Access a web map that is secured with ArcGIS token-based authentication.

Use case
Allows you to access a secure service with the convenience and security of ArcGIS token-based authentication. For example, rather than providing a user name and password every time you want to access a secure service, you only provide those creditials initially to obtain a token which then can be used to access secured resources.
How to use the sample
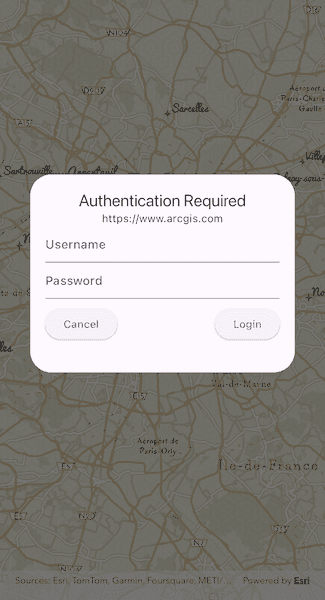
Once you launch the app, you will be challenged for an ArcGIS Online login to view the protected map service. Enter a user name and password for an ArcGIS Online named user account (such as your ArcGIS Location Platform account). If you authenticate successfully, the protected map service will display in the map.
How it works
- Create a toolkit component
Authenticatorwidget. - Create a
Portal. - Create a
PortalItemfor the protected web map using thePortaland Item ID of the protected map service. - Create a map to display in the
ArcGISMapViewusing thePortalItem. - Set the map to display in the
ArcGISMapView.
Relevant API
- ArcGISMap
- ArcGISMapView
- Authenticator
- Portal
- PortalItem
About the data
The Traffic web map uses public layers as well as the world traffic (premium content) layer. The world traffic service presents historical and near real-time traffic information for different regions in the world. The data is updated every 5 minutes. This map service requires an ArcGIS Online or ArcGIS Location Platform subscription.
Additional information
Please note: the username and password are case sensitive for token-based authentication. If the user doesn't have permission to access all the content within the portal item, partial or no content will be returned.
Tags
authentication, cloud, portal, remember, security
Sample Code
//
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import 'package:arcgis_maps/arcgis_maps.dart';
import 'package:arcgis_maps_sdk_flutter_samples/common/common.dart';
import 'package:arcgis_maps_toolkit/arcgis_maps_toolkit.dart';
import 'package:flutter/material.dart';
class AuthenticateWithToken extends StatefulWidget {
const AuthenticateWithToken({super.key});
@override
State<AuthenticateWithToken> createState() => _AuthenticateWithTokenState();
}
class _AuthenticateWithTokenState extends State<AuthenticateWithToken>
with SampleStateSupport {
// Create a controller for the map view.
final _mapViewController = ArcGISMapView.createController();
@override
void dispose() {
// Log out by removing all credentials.
Authenticator.clearCredentials();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
// Add an Authenticator to handle authentication challenges.
body: Authenticator(
// Add a map view to the widget tree and set a controller.
child: ArcGISMapView(
controllerProvider: () => _mapViewController,
onMapViewReady: onMapViewReady,
),
),
);
}
Future<void> onMapViewReady() async {
// Set a portal item map that has a secure layer (traffic).
// Loading the secure layer will trigger an authentication challenge.
_mapViewController.arcGISMap = ArcGISMap.withItem(
PortalItem.withPortalAndItemId(
portal: Portal.arcGISOnline(connection: PortalConnection.authenticated),
itemId: 'e5039444ef3c48b8a8fdc9227f9be7c1',
),
);
}
}