature obtained from the search.
To use multiple sources with the Search widget, you must set the widget's sources property.
The geocoding service requires a token for authentication. This sample uses an API Key to authenticate. You can either replace it with your own API Key, or remove it and log in once prompted. Alternatively, you can use another authentication method to access the geocoding service.
const searchWidget = new Search({
view: view,
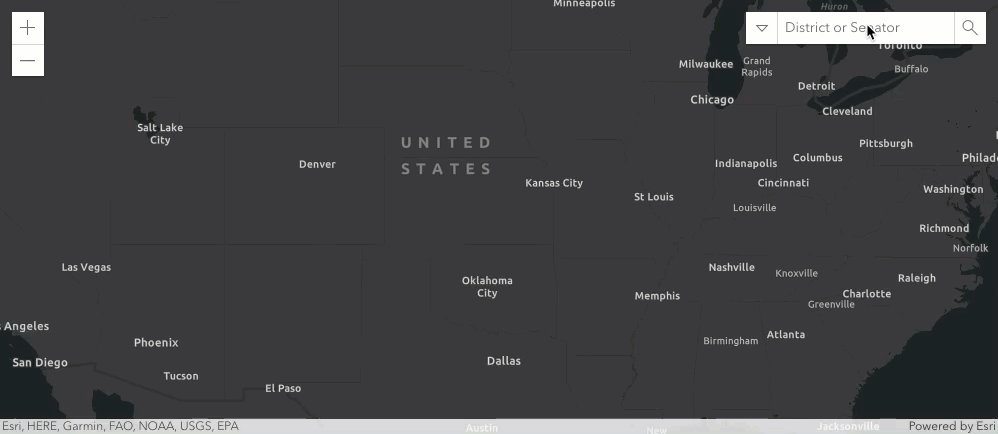
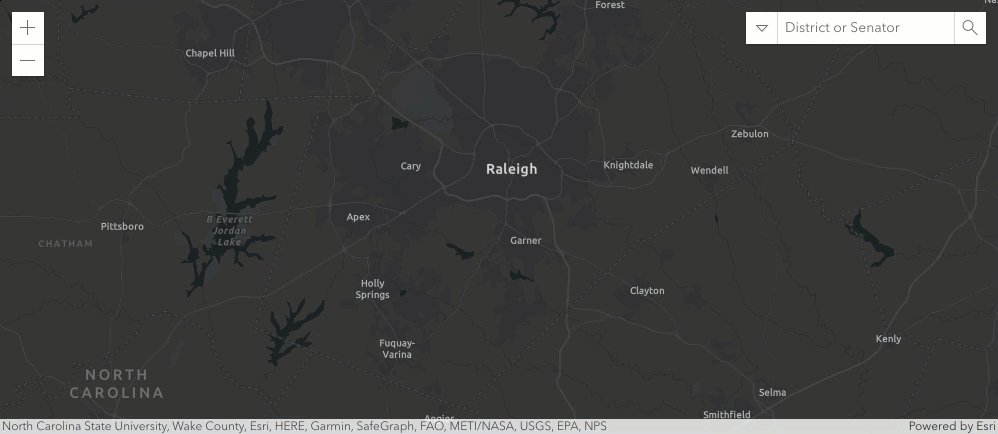
allPlaceholder: "District or Senator",
includeDefaultSources: false,
sources: [
{
layer: featureLayerDistricts,
searchFields: ["DISTRICTID"],
displayField: "DISTRICTID",
exactMatch: false,
outFields: ["DISTRICTID", "NAME", "PARTY"],
name: "Congressional Districts",
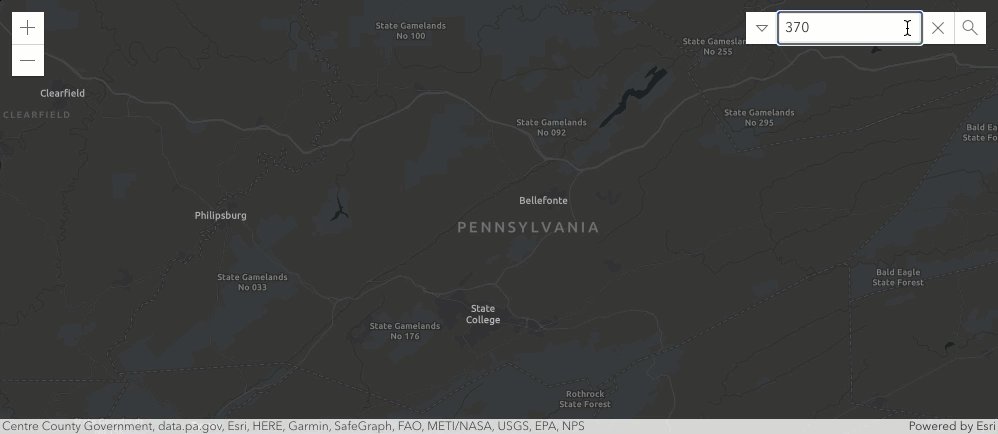
placeholder: "example: 3708"
},
{
layer: featureLayerSenators,
searchFields: ["Name", "Party"],
suggestionTemplate: "{Name}, Party: {Party}",
exactMatch: false,
outFields: ["*"],
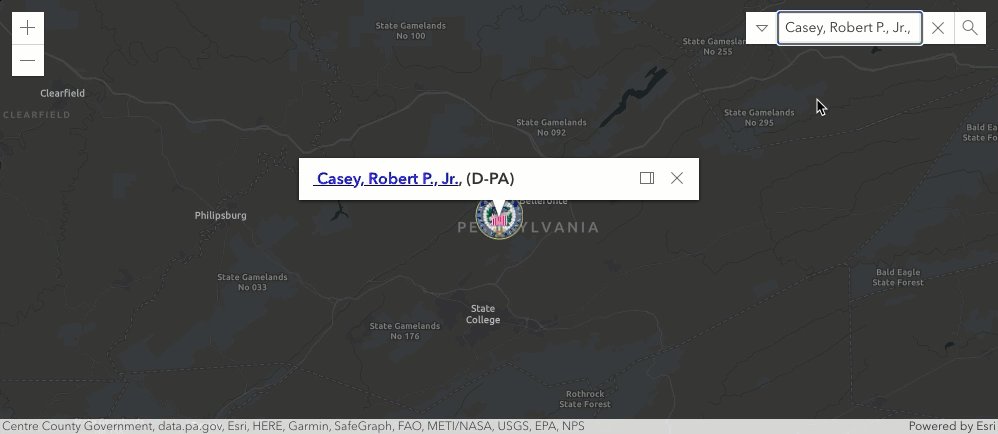
placeholder: "example: Casey",
name: "Senators",
zoomScale: 500000,
resultSymbol: {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "/javascript/latest//sample-code/widgets-search-multiplesource/live/images/senate.png",
height: 36,
width: 36
}
},
{
name: "ArcGIS World Geocoding Service",
placeholder: "example: Nuuk, GRL",
apiKey: "YOUR API KEY",
singleLineFieldName: "SingleLine",
url: "https://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer"
}
]
});