Learn how to change a basemap style in a map using the basemap styles service.
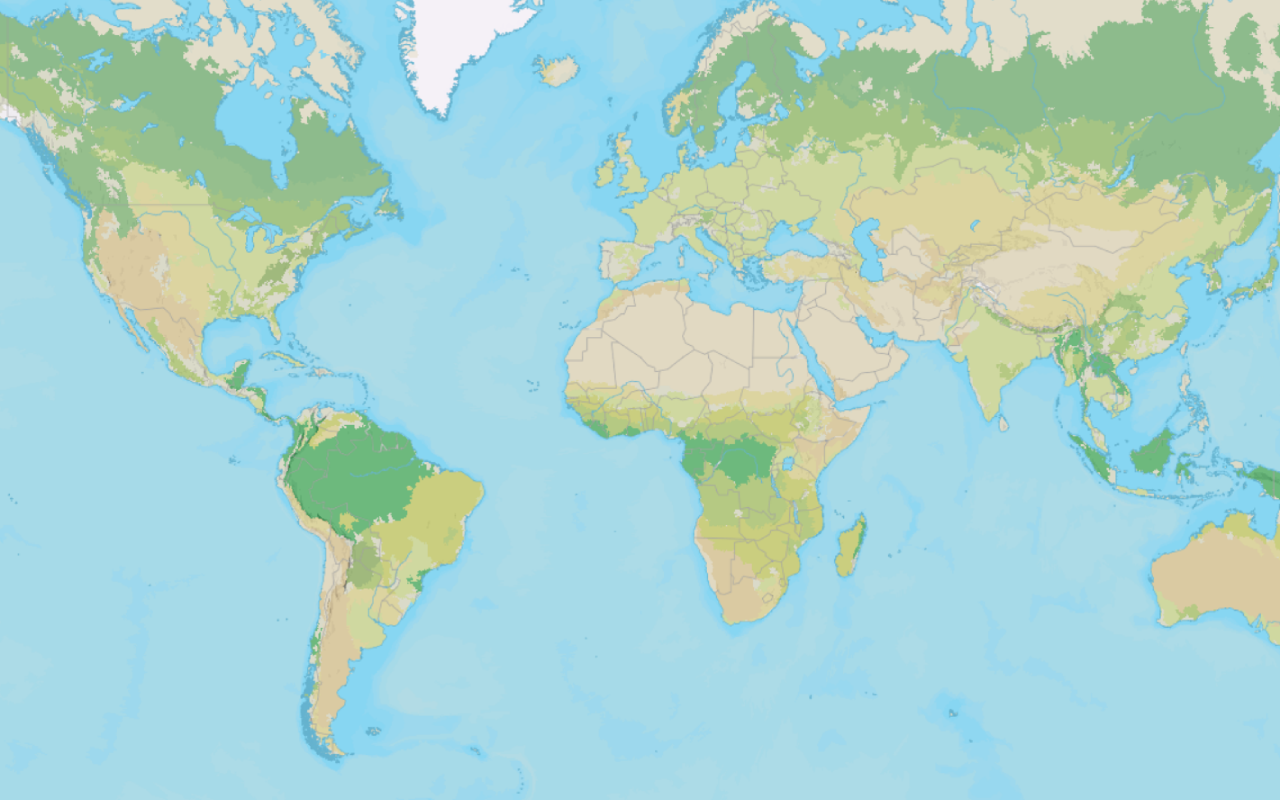
The basemap styles service provides a number basemap layer styles such as topography, streets, outdoor, navigation, and imagery that you can use in maps.
In this tutorial, you use a <select dropdown menu to toggle between a number of different basemap layer styles.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new pen
- Go to CodePen to create a new pen for your application.
Get an access token
You need an access token with the correct privileges to access the resources used in this tutorial.
-
Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Privileges
-
Copy the API key access token to your clipboard when prompted.
-
In CodePen, update the
accessvariable to use your access token.Token Use dark colors for code blocks const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/streets"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-118.805, 34.027] // starting location [longitude, latitude] });
To learn about the other types of authentication available, go to Types of authentication.
