Display your device's location history on the map.

Use case
You can track device location history and display it as lines and points on the map. The history can be used to visualize how the user moved through the world, to retrace their steps, or to create new feature geometry. An unmapped trail, for example, could be added to the map using this technique.
How to use the sample
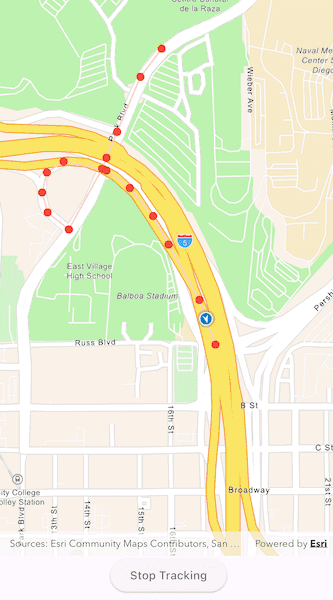
Tap 'Start Tracking' to start tracking your location, which will appear as points on the map. A line will connect the points for easier visualization. Tap 'Stop Tracking' to stop updating the location history. This sample uses a simulated data source to allow the sample to be useful on desktop/non-mobile devices. To track a user's real position, use the LocationDataSource instead.
How it works
- Create a graphics overlay to show each point and another graphics overlay for displaying the route line.
- Create a
SimulatedLocationDataSourceand initialize it with a polyline. Start theSimulatedLocationDataSourceto begin receiving location updates.
- NOTE: To track a user's real position, use
LocationDataSourceinstead.
- Subscribe to the
onLocationChangedevent to handle location updates. - Every time the location updates, store that location, display a point on the map, and recreate the route line.
Relevant API
- Graphic
- GraphicsOverlay
- LocationDataSource
- LocationDisplay
- LocationDisplayAutoPanMode
- PolylineBuilder
- SimpleLineSymbol
- SimpleMarkerSymbol
- SimpleRenderer
- SimulatedLocationDataSource
About the data
A custom set of points is used to create a Polyline and initialize a SimulatedLocationDataSource. This simulated location data source enables easier testing and allows the sample to be used on devices without an actively updating GPS signal.
Tags
bread crumb, breadcrumb, GPS, history, movement, navigation, real-time, trace, track, trail
Sample Code
//
// Copyright 2024 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import 'dart:async';
import 'package:arcgis_maps/arcgis_maps.dart';
import 'package:arcgis_maps_sdk_flutter_samples/common/common.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class ShowDeviceLocationHistory extends StatefulWidget {
const ShowDeviceLocationHistory({super.key});
@override
State<ShowDeviceLocationHistory> createState() =>
_ShowDeviceLocationHistoryState();
}
class _ShowDeviceLocationHistoryState extends State<ShowDeviceLocationHistory>
with SampleStateSupport {
// Create a controller for the map view.
final _mapViewController = ArcGISMapView.createController();
// A location data source to simulate location updates.
final _locationDataSource = SimulatedLocationDataSource();
// Subscription to listen for location changes.
StreamSubscription? _locationSubscription;
// A GraphicsOverlay to display the location history polyline.
final _locationHistoryLineOverlay = GraphicsOverlay();
// A GraphicsOverlay to display the location history points.
final _locationHistoryPointOverlay = GraphicsOverlay();
// A PolylineBuilder to build the location history polyline.
final _polylineBuilder = PolylineBuilder(
spatialReference: SpatialReference.wgs84,
);
// A flag for when the map view is ready and controls can be used.
var _ready = false;
// A flag for toggling location tracking.
var _enableTracking = false;
@override
void dispose() {
// When exiting, stop the location data source and cancel subscriptions.
_locationDataSource.stop();
_locationSubscription?.cancel();
_locationHistoryLineOverlay.graphics.clear();
_locationHistoryPointOverlay.graphics.clear();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
top: false,
left: false,
right: false,
child: Stack(
children: [
Column(
children: [
Expanded(
// Add a map view to the widget tree and set a controller.
child: ArcGISMapView(
controllerProvider: () => _mapViewController,
onMapViewReady: onMapViewReady,
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// A button to enable or disable location tracking.
ElevatedButton(
onPressed: () {
setState(() => _enableTracking = !_enableTracking);
},
child: Text(
_enableTracking ? 'Stop Tracking' : 'Start Tracking',
),
),
],
),
],
),
// Display a progress indicator and prevent interaction until state is ready.
LoadingIndicator(visible: !_ready),
],
),
),
);
}
// The method is called when the map view is ready to be used.
Future<void> onMapViewReady() async {
// Create a map with the ArcGIS Navigation basemap style.
final map = ArcGISMap.withBasemapStyle(BasemapStyle.arcGISNavigation);
// Set the initial viewpoint.
map.initialViewpoint = Viewpoint.fromCenter(
ArcGISPoint(
x: -110.8258,
y: 32.154089,
spatialReference: SpatialReference.wgs84,
),
scale: 20000,
);
// Add the map to the map view controller.
_mapViewController.arcGISMap = map;
// Add the graphics overlays to the map view.
_mapViewController.graphicsOverlays.addAll([
_locationHistoryLineOverlay,
_locationHistoryPointOverlay,
]);
// Set the renderers for the graphics overlays.
_locationHistoryLineOverlay.renderer = SimpleRenderer(
symbol: SimpleLineSymbol(color: Colors.red[100]!, width: 2),
);
_locationHistoryPointOverlay.renderer = SimpleRenderer(
symbol: SimpleMarkerSymbol(color: Colors.red, size: 10),
);
// Wait for the map to be displayed before starting the location display.
_mapViewController.onDrawStatusChanged.listen((status) async {
if (status == DrawStatus.completed &&
_locationDataSource.status == LocationDataSourceStatus.stopped) {
await _initLocationDisplay();
}
});
// Set the ready state variable to true to enable the sample UI.
setState(() => _ready = true);
}
// Initialize the location display with the location data source.
Future<void> _initLocationDisplay() async {
final locationDisplay = _mapViewController.locationDisplay;
locationDisplay.dataSource = _locationDataSource;
locationDisplay.autoPanMode = LocationDisplayAutoPanMode.recenter;
locationDisplay.useCourseSymbolOnMovement = true;
await _startLocationDataSource();
}
// Start the location data source and listen for location changes.
Future<void> _startLocationDataSource() async {
final routeLineJson = await rootBundle.loadString(
'assets/SimulatedRoute.json',
);
final routeLine = Geometry.fromJsonString(routeLineJson) as Polyline;
_locationDataSource.setLocationsWithPolyline(routeLine);
// Start the location data source.
try {
await _locationDataSource.start();
} on ArcGISException catch (e) {
showMessageDialog(e.message);
}
// Listen for location changes.
if (_locationDataSource.status == LocationDataSourceStatus.started) {
_locationSubscription = _locationDataSource.onLocationChanged.listen(
_handleLdsLocationChange,
);
}
}
// Handle location changes from the location data source.
void _handleLdsLocationChange(ArcGISLocation location) {
if (!_enableTracking) return;
// Add the location to the location history as a graphic point.
final point = location.position;
_locationHistoryPointOverlay.graphics.add(Graphic(geometry: point));
// Add the location to the location history as a polyline.
_polylineBuilder.addPoint(point);
// Visualize the location history polyline on the map.
_locationHistoryLineOverlay.graphics.clear();
_locationHistoryLineOverlay.graphics.add(
Graphic(geometry: _polylineBuilder.toGeometry() as Polyline),
);
}
}