Routing is the process of finding the best path from an origin to a destination in a street network. Routing takes into consideration many different data parameters in the street network such as speed limit, number of lanes, and time of day. Routing can also take into consideration other real-time data such as road conditions, accidents, and other barriers.
You can use the routing service to:
- Find the shortest path from an origin to a destination.
- Find the quickest path to multiple destinations.
- Determine the best sequence to visit multiple destinations.
- Generate driving directions in multiple languages.
How to access the routing service
There is no direct integration in MapLibre to access the routing service. To access the service in your application, you use the routing and request packages provided by ArcGIS REST JS.
To access the service with ArcGIS REST JS, you typically perform the following steps:
- Reference the appropriate package.
- Set the API key to authenticate the request.
- Define parameters to pass to the service.
- Call the service and handle the results.
Example
Find a route
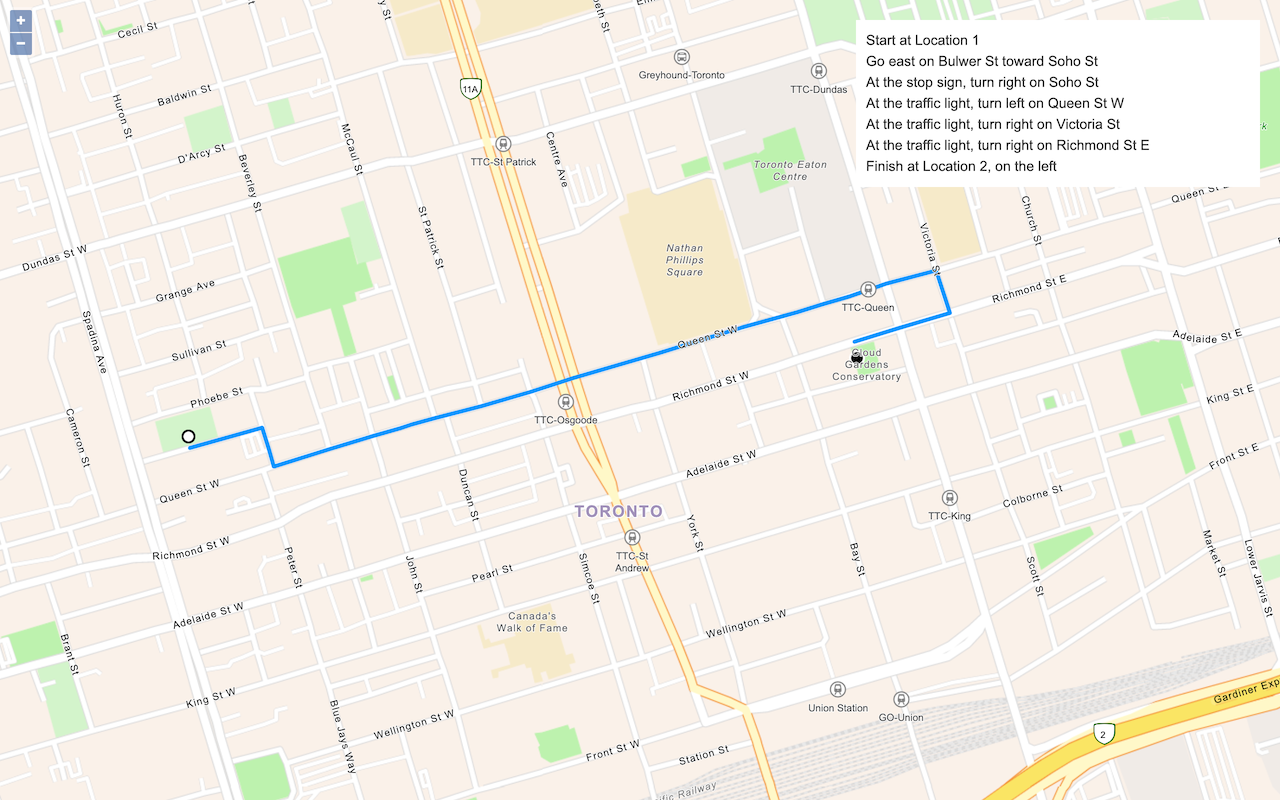
This example illustrates how to find a route using the solve operation from ArcGIS REST JS.
<script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-routing@4/dist/bundled/routing.umd.js"></script>
<script>
const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
arcgisRest
.solveRoute({
stops: [startCoords, endCoords],
endpoint: "https://route-api.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World/solve",
authentication
})
.then((response) => {
map.getSource("route").setData(response.routes.geoJson);
const directionsHTML = response.directions[0].features.map((f) => f.attributes.text).join("<br/>");
document.getElementById("directions").innerHTML = directionsHTML;
});
</script>