Add a selector
-
Create a
<divtag to contain the> <selectdropdown menu. Add basemap layer enumerations from the v2 basemap styles service as> <options.> Use dark colors for code blocks </style> <script src=https://unpkg.com/maplibre-gl@4/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@4/dist/maplibre-gl.css rel="stylesheet" /> </head> <body> <div id="map"></div> <div id="basemaps-wrapper"> <select id="basemaps"> <option value="arcgis/outdoor">arcgis/outdoor</option> <option value="arcgis/community">arcgis/community</option> <option value="arcgis/navigation">arcgis/navigation</option> <option value="arcgis/streets">arcgis/streets</option> <option value="arcgis/streets-relief">arcgis/streets-relief</option> <option value="arcgis/imagery">arcgis/imagery</option> <option value="arcgis/oceans">arcgis/oceans</option> <option value="arcgis/topographic">arcgis/topographic</option> <option value="arcgis/light-gray">arcgis/light-gray</option> <option value="arcgis/dark-gray">arcgis/dark-gray</option> <option value="arcgis/human-geography">arcgis/human-geography</option> <option value="arcgis/charted-territory">arcgis/charted-territory</option> <option value="arcgis/nova">arcgis/nova</option> <option value="osm/standard">osm/standard</option> <option value="osm/navigation">osm/navigation</option> <option value="osm/streets">osm/streets</option> <option value="osm/blueprint">osm/blueprint</option> </select> </div> -
In the
<styleelement, add CSS styling to the> basemaps-wrapperandbasemaps.Use dark colors for code blocks <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } #basemaps-wrapper { position: absolute; top: 20px; right: 20px; background: rgba(255, 255, 255, 0); } #basemaps { font-size: 16px; padding: 4px 8px; } </style> <script src=https://unpkg.com/maplibre-gl@4/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@4/dist/maplibre-gl.css rel="stylesheet" />
Set the basemap
Use a function to reference the basemap styles service and a style enumeration to update the map. This will be used when a selection is made.
-
Create a
baseand aUrl urlelement. Theurlelement will append thenameof the basemap selected from the dropdown menu.Use dark colors for code blocks <script> const accessToken = "YOUR_ACCESS_TOKEN"; const basemapEnum = "arcgis/outdoor"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-118.805, 34.027], // starting location [longitude, latitude] attributionControl: false }).addControl( new maplibregl.AttributionControl({ compact: true // reduces the copyright attributions view }) ); const baseUrl = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles"; const url = (style) => `${baseUrl}/${style}?token=${accessToken}`; -
Set the style of the
mapwith the new basemap layer.Use dark colors for code blocks const baseUrl = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles"; const url = (style) => `${baseUrl}/${style}?token=${accessToken}`; const setBasemap = (style) => { // Instantiate the given basemap layer. map.setStyle(url(style)); }; -
Run the code to ensure that the
<selectelement contains different basemap enumerations.>
Add an event listener
Use an event listener to register a basemap change in the <select element and to update the map.
-
Set the default basemap to
arcgis/outdoor.Use dark colors for code blocks const setBasemap = (style) => { // Instantiate the given basemap layer. map.setStyle(url(style)); }; setBasemap("arcgis/outdoor"); -
Create a
basemapsto return the basemap from the selector.Select Element Use dark colors for code blocks setBasemap("arcgis/outdoor"); const basemapsSelectElement = document.querySelector("#basemaps"); -
Add an event listener to update the map to the new basemap when the selector is changed.
Use dark colors for code blocks const basemapsSelectElement = document.querySelector("#basemaps"); basemapsSelectElement.addEventListener("change", (e) => { setBasemap(e.target.value); console.log(e.target.value); });
Run the app
In CodePen, run your code to display the map.
You should be able to use the select element to switch between basemap layers.
What's next?
Learn how to use additional ArcGIS location services in these tutorials:

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

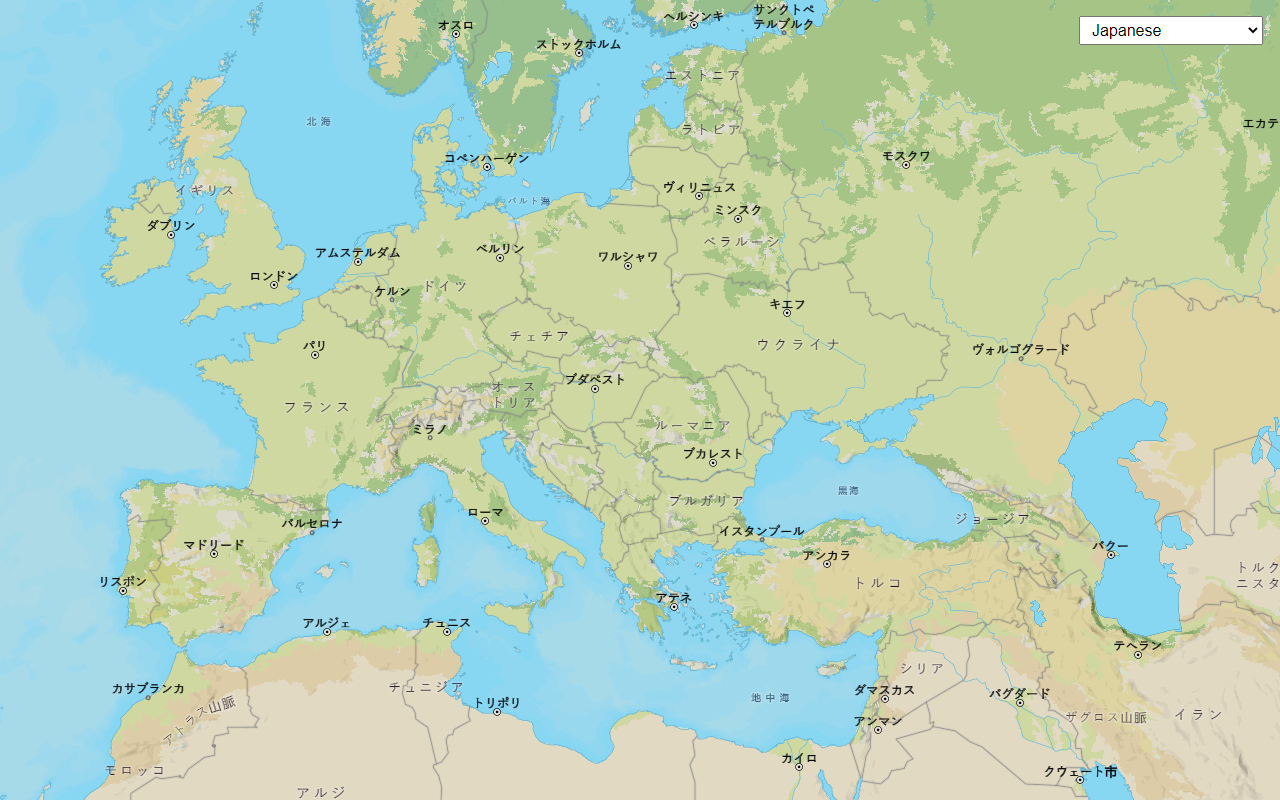
Change the place label language
Switch the language of place labels on a basemap.

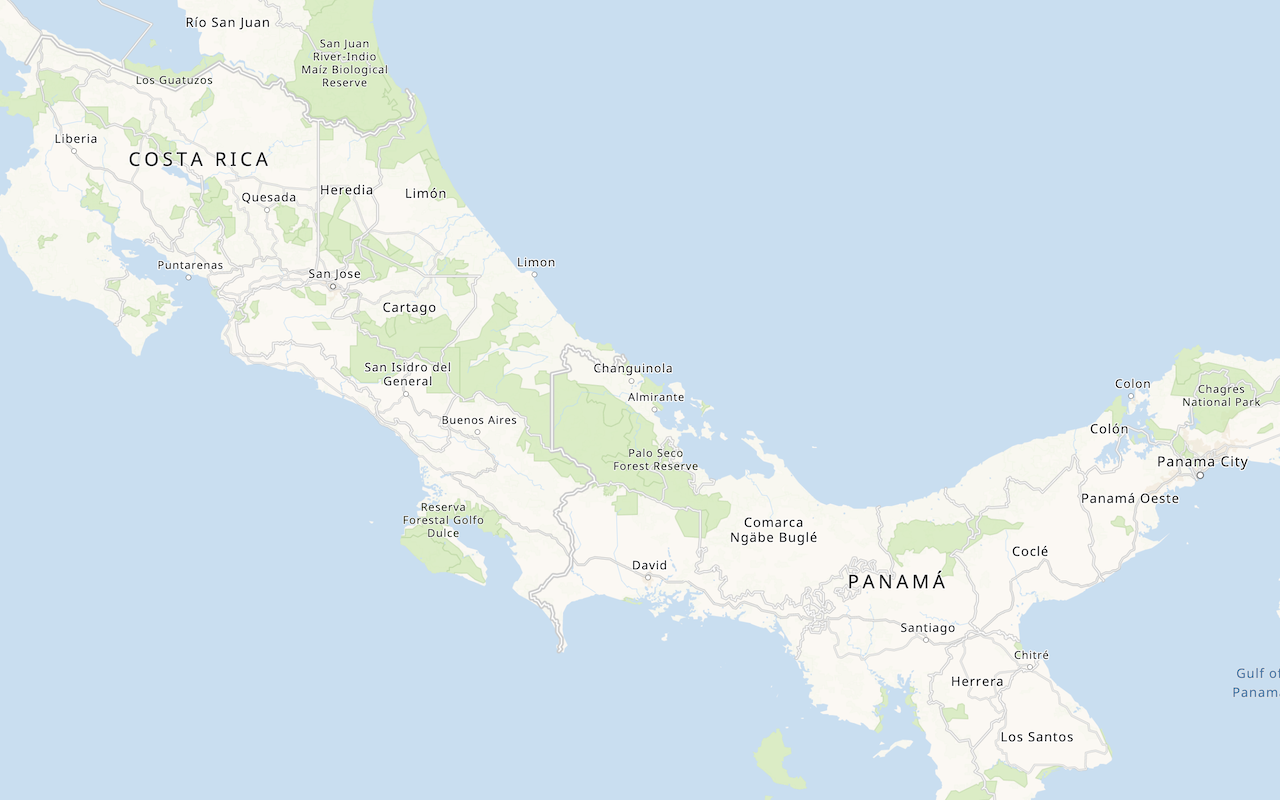
Display a custom basemap style
Add a styled vector basemap layer to a map.

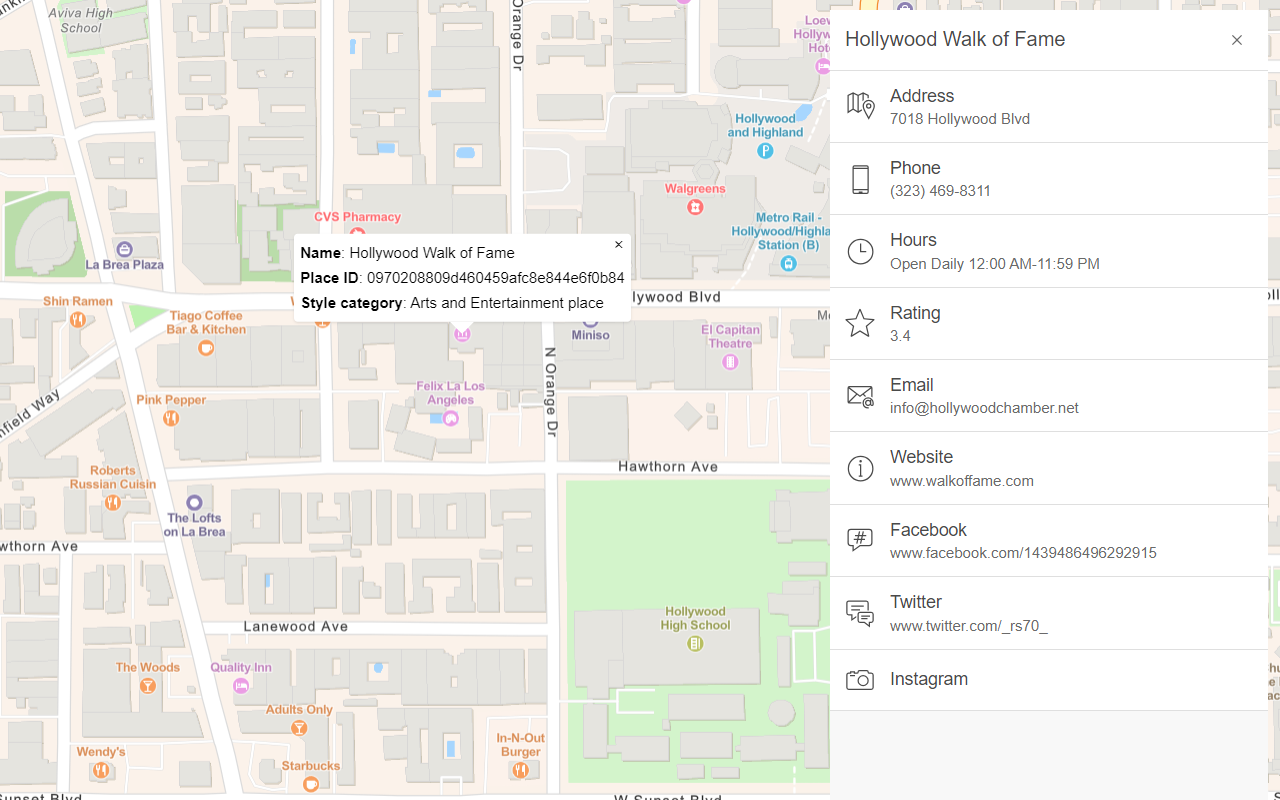
Display basemap places
Display places of interest on a basemap and request additional information about them.